【前端】第1回 前端基础
目录
1. 前端简介
1.1 前端与后端
- 前端:与用户直接打交道的操作界面都可以称之为是前端
- 后端:不直接与用户打交道的内部真正执行核心业务逻辑的代码程序
1.2 前端的学习
真正的前端工程师也需要学习很长时间,我们作为后端工程师对前端目前只做最核心的了解
1.3 前端核心基础
| HTML | CSS | JS(javascript) |
|---|---|---|
| 网页的骨架 | 网页的样式 | 网页的动态 |
2. 超文本传输协议前戏
2.1 手写一个服务端程序
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
sock, addr = server.accept()
while True:
data = sock.recv(1024)
print(data)
sock.send(b'hello baby')
2.2 使用浏览器充当客户端
在浏览器输入127.0.0.1:8080
2.3 浏览器端无法直接展示服务端的响应数据

2.4 协议
浏览器需要兼容很多服务端软件,为了实现无障碍沟通交流有了一些协议HTTP协议、FTP协议、HTTPS协议
2.5 响应数据格式
浏览器发送的请求数据格式肯定没有问题,因为别人早就封装好了,问题出在我们自己写的服务端的响应数据格式
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
sock, addr = server.accept()
data = sock.recv(1024)
print(data)
# sock.send(b'HTTP/1.1 200 OK\r\n\r\nhello baby')
sock.send(b'HTTP/1.1 200 OK\r\n\r\n')
sock.send(b'hello baby')

基于文件传输数据
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
sock, addr = server.accept()
data = sock.recv(1024)
print(data)
# sock.send(b'HTTP/1.1 200 OK\r\n\r\nhello baby')
sock.send(b'HTTP/1.1 200 OK\r\n\r\n')
# sock.send(b'hello baby')
with open(r'a.txt','rb') as f:
sock.send(f.read())
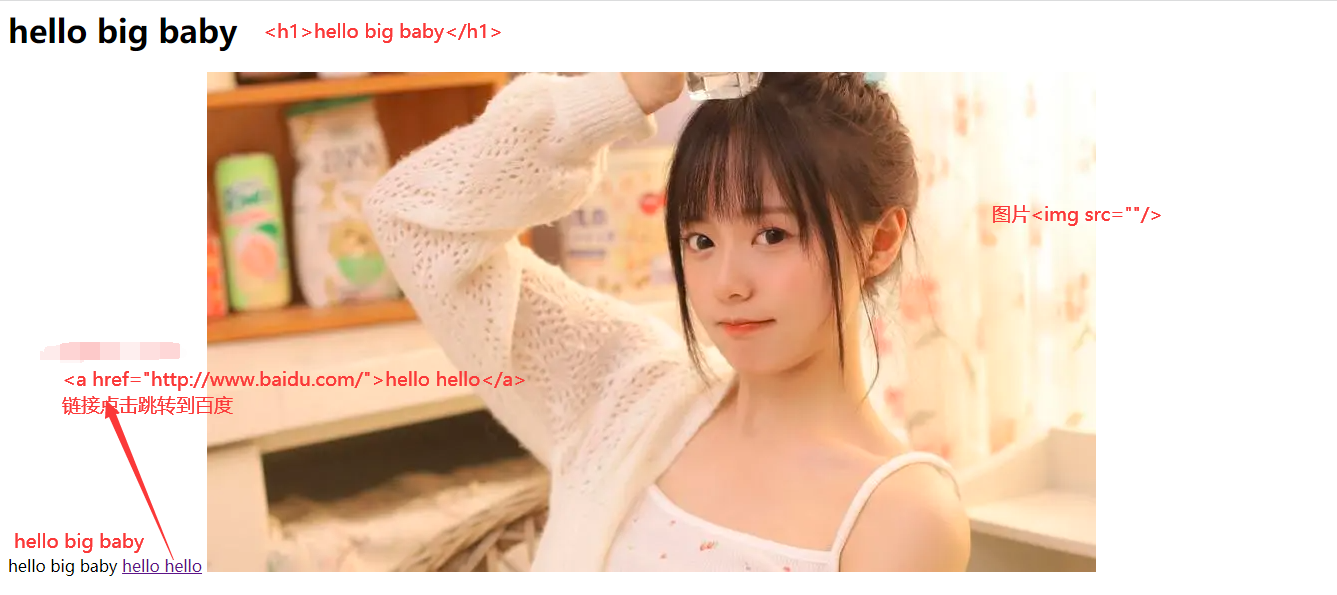
a.txt
<h1>hello big baby</h1>
hello big baby
<a href="http://www.baidu.com/">hello hello</a>
<img src="https://img0.baidu.com/it/u=155276595,173864794&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500"/>

