【luffy】后台配置、数据库配置、User表配置、前台配置、安装axios
目录
1. 关于环境变量的问题
1. 相对导入和绝对导入
相对导入必须从环境变量下开始导 sys.path
如果报包找不到的错,确认环境变量
绝对导入,以当前文件为基准导入
它不能以脚本形式运行,只能当包用
2. 导入包,pycharm提示错误,不一定真的有错,只要再环境变量中,就没有问题
想让pycharm不报错,把你加入到环境变量的路径,设为source root
2. 路飞后台配置之封装logger
1. 每个项目,都需要记录日志
-后期可以通过日志排查问题,分析错误
-分析用户行为。。。
2. 之前学过logging模块,djagno就是基于原生的logging模块
3. 在项目中集成日志,如果做
-第一:复制代码,放到配置文件dev.py中
-第二:在utils中新建common_logger.py
import logging
# 通过配置问中的名字拿到logger对象,以后只需要导入,直接使用对象写日志即可
logger=logging.getLogger('django')
-第三步:在想用的地方,导入(注意路径),直接使用logger.info....
# 日志相关配置
# 真实项目上线后,日志文件打印级别不能过低,因为一次日志记录就是一次文件io操作
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
# 实际开发建议使用WARNING
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 实际开发建议使用ERROR
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
# 文件内容编码
'encoding': 'utf-8'
},
},
# 日志对象
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统
},
}
}

3. 路飞后台配置之封装全局异常
# drf,处理了全局异常,只需要写个函数,配置在配置文件中,出了异常,这个函数就会执行
# 写一个函数,封装全局异常
1 统一返回格式
2 记录日志:出了异常,程序有问题,后期排查问题
# 使用步骤
1 新建一个exceptions.py
from rest_framework.views import exception_handler as drf_exception_handler
from rest_framework.response import Response
from utils.common_logger import logger
def exception_handler(exc, context):
# 程序出了异常,会走到这,我们都要记录日志
# 请求地址,请求方式,请求时间,请求哪个视图函数,如果登录了,记录一下用户id
request = context.get('request')
try:
user_id = request.user.pk
if not user_id:
user_id = '匿名用户'
except:
user_id = '匿名用户'
view = context.get('view')
logger.error('用户:【%s】,使用:【%s】 请求,请求:【%s】 地址,视图函数是:【%s】,出错了,错误是:【%s】' % (
user_id, request.method, request.get_full_path(), str(view), str(exc)
))
# 第一步:执行一下原来的异常处理:它只处理drf的异常,django的异常没有处理
# res如果有值是Response的对象,说明是drf的异常
# res如果是None,说明是django的异常
res = drf_exception_handler(exc, context)
# 在这里,可以通过状态码,把异常分的更细一些:比如有数据的异常,除以0的异常,列表越界异常。。。。
if res:
# drf异常
# res=Response(data={'code':999,'msg':'服务器出错,请联系系统管理员'})
res = Response(data={'code': 999, 'msg': res.data.get('detail', '服务器出错,请联系系统管理员')})
else:
# django的异常,状态码是888,错误信息是 exc异常对象转成字符串
res = Response(data={'code': 888, 'msg': str(exc)})
return res
# 在配置文件中配置
REST_FRAMEWORK = {
# 以后,只要出异常,就会执行exception_handler
'EXCEPTION_HANDLER': 'utils.exceptions.exception_handler',
}

