HTML表单标签
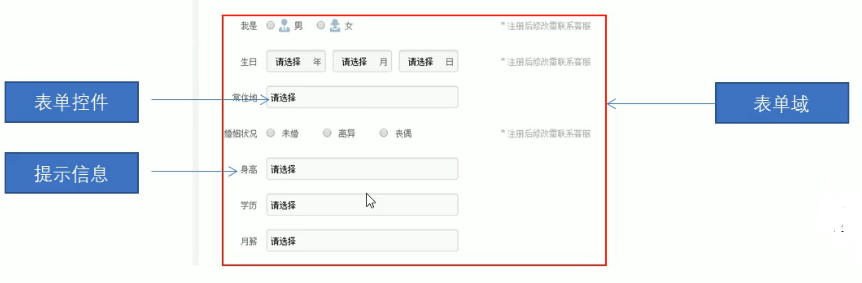
在HTML中,一个完整的表单由表单域、表单控件(表单元素)、提示信息三个部分组成。

1、表单域
在HTML中,<form>标签用于定义表单域,会把它范围内的表单元素信息提交给服务器,实现用户信息的传递和搜集。
<form action="url地址" method="提交方式" name="表单域名称"> 各种表单元素 </form>
2、表单标签
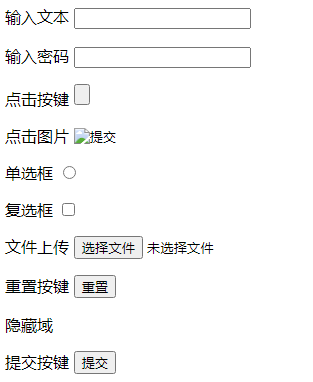
(1)input输入表单元素
<input type="属性值">用于搜集用户信息,根据属性值不同输入字段有不同形式。
<form action="" method="post" name=""> <p>输入文本 <input type="text"> </p> <p>输入密码 <input type="password"> </p> <p>点击按键 <input type="button"></p> <p>点击图片 <input type="image" src=""></p> <p>单选框 <input type="radio"></p> <p>复选框 <input type="checkbox"> </p> <p>文件上传 <input type="file"></p> <p>重置按键 <input type="reset"></p> <p>隐藏域 <input type="hidden"></p> <p>提交按键 <input type="submit"></p> </form>
显示

input还有其他常用属性
| 属性 | 属性值 | 描述 |
| name | 自定义 | 定义input元素的名称 |
| value | 自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时被选中 |
| maxlength | 正整数 | 规定输入字段中字符的最大长度 |
(2)select下拉表单元素
在页面中,如果有多个选项让用户选择,我们可以使用<select>标签控件定义下拉列表。
<form> <select> <option >选项1</option> <option >选项2</option> <option >选项3</option> <option >选项4</option> </select> </form>
显示

在<option>中定义selected="selected"时,当前项即为默认选中项。
(2)textarea文本域元素
在表单元素中,<textarea>标签是用于定义多行文本输入的控件。
<form> <select> <textarea cols="30" rows="10"></textarea> </form>
显示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?