CSS盒子模型
目录:
1 看透网页布局的本质
网页布局过程:
1. 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
2. 利用 CSS 设置好盒子样式,然后摆放到相应位置。
3. 往盒子里面装内容.
网页布局的核心本质: 就是利用 CSS 摆盒子。
2 盒子模型(Box Model)组成
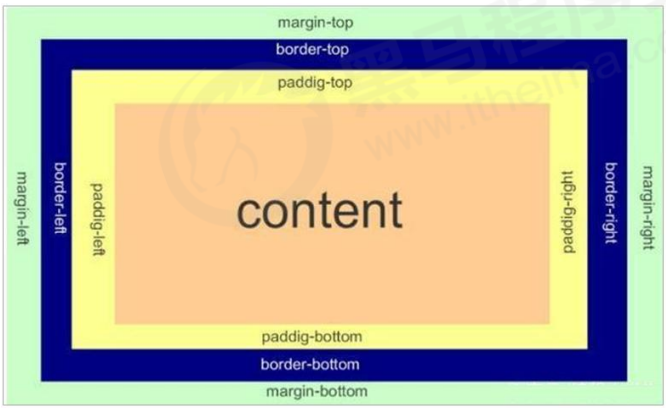
所谓盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框 border、外边距 margin、内边距 padding、和实际内容 content。

3 边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色。
border : border-width || border-style || border-color
border-style有三个常用样式: solid 是实线, dashed 是虚线, dotted 是点线。
边框简写
border: 粗细 样式 颜色;
边框分开写法(上边框举例)
border-top: 粗细 样式 颜色;
合并相邻边框
border-collapse: collapse;
4 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding简写可以有一到四个值
| 值的个数 | 表达意思 |
| padding:5px; | 上下左右都有5像素内边距 |
| padding:5px 10px; | 上下内边距是5像素,左右内边距是10像素 |
| padding:5px 10px 20px; | 上下内边距是5像素,左右内边距是10像素,下内边距20像素 |
| padding:5px 10px 20px 30px; | 上5像素右,10像素,下20像素,左30像素,顺时针 |
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小.。
5 外边距(margin)
5.1 外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
| margin -left | 左外边距 |
| margin -right | 右外边距 |
| margin -top | 上外边距 |
| margin -bottom | 下外边距 |
margin 简写方式代表的意义跟 padding 完全一致。
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
对于行内元素或者行内块元素,水平居中给其父元素添加 text-align:center 即可。
5.2 外边距合并和塌陷
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。 主要有两种情况:
① 相邻块元素垂直外边距的合并
② 嵌套块元素垂直外边距的塌陷
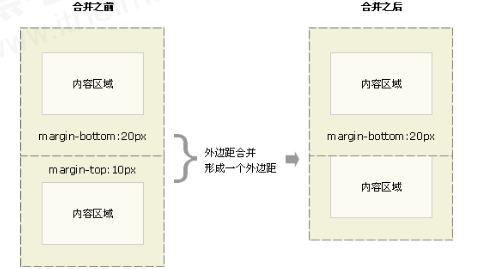
5.2.1 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有 上外边距 margin-top ,则他们之间的垂直间距不是margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方法: 尽量只给一个盒子添加 margin 值。
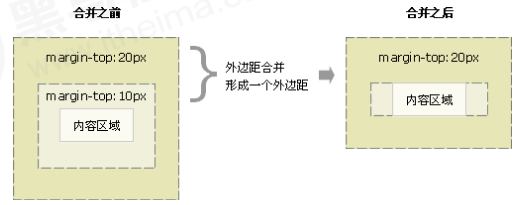
5.2.2 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方法: ① 可以为父元素定义上边框。 ② 可以为父元素定义上内边距。 ③ 可以为父元素添加 overflow:hidden。
5.3 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网 页元素的内外边距。
padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号