4. 路飞后台配置之二次封装response
# drf提供的Response对象,不能很方便的加入code和msg字段,自己封装一个Response类,以后都用我们自己封装的,方便咱们写code和msg
# 封装步骤:
1. 在utils/response.py
from rest_framework.response import Response
class APIResponse(Response):
def __init__(self, code=100, msg='成功', status=None, headers=None, **kwargs):
data = {'code': code, 'msg': msg}
if kwargs:
data.update(kwargs)
super().__init__(data=data, status=status, headers=headers)
2. 以后再视图类中,导入使用即可
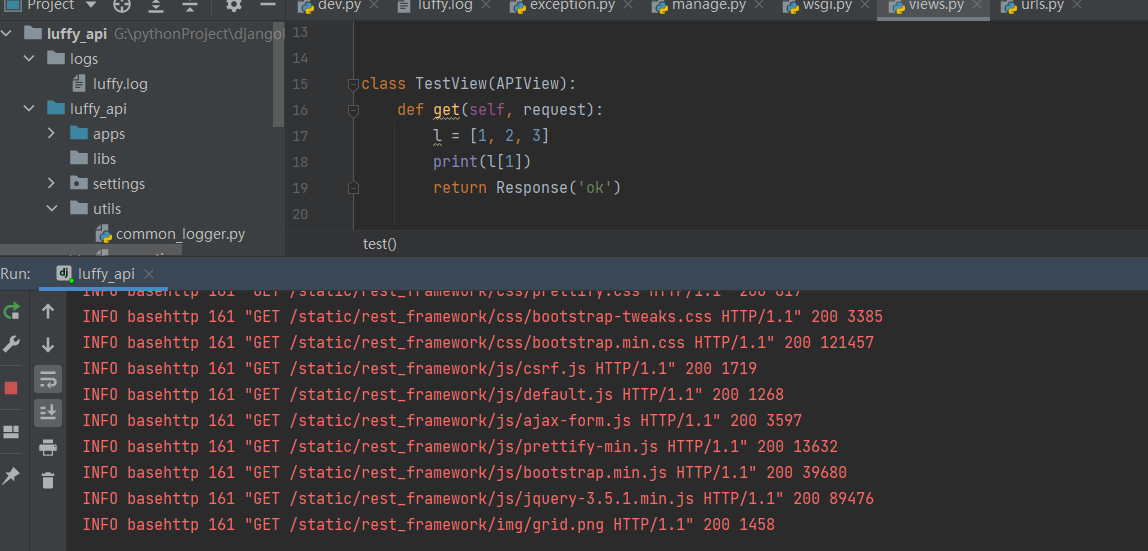
class TestView(APIView):
def get(self, request):
# l = [1, 2, 3]
# print(l[1])
# 以后使用APIResposne(token='asdfasdf')---->前端收到的样子 {code:100,msg:成功,token:asdfasdf}
# 以后使用APIResposne(result=[{id:1,name:三国,price:12},{id:2,name:西游记,price:12}])---->前端收到的样子 {code:100,msg:成功,result:[{id:1,name:三国,price:12},{id:2,name:西游记,price:12}]}
# return Response(status=200,headers={})
# return APIResponse(token='asfdasfd')
return APIResponse(result=[{'id': 1, 'name': '三国', 'price': 12}, {'id': 2, 'name': '西游记', 'price': 12}])

5. 路飞数据库配置
# 数据库使用mysql,配置mysql
# 之前使用root用户作为项目的数据库用户,权限太高了,一般公司里,给项目单独建立一个用户,这个用户只对当前库有权限
# 在mysql中创建一个用户luffy_api,给用户授予luffy库的所有权限
1. 链接mysql,创建一个luffy库
-命令行创建
-navicate客户端创建
2. 查看有哪些用户
select user,host from mysql.user;
3. 创建一个luffy_api用户(之前有个root用户,权限很高)
#授权账号命令:grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码'
# 把luffy库下所有表的权限都授予luffy_api这个用户,允许远程链接
grant all privileges on luffy.* to 'luffy_api'@'%' identified by 'Luffy123?';
# 把luffy库下所有表的权限都授予luffy_api这个用户,允许本地链接
grant all privileges on luffy.* to 'luffy_api'@'localhost' identified by 'Luffy123?';
4. 以luffy_api用户登录,查看,只能看到luffy库

1. 在项目中配置好使用mysql数据
1. 在配置中:
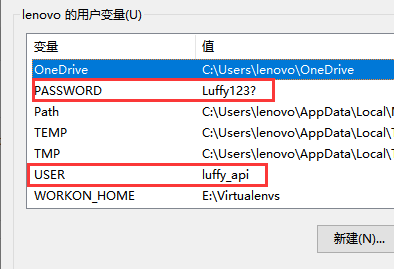
# 以后上线,把真正的用户名和密码配置在环境变量中
user = os.environ.get('USER', 'luffy_api')
password = os.environ.get('PASSWORD', 'Luffy123?')
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy',
'USER': user,
'PASSWORD': password,
'HOST': '127.0.0.1',
'PORT': 3306
}
}
2. 运行项目会报错,django默认使用mysqlDB操作mysql,mysqlDB这个模块,在python2可以的,在python3中不支持,于是咱们使用pymysql替换,到了django2.0.7以后,如果使用pymysql替换,需要改django的源代码,后期使用mysqlclient,替换pymysql,mysqlclient是mysqlDB的python3.x版本
如果使用pymysql,需要改源码,需要执行
import pymysql
pymysql.install_as_MySQLdb() # 猴子补丁,把里面所有mysqlDB的对象,都替换成pymysql
猴子补丁是:在程序运行过程中得动态替换技术:https://www.liuqingzheng.top/python/Python%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/24-%E5%8D%8F%E7%A8%8B%E4%B9%8Bgevent%E6%A8%A1%E5%9D%97/
以后再django中不使用pymysql了,使用mysqlclient,不需要再执行任何补丁了
win,linux,mac,这个模块不太好装,看人品,有时候很顺利,有时候装不上
3. 只需要装 mysqlclient,一切都解决了
2. 目前咱们配置文件中,直接写死了mysql的用户名和密码
可能存在的风险---》如果我的源代码泄露了---》数据库用户名密码就泄露---》黑客可以远程登录---》脱库
华住汉庭的酒店入住信息泄露,源代码泄露了,导致被脱库
上海随身办的数据泄露
3. 补充:
mysql的utf8编码和utf8mb4的区别?
utf8:一个字符,占两个字节(byte--->1个byte是8个比特位 10101010)
utf8mb4:一个字符,占4个字节,表情符号
咱们学的utf-8:可变长可以1---4字节表示一个字符