3. HTTP超文本传输协议
3.1 四大特征
- 基于请求响应(客户端主动,服务端被动)
- 基于TCP/IP之上作用应用层的协议
七层协议:应用层、表示层、会话层、传输层、网络层、数据链路层、物理连接层 - 无状态(服务端记不住你是谁,无论你来了多少次,都当第一次见面)
- 无/短连接(彼此之间不会有长连接)
3.2 数据格式
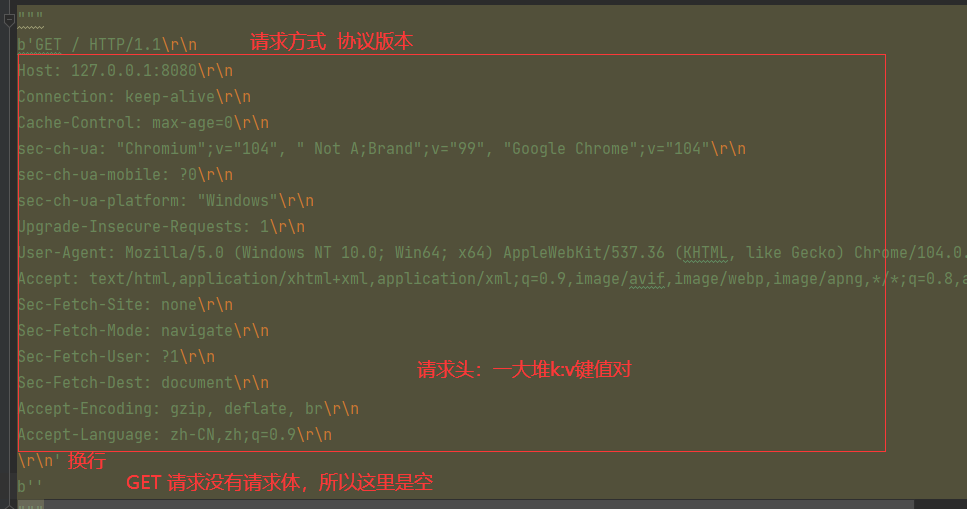
- 请求数据格式
- 请求首行(请求方式(有很多种 协议名称及版本))
- 请求头(一大堆k:v键值对)
- 换行
- 请求体(携带一些敏感的数据,不是所有的请求都有请求体)

- 响应数据格式
- 响应首行(响应状态码)
- 响应头(一大堆k:v键值对)
- 换行
- 响应体(一般情况下就是浏览器再展示给用户看的数据)
3.3 响应状态码
- 利用数字来表示一些复杂的情况说明(类似于暗号)
| 格式 | 说明 |
|---|---|
| 1XX | 服务端已经接收到你的请求正在处理,你可以继续提交或者等待 |
| 2XX | 200 OK 服务端给出了相应响应 |
| 3XX | 重定向 |
| 4XX | 403请求不符合条件,404请求资源不存在 |
| 5XX | 服务端内部错误 |
- 我们在公司中还会自己定义更多的状态码,一般情况下从10000开始

4. HTML简介
- 超文本标记语言,是所有浏览器展示的页面必备的
- 浏览器展示的界面我们也称之为HTML页面,存储HTML语言的文件后缀一般是.html
- HTML没有任何的逻辑,所见即所得
- HTML注释语法
- HTML文件结构
<html> 所以的代码都必须写在html标签内部
<head></head> head内的数据一般都不是给用户看的
<body></body> body内的数据就是浏览器展示给用户看的
</html>


6. HTML标签的分类
5. hesd内常见标签
| 标签 | 意义 |
|---|---|
| title | 定义网页标题 |
| style | 内部支持编写CSS |
| link | 引入外部CSS文件或网站图标 |
| script | 内部支持编写JS代码,还可以通过src属性引入外部JS文件 |
| meta | 通过内部属性的不同可以有很多功能 |
<meta name="keywords" content="填写一些关键字,提升网页被搜索的概率">
<meta name="description" content="填写一些网页的简介">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的html文件</title>
<!-- <style>-->
<!-- body{-->
<!-- color: aqua;-->
<!-- }-->
<!-- </style>-->
<link rel="stylesheet" href="mycss.css">
<script>
confirm('hello hello')
</script>
</head>
<body>
hello baby
</body>
</html>

