【vue】项目目录介绍,es6导入导出,项目开发规范,vue项目集成,props配置项,混入,插件,scoped样式,localStorage和sessionStorage,集成elementui
目录
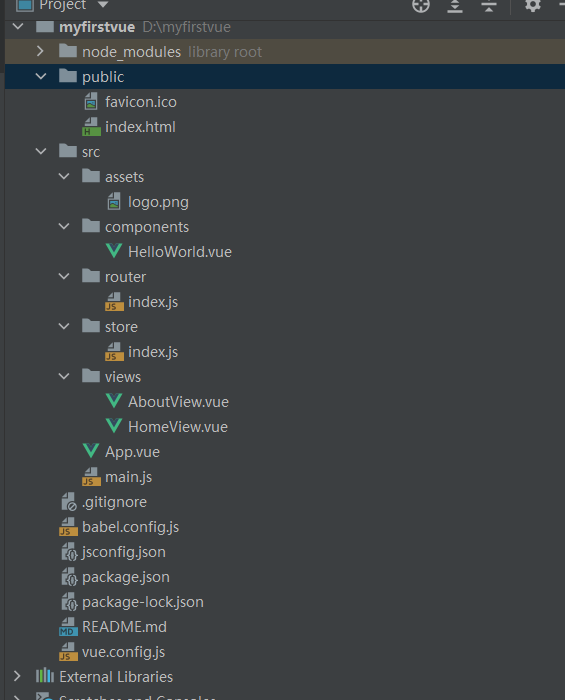
1. vue项目目录介绍
myfirstvue # 项目名字
node_modules # 文件夹,内部有很多当前项目依赖的模块,可以删除,npm install
public # 文件夹
favicon.ico # 网站小图表
index.html # spa:单页面应用
src # 写代码,都在这下面
assets # 静态资源,js,css,图片,类似于static文件夹
logo.png # 静态资源的图片
components # 组件:小组件,用在别的大(页面组件)组件中
HelloWorld.vue # 默认了一个hello world组件
router # 装了vue-router自动生成的,如果不装就没有
index.js # vue-router的配置
store # 装了vuex自动生成的,如果不装就没有
index.js # vuex的配置
views # 放了一堆组件,页面组件
AboutView.vue # 关于 页面组件
HomeView.vue # 主页 页面组件
App.vue # 根组件
main.js # 整个项目启动入口
.gitignore # git的忽略文件
babel.config.js # babel的配置
jsconfig.json
package.json # 重要:类似与python项目的requirements.txt 当前项目所有依赖
package-lock.json # 锁定文件:package.json中写了依赖的版本,这个文件锁定所有版本
README.md # 读我,项目的介绍
vue.config.js # vue项目的配置文件

2. es6的导入导出语法
# 如果要导入,必须先导出
1. 默认导出
2. 命名导出
# 默认导出写法
1. 写一个js,在js中定义变量,函数,最后使用export defalut导出
export default{
name: '彭于晏',
printName(){
console.log(this.name)
}
}
2. 在想使用的js中,导入
import 随便起 from './zzz/utils'
# 命名导出和导入
1. 写一个js,在js中定义变量,函数,最后使用export 导出
export const name = '刘亦菲'
export const printName = () => {
console.log('我爱刘亦菲')
}
2. 在想使用的js中,导入
import {printName} from './zzz/utils'
# 在包下可以建立一个名为index.js 的文件,以后导入的时候,会默认找它
对比python中得__init__.py
3. vue项目开发规范
# 写的组件,都是单页面组件 使用 xx.vue 以后写一个组件就是一个xx.vue,页面组件和小组件
# 以后一个组件就是一个xx.vue,内部都有三部分
-<template></template> # html内容写在里面
-<script></script> # 写js内容
-<style></style> # 写css样式
# main.js 是整个入口
1 把App.vue根组件导入了,
2 使用new Vue({render: h => h(App)}).$mount('#app') 把App.vue组件中得数据和模板,插入到了index.html的id为app div中了
3 只要在每个组件的export default {} 写之前学过的所有js的东西
4 只要在每个组件的template,写模板,插值语法,指令。。
5 只要在每个组件的style,写样式
4. vue项目集成axios,vue项目前后端打通
# 安装axios
-npm install axios --S
# 导入使用
import axios from 'axios'
# 发送请求,获取数据
axios.get('http://127.0.0.1:8000/books/').then(res => {
console.log(res.data)
this.bookList=res.data
})
# 先用这种方式解决跨域(django 项目)
1 pip3 install django-cors-headers
2 app中注册:
INSTALLED_APPS = (
...
