【luffy】首页中间部分样式、多方式登录接口、手机号是否存在接口、腾讯云短信介绍和申请、http 和https的区别
1. 首页中间部分样式
HomeView.vue
<template>
<div class="home">
<Header></Header>
<Banner></Banner>
<div class="course">
<el-row>
<el-col :span="6" v-for="(o, index) in 8" :key="o" class="course_detail">
<el-card :body-style="{ padding: '0px' }">
<img src="https://tva1.sinaimg.cn/large/e6c9d24egy1h1g0zd133mj20l20a875i.jpg"
class="image" >
<div style="padding: 14px;">
<span>推荐课程</span>
<div class="bottom clearfix">
<time className="time">价格:999</time>
<el-button type="text" class="button">查看详情</el-button>
</div>
</div>
</el-card>
</el-col>
</el-row>
</div>
<img src="https://tva1.sinaimg.cn/large/e6c9d24egy1h1g112oiclj224l0u0jxl.jpg" alt="" width="100%" height="500px">
<Footer></Footer>
</div>
</template>
<script>
import Header from '@/components/Header'
import Banner from '@/components/Banner'
import Footer from '@/components/Footer'
export default {
name: 'HomeView',
data() {
return {}
},
components: {
Header, Banner, Footer
}
}
</script>
<style scoped>
.time {
font-size: 13px;
color: #999;
}
.bottom {
margin-top: 13px;
line-height: 12px;
}
.button {
padding: 0;
float: right;
}
.image {
width: 100%;
display: block;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.course_detail {
padding: 50px;
}
</style>
2. 多方式登录接口
# 登录注册
1 多方式登录 【用户名、邮箱、手机号+密码】
4 校验手机号是否存在
2 验证码登录
3 发送验证码
5 手机号注册接口
# 多方式登录
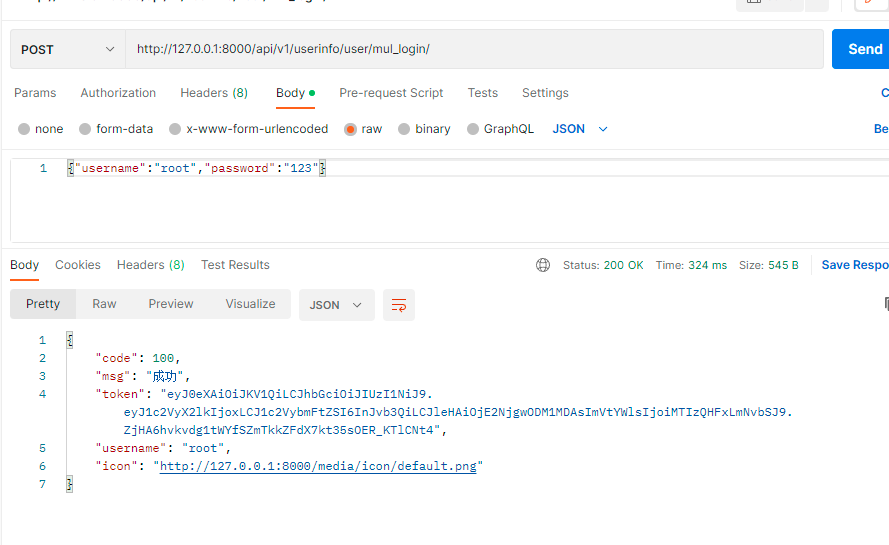
-{username:用户名/邮箱/手机号,password:123}---->post请求
-之前写的逻辑,校验用户,是写在视图类的方法中
-今天写:咱们把逻辑写在序列化类中
# POST请求 http://127.0.0.1:8000/api/v1/userinfo/user/mul_login/
# GET请求:http://127.0.0.1:8080/api/v1/userinfo/user/mobile/?mobile=18437014545


user--views.py
from django.shortcuts import render
# Create your views here.
from rest_framework.exceptions import APIException
from rest_framework.viewsets import ViewSet, GenericViewSet, ViewSetMixin
from rest_framework.decorators import action
from .models import UserInfo
from .serializer import UserMulLoginSerializer
from utils.response import APIResponse
class UserView(ViewSet):
@action(methods=['POST'], detail=False)
def mul_login(self, request):
# # 1. 老写法
# username=request.data.get('username')
# password=request.data.get('password')
# # 2. 查询用户
# UserInfo.objects.filter(username=username,password=password)
# # 3. 签发token
# # 4. 返回
# 1. 新写法,使用序列化类
ser = UserMulLoginSerializer(data=request.data)
# jwt 模块的登录就是这么写的
ser.is_valid(raise_exception=True) # 会执行:序列化类字段自己的校验规则,局部钩子,全局钩子
# 用户名密码校验通过了,在序列化类中--->签发token
token = ser.context.get('token')
username = ser.context.get('username')
icon = ser.context.get('icon') # icon是个对象 字符串
return APIResponse(token=token, username=username,
icon=icon) # 前端看到的样子{code:100,msg:成功,token:adsfa,username:root,icon:http://adsfasd.png}
@action(methods=['GET'], detail=False)
def mobile(self, request):
try:
mobile = request.query_params.get('mobile')
UserInfo.objects.get(mobile=mobile) # 有且只有一个才不报错,
return APIResponse(msg='手机号存在') # {code:100,msg:手机号存在}
except Exception as e:
raise APIException('手机号不存在') # {code:999,msg:手机号不存在}
user--serializer.py
from rest_framework import serializers
from .models import UserInfo
import re
from rest_framework_jwt.settings import api_settings
from rest_framework.exceptions import ValidationError
from django.contrib.auth import authenticate
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
# 这个序列化类,只做登录校验,不做序列化,不做反序列化
class UserMulLoginSerializer(serializers.ModelSerializer):
username = serializers.CharField() # 重写,优先用现在的,就没有unique的限制了
class Meta:
model = UserInfo