6. body
6.1 内基本标签
| 标签 | 意义 |
|---|---|
| h1~h6 | 标题标签 |
| p | 段落标签 |
| br | 换行符 |
| hr | 水平分割线 |
| u | 下划线 |
| i | 斜线 |
| s | 删除线 |
| b | 加粗 |

6.2 快儿级标签与行内标签
- 块儿级标签:h1~h6 p hr br 一个标签独占一行
- 行内标签:u i s b 内部文本多大自身就占多大
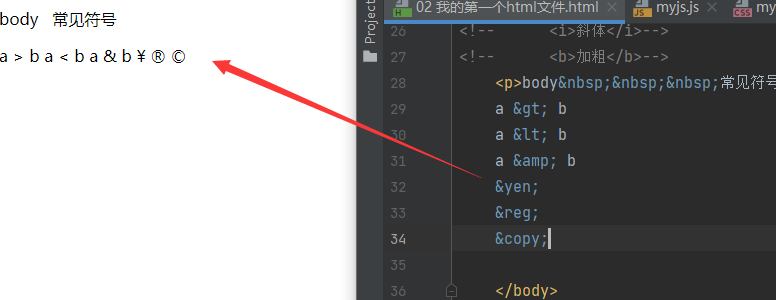
6.3 body内基础符号
| 符号 | 意义 |
|---|---|
| 空格 | |
| > | 大于号 |
| < | 小于号 |
| & | & |
| ¥ | ¥ |
| ® | 注册 |
| © | 版权 |
 |
6.4 body内布局标签
div
块儿级标签
span
行内标签
- 块儿级标签是可以通过CSS调整为不独占一行
- 标签之间很多时候可以嵌套
- 块儿级可以嵌套任何类型的标签
- p标签虽然是块儿级标签,但是不能块儿级标签
- 行内标签只能嵌套行内标签
6.5 body内常见标签
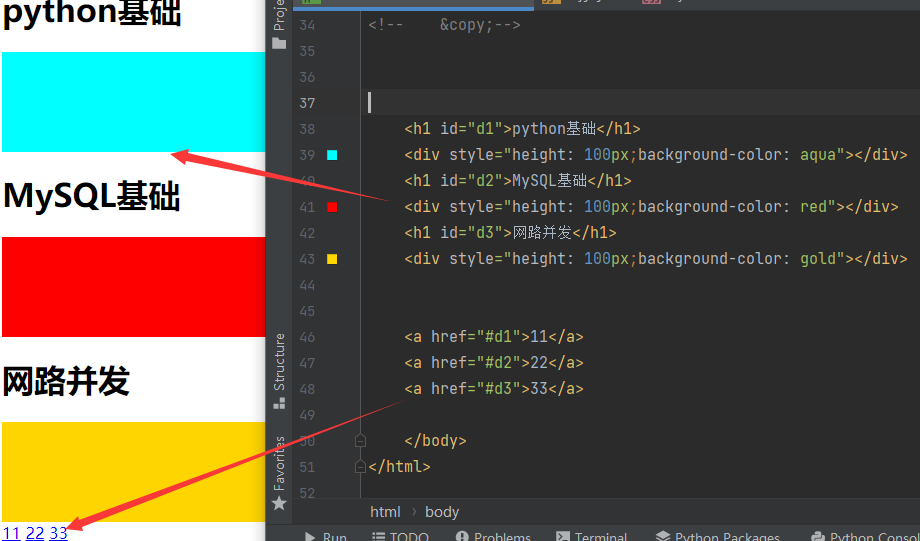
- a标签 链接标签
href 可以填写网址,点击自动跳转
href 还可以填写其他标签的id值,实现锚点功能
target 可以控制是否新建页面跳转 _self _blank

