CSS元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,HTML 元素一般分为块元素和行内元素两种类型。
1.块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
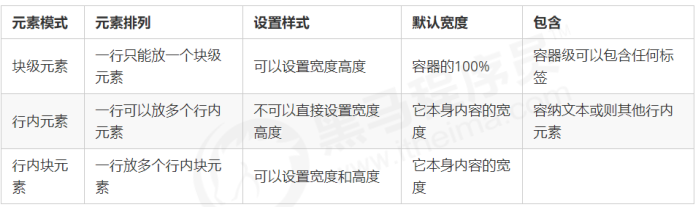
(1) 比较霸道,自己独占一行。
(2)高度,宽度、外边距以及内边距都可以控制。
(3) 宽度默认是容器(父级宽度)的100%。
(4) 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
文字类的元素内不能使用块级元素。
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>。
同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素。
2.行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span> 标签是最典型的行内元素。也将行内元素称为内联元素。
行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。
(2)高、宽直接设置是无效的。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或其他行内元素。
注意:
链接里面不能再放链接。
特殊情况链接 里面可以放块级元素,但是给 转换一下块级模式最安全。
3.行内块元素
在行内元素中有几个特殊的标签 —— <img />、<input />、<td>,它们同时具有块元素和行内元素的特点。
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
(2)默认宽度就是它本身内容的宽度(行内元素特点)。
(3)高度,行高、外边距以及内边距都可以控制(块级元素特点)。

4.元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解为一个模式的元素需要另外一种模式的特性,比如想要增加链接 的触发范围。
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display: inline-block;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix