【前端】第06回 jQuery操作 与 Bootstrap
1. 作业讲解
1.页面定时器案例
有一个input框 两个按钮 一个开始 一个结束
1.点击开始按钮 input内展示当前时间并按秒数刷新
2.点击结束按钮 input内展示停止
<body>
<input type="text" id="d1">
<input type="button" id="start" value="开始">
<input type="button" id="end" value="结束">
<script>
// 1.先查找开始按钮
let inputEle = document.getElementById('d1');
let startEle = document.getElementById('start');
let endEle = document.getElementById('end');
// 7.将存储循环定时任务的表量定位为全局变量
let t = null
// 5.将展示时间的代码单独封装成一个函数
function showTime(){
// 3.获取当前时间
let currentTimeObj = new Date()
// 4.装换成格式化时间,便于用户查看,将上述时间添加到input框中
inputEle.value = currentTimeObj.toLocaleString();
}
// 2.给按钮绑定一个点击事件
startEle.onclick = function (){
if(!t){
t = setInterval(showTime, 1000)
}
}
// 6.给结束按钮绑定一个点击事件
endEle.onclick = function (){
// 结束循环定时任务
clearInterval(t)
t = null;
}
</script>
</body>
2.搜素框案例
input内有默认的文本值 用户一旦选择该input想做内容修改,就提前把内容清空
<body>
<input type="text" placeholder="搜索框" id="d1">
<script>
let iEle = document.getElementById('d1')
iEle.onblur = function (){
this.removeAttribute('placeholder')
}
iEle.onblur = function (){
this.setAttribute('placeholder','下次弹出')
}
</script>
</body>
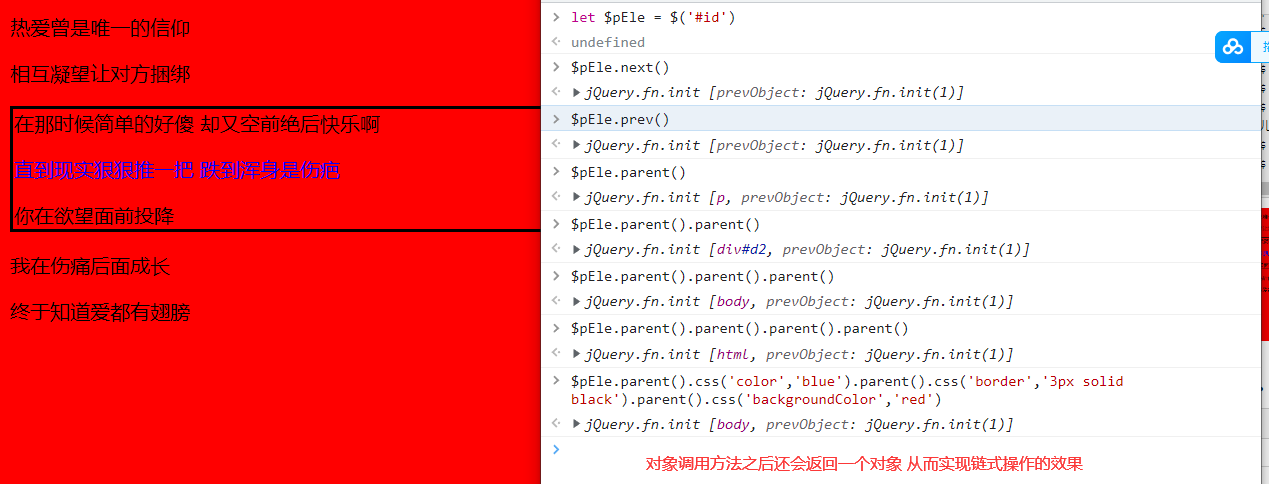
2. 筛选器方法
1.下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
2.上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
3.父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
4.儿子和兄弟元素
$("#id").children(); // 儿子们
$("#id").siblings(); // 兄弟们
5.链式操作的底层原理
对象调用方法之后还会返回一个对象 从而实现链式操作的效果

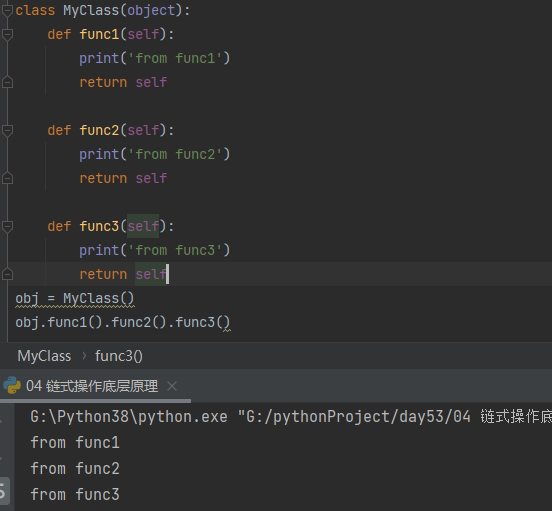
python链式操作
class MyClass(object):
def func1(self):
print('from func1')
return self
def func2(self):
print('from func2')
return self
def func3(self):
print('from func3')
return self
obj = MyClass()
obj.func1().func2().func3()

