软概(lesson 1):Javaweb实现用户登录界面
一、问题描述

二、网站系统开发所需要的技术
网站界面开发:html
后台所需要的技术:java基本内容,数据库语句,连接数据库实现增删改查
本题所用技术:数据库链接以及增加功能,基本html语句
技术内容:
1. 环境配置
在myeclipse下不需要配置Tomcat环境,这里主要写在eclipse下配置Tomcat环境

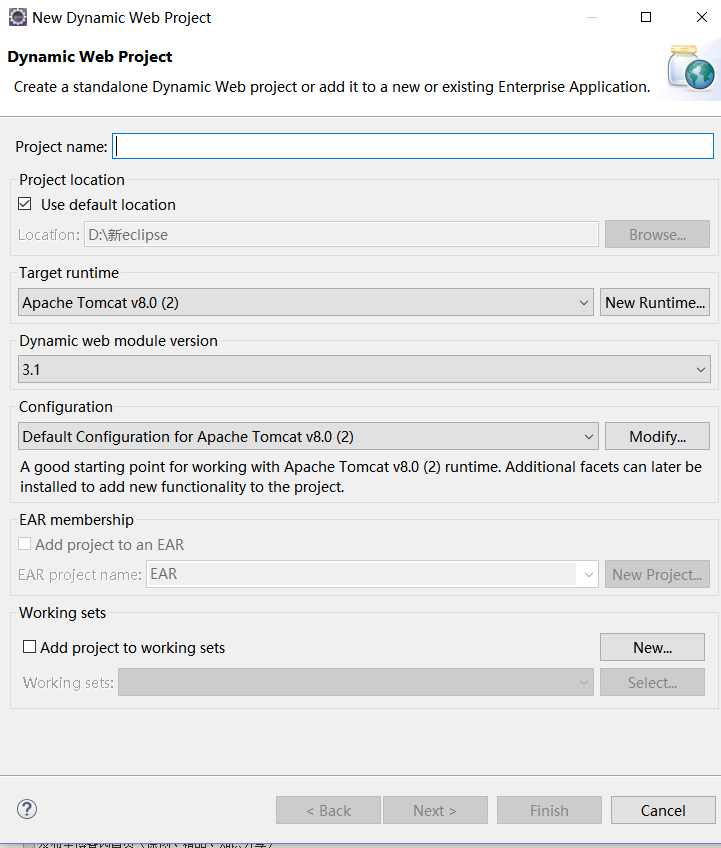
这是我们新建的一个Dynamic Web项目,在图中可以看到有一个Target runtime,我们点击new runtime然后找到自己下载的Tomcat文件就可以了。实训老师讲的是直接把他那个tomcat8拷过去改个端口号就行,但是我这里还是建议自己配置一下tomcat吧,而且myeclipse最高只支持到7版本。
2.数据库的链接:
这里我用的是sqlserver2008数据库,附上连接数据库的代码
package Bean; import java.sql.*; public class DBBean { private String driverStr = "com.microsoft.sqlserver.jdbc.SQLServerDriver";//驱动 private String connStr = "jdbc:sqlserver://localhost:1433; DatabaseName=WEB";//驱动端口数据库名 private String dbusername = "sa";//登陆数据库账号 private String dbpassword = "123456";//登陆数据库密码 private Connection conn = null; private Statement stmt = null; public DBBean() { //数据库连接 try { Class.forName(driverStr);//加载驱动 conn = DriverManager.getConnection(connStr, dbusername, dbpassword); stmt = conn.createStatement(); } catch (Exception ex) { System.out.println("数据连接失败!"); } }
实训老师用的是MySQL,区别不大,这里也附上他提供的连接方法
package com.jaovo.msg.Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class DBUtil {
public static Connection getConnection() {
try {
//1 加载驱动
Class.forName("com.mysql.jdbc.Driver").newInstance();
} catch (InstantiationException | IllegalAccessException | ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
String user = "root";
String password = "root";
String url = "jdbc:mysql://localhost:3306/jaovo_msg";
Connection connection = null;
try {
//2 创建链接对象connection
connection = DriverManager.getConnection(url,user,password);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return connection;
}
//关闭资源的方法
public static void close(Connection connection ) {
try {
if (connection != null) {
connection.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static void close(PreparedStatement preparedStatement ) {
try {
if (preparedStatement != null) {
preparedStatement.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static void close(ResultSet resultSet ) {
try {
if (resultSet != null) {
resultSet.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
3.前台html设计
由于这里琐碎知识点较多,我这里就直接提供我学习html 的网站:http://www.w3school.com.cn/html/html_jianjie.asp
4.其他知识
这里主要涉及到数据库的操作,包括一些数据库语句,这些在下面的代码中都有体现,我就不一 一阐述了。
二、
login.html
·<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录页面</title>
<style type="text/css">
body {
background-image: url(image/background.jpg);
}
</style>
<script src="Scripts/swfobject_modified.js" type="text/javascript"></script>
<script type="text/javascript">
window.onload=function()
{
var bt=document.getElementById("bt");