- img标签 图片标签
src 填写图片地址(网路地址 本地地址)
title 鼠标悬浮在图片上就会有提示信息
alt 图片加载失败提示的信息
height 调整图片的高度
width 调整图片的宽度 调整一个另外一个等比例缩放
7. 标签两个重要属性
下面的两个属性都是用来快速定位需要操作的标签
- id性(一对一管理)
类似于身份证号,在同一个html页面上,id值不能重复 - class属性(批量管理)
类似于分组,多个标签可以拥有相同的class值
8. 列表标签
8.1 无序列表
页面上有规则排列的横向或者竖向的多个元素几乎使用的都是无序列表
有序列表
<body>
<!--无序列表-->
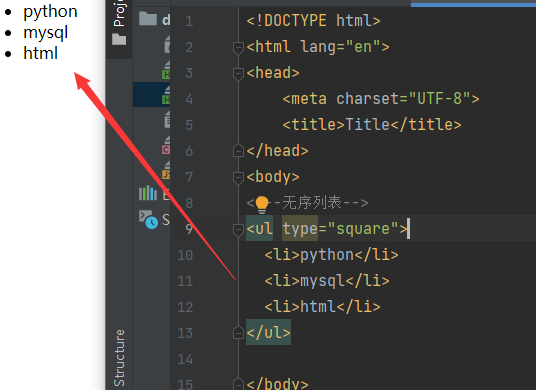
<ul type="square">
<li>python</li>
<li>mysql</li>
<li>html</li>
</ul>
</body>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)

8.2 有序列表
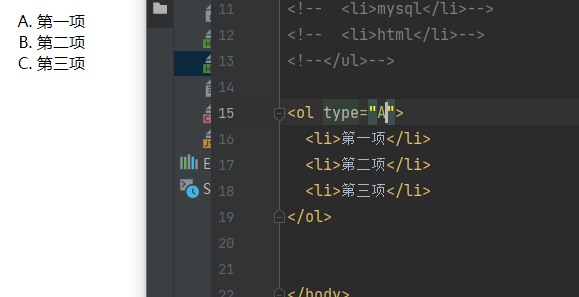
<ol type="A">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马

8.3 标题列表
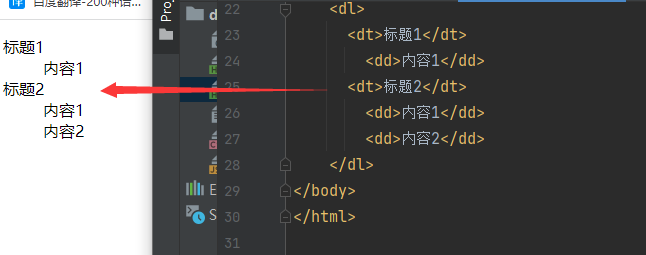
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>

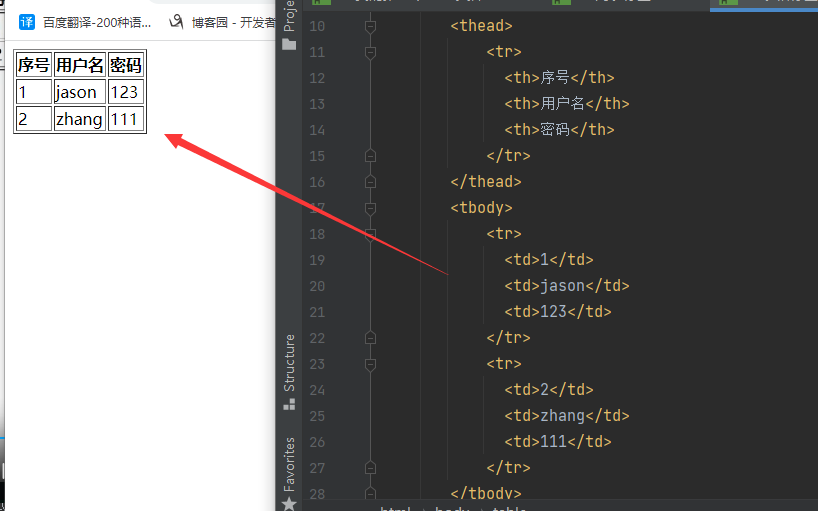
9. 表格标签
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>123</td>
</tr>
<tr>
<td>2</td>
<td>zhang</td>
<td>111</td>
</tr>
</tbody>
</table>
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)