3. 操作标签
| jQuery操作 | JS操作 | 功能 |
|---|---|---|
| addClass() | classList.add() | 添加指定的CSS类名 |
| removeClass() | classList.remove() | 移除指定的CSS类名 |
| hasClass() | classList.contains() | 判断样式存不存在 |
| toggleClass() | classList.toggle() | 切换CSS类名,如果有就移除,如果没有就添加 |
| .css('样式名','样式值') | style.样式名 = '样式值' | css样式 |
| text() | innerText() | 取得所有匹配元素的内容 |
| html() | innerHTML() | 取得第一个匹配元素的html内容 |
| val() | value | 取得第一个匹配元素的当前值 |
| [0].files | files | 标签对象 |
| attr() | setAttribute() getAttribute() | 返回第一个匹配元素的属性值 |
1.用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
2.添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
3.添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
4.添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
5.添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
6.移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
4. jQuery事件
jQuery绑定事件
1.JS绑定事件
标签对象.on事件名 = function(){事件代码}
btnEle.onclick = function(){alert(123)}
2.jQuery绑定事件
方式1:
jQuery对象.事件名(function(){事件代码})
$btnEle.click(function(){alter(123)})
方式2:
jQuery对象.on('事件名',function(){事件代码})
$btnEle.on('click',function(){alter(123)})
有时候使用jQuery的方式1绑定事件如果无法触发 可以切换为方式2
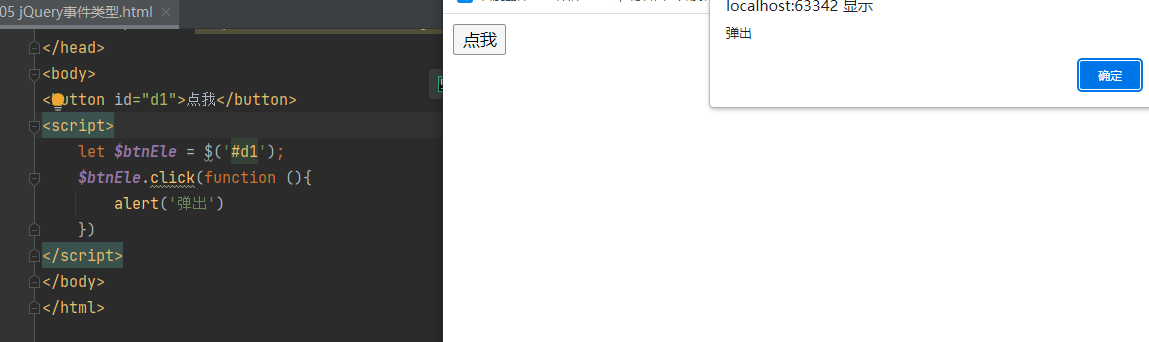
方式1
<body>
<button id="d1">点我</button>
<script>
let $btnEle = $('#d1');
$btnEle.click(function (){
alert('弹出')
})
</script>
</body>

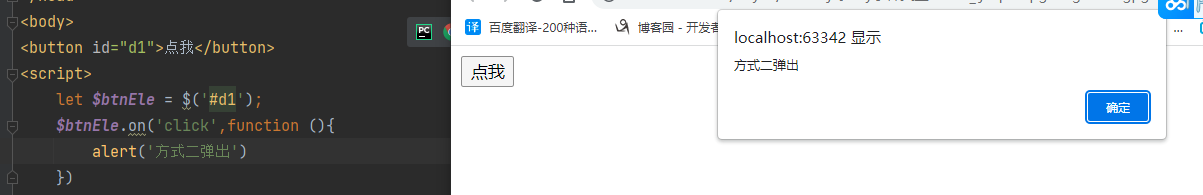
方式2
<body>
<button id="d1">点我</button>
<script>
let $btnEle = $('#d1');
$btnEle.on('click',function (){
alert('方式二弹出')
})
</script>
</body>