bt.onclick=function()
{
if(document.myform.username.value=="")
{
alert("用户名不能为空!");
document.myform.username.focus();
return false;
}
else if(document.myform.password.value=="")
{
alert("密码不能为空!");
document.myform.password.focus();
return false;
}
}
}
</script>
<style type="text/css">
body {
background-image: image/background.jpg;
background-repeat: no-repeat;
background-color: #CFF;
}
#apDiv1 {
position: absolute;
width: 570px;
height: 236px;
z-index: 1;
left: 277px;
top: 191px;
}
#apDiv2 {
position: absolute;
width: 284px;
height: 248px;
z-index: 1;
left: 778px;
top: 9px;
}
</style>
</head>
<body>
<center>
<h1 style="color:#0F0">登录</h1>
<form action="judge.jsp" method="post" name="myform">
<ul>
<li>用户名:<input type="text" name="username" id="name" /></li>
<li>密码:<input type="password" name="password" id="age" /></li>
<li><input type="submit" value="登录" id="bt"/></li>
</ul>
</form>
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="300" height="600">
<param name="movie" value="flash5126.swf" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="8.0.35.0" />
<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 下一个对象标签用于非 IE 浏览器。所以使用 IECC 将其从 IE 隐藏。 -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="image/flash5126.swf" width="300" height="600">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="8.0.35.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 浏览器将以下替代内容显示给使用 Flash Player 6.0 和更低版本的用户。 -->
<div>
<h4>此页面上的内容需要较新版本的 Adobe Flash Player。</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="获取 Adobe Flash Player" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</center>
<script type="text/javascript">
swfobject.registerObject("FlashID");
</script>
</body>
</html>
sucess.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'success.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
body {
background-image: url(image/background2.jpg);
}
.ziti {
font-size: 50px;
font-style: oblique;
color: #000;
}
</style>
</head>
<body class="ziti">
<%
//判断application对象中有没有保存名为count的参数
//如果没有,在application对象中新增一个名为count的参数
if(application.getAttribute("count")==null){
application.setAttribute("count", new Integer(0));
}
Integer count = (Integer)application.getAttribute("count");
//使用application对象读取count参数的值,再在原值基础上累加1
application.setAttribute("count",new Integer(count.intValue()+1));
%>
<center>
登录成功! <br>
<h5>
<!-- 输出累加后的count参数对应的值 -->
欢迎您访问,本页面已经被访问过 <font color="#ff0000"><%=application.getAttribute("count") %></font>次。。。。
</h5>
</center>
</body>
</html>
fail.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'success.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
body {