'corsheaders',
...
)
3 中间件注册
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
4 把下面的复制到配置文件中
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
)
5. props配置项
# 接受父传子自定义的属性
1 数组写法
2 对象对象写法
3 对象套对象写法
# 写法总结
// 普通使用
// props: ['msg'],
//属性验证
// props: {msg: String},
// 指定类型,必填和默认值
props: {
msg: {
type: String, //类型
required: true, //必要性
default: '老王' //默认值
}
},
6. 混入
# mixin(混入) 可以把多个组件共用的配置提取成一个混入对象
把多个组件中公用的东西,抽取出来,以后可以全局使用和局部使用
# 使用步骤
1 写个mixin/index.js
export const hunhe = {
data() {
return {
name: '彭于晏'
}
},
methods: {
handlePrintName() {
alert(this.name)
}
},
}
-2 局部导入:在组件中
import {hunhe} from "@/mixin";
mixins:[hunhe,]
-3 全局使用,在main.js 中 以后所有组件都可以用
import {hunhe} from "@/mixin";
Vue.mixin(hunhe)
7. 插件
# 功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
# 使用步骤
写一个 plugins/index.js
import Vue from "vue";
import axios from "axios";
import {hunhe} from '@/mixin'
export default {
install(miVue) {
// console.log(miVue)
// 1 vue 实例上放个变量
// Vue.prototype.$name = 'lqz' // 类比python,在类上放了一个属性,所有对象都能取到
// Vue.prototype.$ajax = axios
// 2 使用插件,加入混入
// 全局使用混入
// Vue.mixin(hunhe)
// 3 定义全局组件
// 4 定义自定义指令 v-lqz
Vue.directive("fbind", {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value;
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus();
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value;
},
});
}
}
2 在main.js 中使用插件
import plugins from '@/plugins'
Vue.use(plugins) // 本子,使用use,会自动触发插件对象中得install
3 以后再组件中可以直接用插件中写的东西
8. localStorage和sessionStorage
# window 浏览器对象有的东西
# 如果想在浏览器中存储数据,
永久存储:localStorage 不登录加购物车,没登录 搜索过的商品
关闭页面数据就没了(临时存储):sessionStorage
设定一个时间,到时候就过期:cookie
# 补充:序列化和反序列化
// 对象转json字符串
// JSON.stringify(person)
// json字符串转对象
// JSON.parse()
<template>
<div id="app">
<h1>localStorage操作</h1>
<button @click="saveStorage">点我向localStorage放数据</button>
<button @click="getStorage">点我获取localStorage数据</button>
<button @click="removeStorage">点我删除localStorage放数据</button>
<h1>sessionStorage操作</h1>
<button @click="saveSessionStorage">点我向localStorage放数据</button>
<button @click="getSessionStorage">点我获取localStorage数据</button>
<button @click="removeSessionStorage">点我删除localStorage放数据</button>
<h1>cookie操作</h1>
<button @click="saveCookie">点我向localStorage放数据</button>
<button @click="getCookie">点我获取localStorage数据</button>
<button @click="removeCookie">点我删除localStorage放数据</button>
</div>
</template>
<script>
import cookies from 'vue-cookies'
export default {
name: 'App',
data() {
return {}
},
methods: {
saveStorage() {
var person = {
name: '彭于晏',
age: 38
}
localStorage.setItem('userinfo', JSON.stringify(person))
},
getStorage() {
let userinfo = localStorage.getItem('userinfo')
console.log(userinfo)
console.log(typeof userinfo)
},
removeStorage() {
// localStorage.clear()
localStorage.removeItem('userinfo')
},
saveSessionStorage() {
var person = {
name: '彭于晏',
age: 38
}
sessionStorage.setItem('userinfo', JSON.stringify(person))
},
getSessionStorage() {
let userinfo = sessionStorage.getItem('userinfo')
console.log(userinfo)
console.log(typeof userinfo)
},
removeSessionStorage() {
// localStorage.clear()
sessionStorage.removeItem('userinfo')
},
saveCookie() {
cookies.set('name','lqz','7d') // 按秒计
},
getCookie() {
console.log(cookies.get('name'))
},
removeCookie() {
cookies.remove('name')
}
}
}
</script>
<style scoped>
h1 {
background-color: aqua;
}
</style>
9. 集成elementui
# 第三方 样式库 常见的
饿了么团队:elementui
iview
移动端的ui:vant
# 使用步骤
安装 npm i element-ui -S
在main.js中引入
分类:
vue2+vue3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