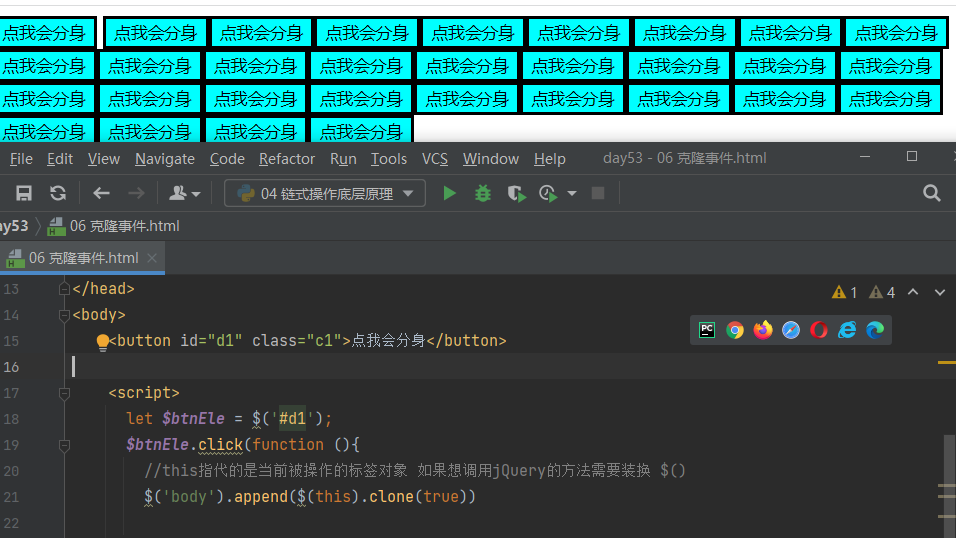
克隆事件
<body>
<button id="d1" class="c1">点我会分身</button>
<script>
let $btnEle = $('#d1');
$btnEle.click(function (){
//this指代的是当前被操作的标签对象 如果想调用jQuery的方法需要装换 $()
$('body').append($(this).clone(true))
})
</script>
</body>

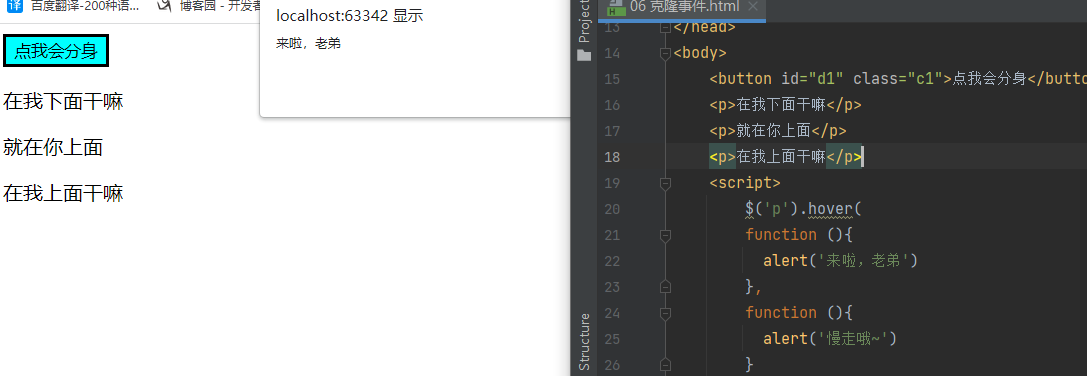
hover事件
<p>在我下面干嘛</p>
<p>就在你上面</p>
<p>在我上面干嘛</p>
<script>
$('p').hover(
function (){
alert('来啦,老弟')
},
function (){
alert('慢走哦~')
}
)

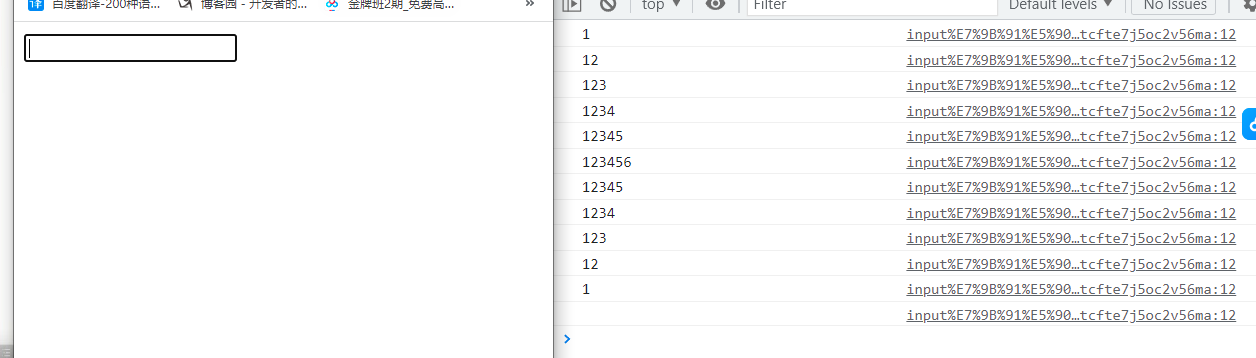
input监听事件
<input type="text" id="d1">
<script>
$('#d1').on('input',function (){
console.log(this.value)
})