10. 表单标签
能够获取用户输入(输入、选择、上传)的数据并发送给后端服务器
<form action="" method=""></from>
action属性:用于控制数据的提交地址,不写的话就是朝当前页面所在的地址提交
method属性:用于控制请求的方式(get\post)
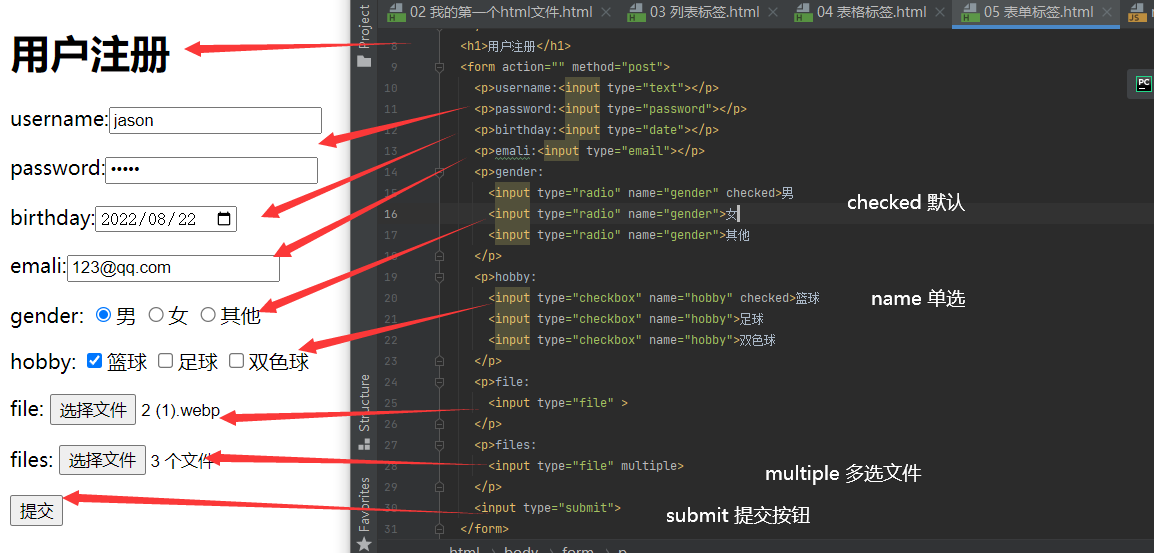
<h1>用户注册</h1>
<form action="" method="post">
<p>username:<input type="text"></p>
<p>password:<input type="password"></p>
<p>birthday:<input type="date"></p>
<p>emali:<input type="email"></p>
<p>gender:
<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女
<input type="radio" name="gender">其他
</p>
<p>hobby:
<input type="checkbox" name="hobby" checked>篮球
<input type="checkbox" name="hobby">足球
<input type="checkbox" name="hobby">双色球
</p>
<p>file:
<input type="file" >
</p>
<p>files:
<input type="file" multiple>
</p>
<input type="submit">
</form>

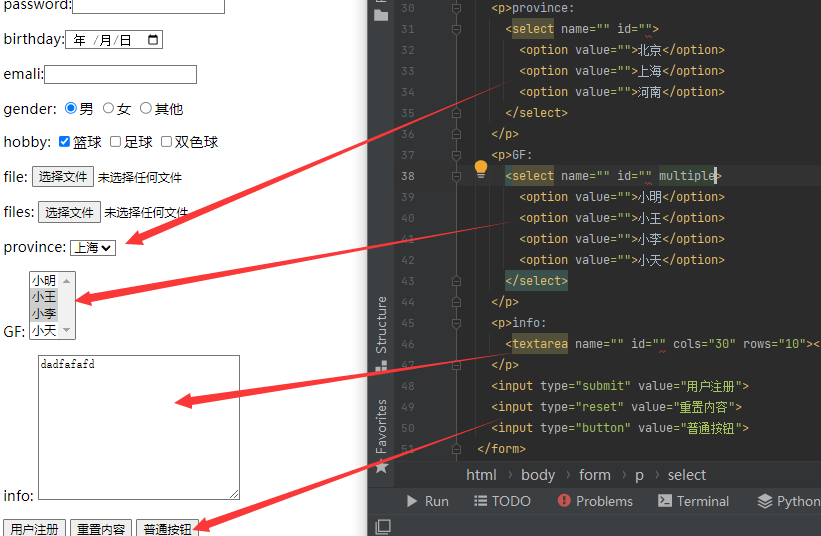
<p>province:
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">河南</option>
</select>
</p>
<p>GF:
<select name="" id="" multiple>
<option value="">小明</option>
<option value="">小王</option>
<option value="">小李</option>
<option value="">小天</option>
</select>
</p>
<p>info:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit" value="用户注册">
<input type="reset" value="重置内容">
<input type="button" value="普通按钮">





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)