background-image: url(image/background3.jpg);
}
.ziti {
font-size: 50px;
font-style: oblique;
color: #000;
}
</style>
</style>
</head>
<body class="ziti">
<center>
登录失败! <br>
</center>
</body>
</html>
judge.jsp
<%@ page import="java.sql.*" language="java" contentType="text/html; charset=utf-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Insert title here</title>
</head>
<body>
<jsp:useBean id="db" class= "Bean.DBBean" scope="page"/>
<%
request.setCharacterEncoding("utf-8");
String username=(String)request.getParameter("username");
String password=(String)request.getParameter("password");
String sql="select * from dbo.login where username="+"'"+username+"'";//定义一个查询语句
ResultSet rs=db.executeQuery(sql);//运行上面的语句
if(rs.next())
{
if(password.equals(rs.getObject("password"))){
response.sendRedirect("success.jsp");
}
else{
response.sendRedirect("fail.html");
}
}
else
{
out.print("<script language='javaScript'> alert('账号错误——else');</script>");
response.setHeader("refresh", "0;url=login.html");
}
%>
</body>
</html>
DBBean
package Bean;
import java.sql.*;
public class DBBean {
private String driverStr = "com.microsoft.sqlserver.jdbc.SQLServerDriver";//驱动
private String connStr = "jdbc:sqlserver://localhost:1433; DatabaseName=WEB";//驱动端口数据库名
private String dbusername = "sa";//登陆数据库账号
private String dbpassword = "123456";//登陆数据库密码
private Connection conn = null;
private Statement stmt = null;
public DBBean()
{ //数据库连接
try
{
Class.forName(driverStr);//加载驱动
conn = DriverManager.getConnection(connStr, dbusername, dbpassword);
stmt = conn.createStatement();
}
catch (Exception ex) {
System.out.println("数据连接失败!");
}
}
public int executeUpdate(String s) {
int result = 0;
System.out.println("--更新语句:"+s+"\n");
try {
result = stmt.executeUpdate(s);
} catch (Exception ex) {
System.out.println("执行更新错误!");
}
return result;
}
public ResultSet executeQuery(String s) {
ResultSet rs = null;
System.out.print("--查询语句:"+s+"\n");
try {
rs = stmt.executeQuery(s);
} catch (Exception ex) {
System.out.println("ִ执行查询错误!");
}
return rs;
}
public void execQuery(String s){
try {
stmt.executeUpdate(s);
} catch (SQLException e) {
// TODO Auto-generated catch block
System.out.println("执行插入错误!");
}
}
public void close() {
try {
stmt.close();
conn.close();
} catch (Exception e) {
}
}
}
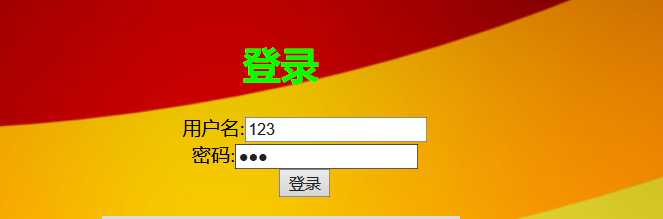
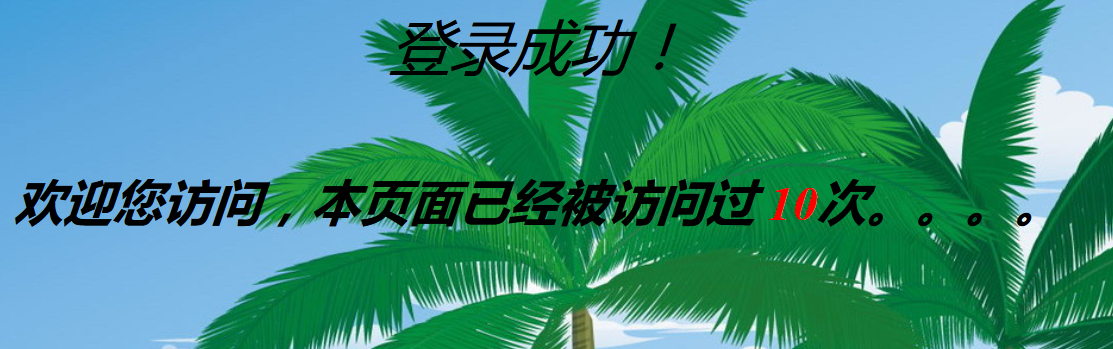
三、运行结果截图



四、课堂测试未及时完成原因
其实课堂测试的源代码培训老师已经放到群里,但是当时确实不太会,也看不懂,甚至连如何创建项目都不太会,只知道依葫芦画瓢,照着视频敲。所以那时候也没想着就是照着老师的代码直接复制然后草草完成任务,而是想把这些都搞懂了,在写。
五、对这门课的希望以及目标
一开始确实对这门课很绝望,但是后来和一个学长聊了以后又再次充满希望,觉得自己有能力学好这门课。未来一到两周可能花费时间较少,因为这两周的事情比较多,要把以前欠的债全都还掉,等熬过去,每周的课余时间都会花在这门课上,也希望自己学期末可以为自己感到自豪。