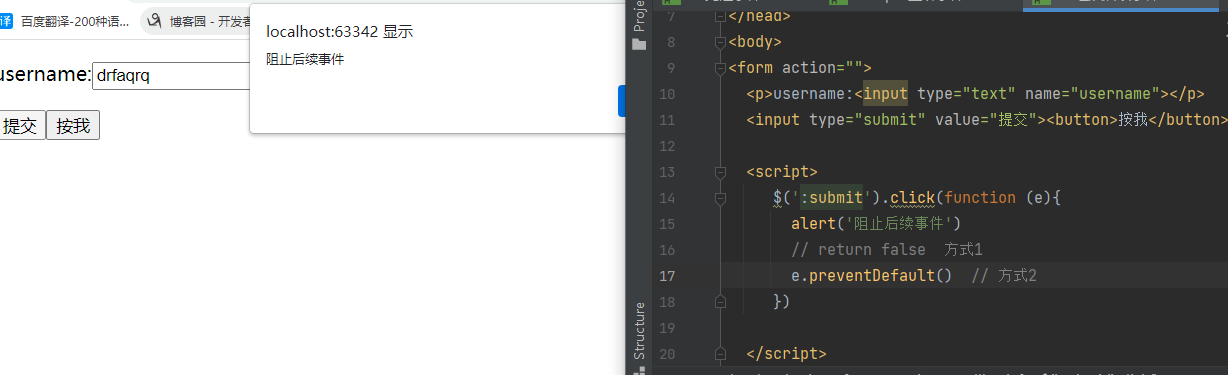
5. 组止后续事件
1.能够触发from表单提交数据动作的标签有两个
<input type="submit">
<button></button>
2.给已经有事件的标签绑定事件,会先执行绑定的,再去执行默认的,我们也可以让标签之前的事件不执行
return false
<form action="">
<p>username:<input type="text" name="username"></p>
<input type="submit" value="提交"><button>按我</button>
<script>
$(':submit').click(function (e){
alert('阻止后续事件')
// return false 方式1
e.preventDefault() // 方式2
})
</script>
</form>

6. 事件冒泡
涉及到标签嵌套并且有相同事件的时候 那么会逐级往上反馈并执行
$("span").click(function (e) {
alert("span");
return false; 方式1
e.stopPropagation(); 方式2
});
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function (){
alert('div')
})
$('p').click(function (){
alert('p')
})
$('span').click(function (){
alert('span')
return false
})
</script>
</body>

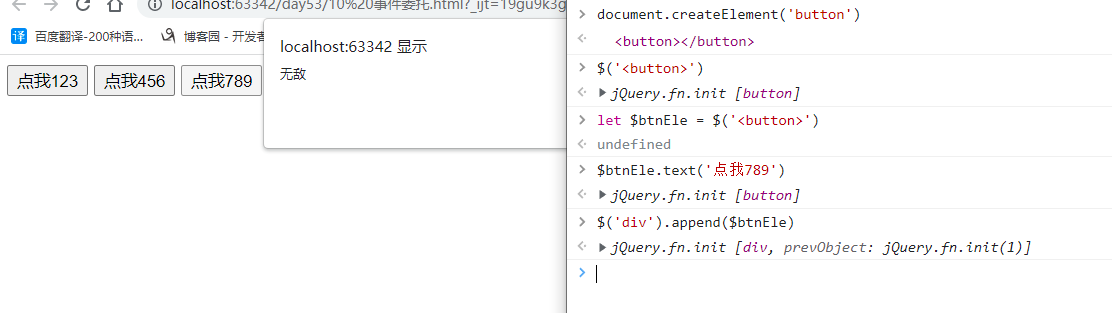
7. 事件委托
创建标签的两种方式
JS
document.createElement()
jQuery
$('<标签名>')
事件绑定默认情况下是不会对动态创建的标签生效的 如果想生效需要事件委托
$('div').on('click','button',function () {
alert('你犯困的样子萌萌哒')
})
上述方式就可以解决动态标签事件的执行问题(注意委托指得是标签内部的标签)
<body>
<div>
<button>点我123</button>
<button>点我456</button>
</div>
<script>
// $('button').click(function (){
// alert('button按钮')
// })
$('div').on('click','button',function(){
alert('无敌')
})
</script>
</body>

8. Bootstrap框架
1.简介
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
2.使用与网址
提前写好了所有的标签样式 直接拷贝使用即可,使用之前需要先导入,bootstrap涉及到js的部分需要使用jQuery
1. https://v3.bootcss.com/ 中文文档
2. http://www.fontawesome.com.cn/
3.为什么使用Bootstrap
1.移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
2.浏览器支持:所有的主流浏览器都支持 Bootstrap。
3.容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
4.响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。更多有关响应式设计的内容详见 Bootstrap 响应式设计。
4.Bootstrap 包的内容
1.基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
2.CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
3.组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
4.JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
5.定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)