CSS文本属性
CSS Text(文本属性)可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
1.文本颜色
color属性用于定义文本的颜色。
div { color: red; }
| 表示 | 属性值 |
| 预定义的颜色值 | red、blue |
| 十六进制 | #FF0000、#FF6600 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0,0) |
2.对齐文本
text-align属性用于设置元素内文本的对齐方式。
div { text-align: center; }
| 属性值 | 解释 |
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
3.装饰文本
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线、上划线、删除线。
div { text-decoration: underline; }
| 属性值 | 解释 |
| none | 默认,没有装饰 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
4.文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div { text-indent: 2em; }
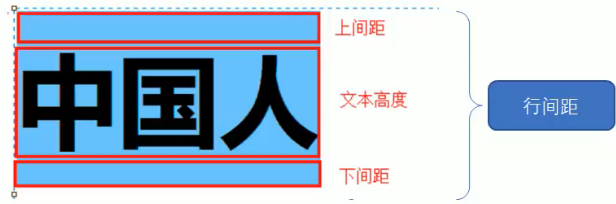
5.行间距
line-height属性用于设置行间距

div { line-height: 20px; }