fields = ['username', 'password']
# 封装之隐藏属性,__表示隐藏,_并不是隐藏,公司里约定俗成用 _ 表示只在内部用,如果外部想用,也可以用
def _get_user(self, attrs):
# attrs是校验过后的数据:字段自己有规则(字段有自己规则有坑)和局部钩子
username = attrs.get('username')
password = attrs.get('password')
# username 可能是手机号,邮箱,用户名--->使用正则判断
if re.match(r'^1[3-9][0-9]{9}$', username):
user = authenticate(moblie=username, password=password)
elif re.match(r'^.+@.+$', username): # adsa@adsf 会有bug,用户名中如果有@,登录不了了
user = authenticate(email=username, password=password)
else:
user = authenticate(username=username, password=password)
if user:
return user
else:
raise ValidationError('用户名或密码错误')
def _get_token(self, user):
try:
payload = jwt_payload_handler(user)
token = jwt_encode_handler(payload)
return token
except Exception as e:
raise ValidationError(str(e))
def validate(self, attrs):
# 1. 取出用户名和密码,校验用户是否存在
user = self._get_user(attrs)
# 2. 签发token
token = self._get_token(user)
# 3. 把token放在序列化类对象中
self.context['token'] = token
self.context['username'] = user.username
self.context['icon'] = 'http://127.0.0.1:8000/media/' + str(user.icon) # 这是个对象,可能会有问题
# self.context['icon'] = user.icon # 这是个对象,可能会有问题
# 以后如果有问题,都抛异常
# 如没有问题,返回attrs
return attrs
user--urls.py
from . import views
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
# 127.0.0.1:8080/api/v1/userinfo/user/mul_login
router.register('user', views.UserView, 'user')
urlpatterns = [
]
urlpatterns += router.urls
urls.py
urlpatterns = [
path('admin/', admin.site.urls),
# 127.0.0.1:8080/api/v1/home/xxx
path('api/v1/home/', include('home.urls')),
path('api/v1/userinfo/', include('user.urls')),
# 开启media的访问
path('media/<path:path>', serve, kwargs={'document_root': settings.MEDIA_ROOT}),
# re_path('^media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT})
]
3. 手机号是否存在接口
user--views.py
@action(methods=['GET'], detail=False)
def mobile(self, request):
try:
mobile = request.query_params.get('mobile')
UserInfo.objects.get(mobile=mobile) # 有且只有一个才不报错,
return APIResponse(msg='手机号存在') # {code:100,msg:手机号存在}
except Exception as e:
raise APIException('手机号不存在') # {code:999,msg:手机号不存在}
4. 腾讯云短信介绍和申请
# 咱们要写发送短信接口,我们要发短信,借助于短信运营商
# 腾讯云开放平台,有很多开放的接口供咱们使用,咱们用的是短信
-注册平台---》找到短信
-https://console.cloud.tencent.com/smsv2
# 申请使用腾讯云短信:
1 创建签名:使用公众号申请
-网站:备案:工信部备案
-申请个人一个公众号:
-https://mp.weixin.qq.com/
-等审核通过
2 申请模板:发送短信的模板 {1} {2} 后期用代码填上
3 免费赠送100条
4 代码发送短信:参照文档写代码:https://cloud.tencent.com/document/product/382/13444
-v2 老一些
-v3 最新
5. 什么是api,什么是sdk
# API文档
-之前学的接口文档的概念
-使用api调用,比较麻烦,固定输入,接受固定的返回
-使用postman都可以测试,携带你的认证的秘钥。
# SDK:Software Development Kit 软件开发工具包
-分语言的
-基于API,使用某个编程语言封装的包
-例如python:pip install 包
-包.发短信(参数)
-一般厂商都会提供各大主流语言的sdk
# 腾讯短信sdk使用步骤
1 已开通短信服务,创建签名和模板并通过审核 # 开了
2 如需发送国内短信,需要先 购买国内短信套餐包。 #赠送了
3 已准备依赖环境:Python 2.7 - 3.6 版本。 #我们有
4 已在访问管理控制台 >API密钥管理页面获取 SecretID 和 SecretKey。
SecretID 用于标识 API 调用者的身份。
SecretKey 用于加密签名字符串和服务器端验证签名字符串的密钥,SecretKey 需妥善保管
5 短信的调用地址为sms.tencentcloudapi.com。
6. http和https的区别?
HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。 它是一个URI scheme(抽象标识符体系),句法类同http:体系。用于安全的HTTP数据传输。
https:URL表明它使用了HTTP,但HTTPS存在不同于HTTP的默认端口及一个加密/身份验证层(在HTTP与TCP之间)。这个系统的最初研发由网景公司进行,提供了身份验证与加密通讯方法,现在它被广泛用于万维网上安全敏感的通讯。
超文本传输协议 (HTTP-Hypertext transfer protocol) 是一种详细规定了浏览器和万维网服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
http与https的区别是什么呢?
https协议需要到ca申请证书,一般免费证书很少,需要交费。
http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议
http和https使用的是完全不同的连接方式用的端口也不一样,前者是80,后者是443。
http的连接很简单,是无状态的
HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议 要比http协议安全