6. User模块User表配置,开放media访问
# 配置好mysql了,咱们项目的用户表是,会用Auth的User表,扩写字段
# 使用步骤
# 1 创一个用户app:python ../../manage.py startapp user
# 2 user 的app的models.py中扩写用户表
class UserInfo(AbstractUser):
mobile = models.CharField(max_length=11, unique=True)
# 需要pillow包的支持 ImageField继承了 FileField只存储图片
icon = models.ImageField(upload_to='icon', default='icon/default.png')
class Meta:
db_table = 'luffy_user' # 指定表明
verbose_name = '用户表' # 后台管理中显示中文
verbose_name_plural = verbose_name
def __str__(self):
return self.username
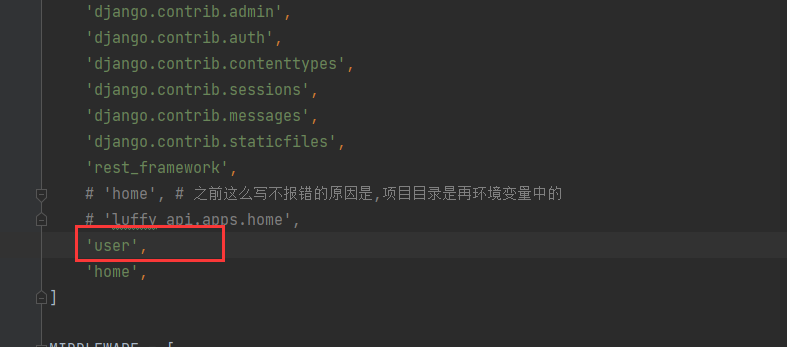
# 3 配置文件配置,注册app,安装pillow模块
# 用户表的配置
AUTH_USER_MODEL='user.UserInfo'
# 4 两条命令迁移
python manage.py makemigrations
python manage.py migrate

7 开放media访问
1. 在配置文件中配置
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
2. 新建media文件夹,icon文件夹,放一张图片进去
3. 路由中加入:
from django.views.static import serve
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
# 开启media的访问
path('media/<path:path>', serve, kwargs={'document_root': settings.MEDIA_ROOT}),
# re_path('^media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT})
]

6. 路飞前台项目创建和配置
6.1 创建项目、删除一些不用的
1. App.vue中只保留
<template>
<div id="app">
<router-view/>
</div>
</template>
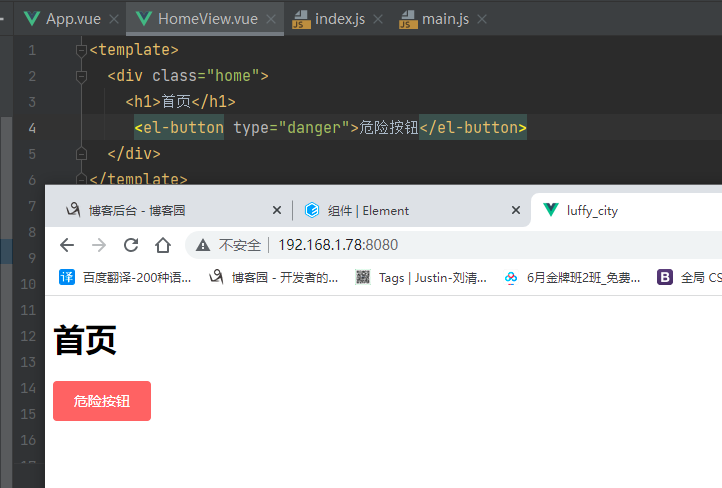
2. HomeView.vue
<template>
<div class="home">
<h1>首页</h1>
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
3. router/index.js
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
6.2 安装axios
1. 安装
cnpm install axios
2. 配置 main.js中
import axios from 'axios'
Vue.prototype.$axios=axios
3. 以后再任意组件中使用
this.$axios.get()
6.3 elementui
1. vue2 使用elementui
安装:cnpm i element-ui -S
配置:main.js中
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
使用:在任意组件中复制粘贴(template,script,style)
2. vue3 使用 element-plus

6.4 vue-cookies
1. 安装
cnpm install vue-cookies -S
2. 配置:main.js中
import cookies from 'vue-cookies'
Vue.prototype.$cookies=cookies
3. 使用:任意组件中
this.$cookies.set()
6.5 bootstrap,jquery
# 咱的项目没使用,但是引入,以后可以用
# bootstrap基于jquery
# 使用步骤:
1. 安装
cnpm install jquery -S
cnpm install bootstrap@3 -S
2. 配置:main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
3. vue.config.js配置
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};


