百度搜索热词下拉
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <style> *{ padding:0; margin:0} input,ul{ width:200px;} ul{ border:1px solid #ccc; display:none} li{ height:25px; line-height:25px;list-style:none;border-bottom:1px dashed #ddd} li:hover, li.active{ background:#f0f0f0;} </style> <body> <div class="select-box"> <input type="text" placeholder="选择项目" class="input"> <ul class="xl-box"> <li>选项一</li> <li>选项二</li> <li>3333</li> <li>4444</li> </ul> </div> <div class="select-box"> <input type="text" placeholder="选择项目" class="input"> <ul class="xl-box"> <li>选项一</li> <li>选项二</li> <li>3333</li> <li>4444</li> </ul> </div> <div class="select-box3"> <input type="text" placeholder="选择项目" class="input"> <ul class="xl-box"> <li>选项一</li> <li>选项二</li> <li>3333</li> <li>4444</li> </ul> </div> <div class="select-box4"> <input type="text" placeholder="用百度搜索" class="input"> <ul class="xl-box"> <!--<li>选项一</li> <li>选项二</li> <li>3333</li> <li>4444</li>--> </ul> </div> <script src="js/jquery.js"></script> </body> </html>
第一部分: 以上为多种效果基础html代码布局,简单略过,重点在下面。
第二部分:js代码,以及简单解释
js面向对象从
1.基础的下拉到;
2.键盘方向键进行选取;
3.再到百度热词ajax下拉
一下三种方式可单一摘取出来进行使用,此组件还算完整。
由于时间有限没有做站内搜索结果展示页,
有时间再更新....
<script>
/**
*@file 输入框获取焦点显示下拉框
*@author Zhou
*@time 2016/10/27
*/
function Selectfn (o, options) {
this.defaults = {
input: '.input', // 输入框
ul: '.xl-box' // 下拉框
};
this.opts = $.extend({}, this.defaults, options);
this.obj = o;
this.input = this.obj.find(this.opts.input);
this.ul = this.obj.find(this.opts.ul);
this.li = this.ul.find('li')
this.init();
}
Selectfn.prototype = {
constructor: Selectfn,
init: function () {
var _this = this;
this.input.on('focus', function(){
_this.focusFn()
});
this.input.on('blur', function(){
_this.blurFn()
});
this.obj.on('click', 'li', function(){
var _this1 = $(this);
_this.selFn(_this1)
})
},
focusFn: function () {
this.ul.slideDown()
},
blurFn: function () {
this.ul.slideUp()
},
selFn: function (_this1) {
console.log(_this1.text())
this.input.val(_this1.text())
}
}
$('.select-box').each(function(){// 实例化
new Selectfn ($(this));
});
/**
*@file 继承Selectkey,实现方向键选择下拉列表
*@author Zhou
*@time 2016/10/27
*/
function Selectkey(o, options) {
Selectfn.call(this, o, options); //继承属性
}
for (i in Selectfn.prototype) {
Selectkey.prototype[i] = Selectfn.prototype[i]; //深拷贝方法
}
Selectkey.prototype.constructor = Selectkey; //改变constructor指向
Selectkey.prototype.focusFn = function () {
var _this = this;
this.i = -1;
this.ul.slideDown();
$(document).on('keydown', function(e){ // 绑定键盘事件
if (e.keyCode == 38 || e.keyCode == 40) {
_this.keybordFn(e);
_this.selFn(_this.li.eq(_this.i))
}
})
}
Selectkey.prototype.blurFn = function () {
this.ul.slideUp()
$(document).unbind('keydown'); // 解绑键盘事件
}
Selectkey.prototype.keybordFn = function (e) {// 方向键事件
var dir = e.keyCode;
if (dir == 38) {
this.i <= 0 ? this.i = this.li.length - 1 : this.i--;
} else if (dir == 40) {
this.i >= this.li.length - 1 ? this.i = 0 : this.i++
} else {return}
this.li.eq(this.i).addClass('active').siblings().removeClass('active');
}
new Selectkey ($('.select-box3'));// 实例化
/**
*@file 百度热词下拉实例
*@author Zhou
*@time 2016/10/27
*@ajaxUrl https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=js&cb=aa
*/
function Baidusearch (o, options) {
var _this = this;
Selectkey.call(this, o, options); //继承属性
this.input.bind('keyup', function(e){
if (e.keyCode == 38 || e.keyCode == 40) return;
_this.keyupFn(e, $(this))
})
}
for (i in Selectkey.prototype) {
Baidusearch.prototype[i] = Selectkey.prototype[i]; //深拷贝方法
}
Baidusearch.prototype.keyupFn = function (e, othis) {
var oval = othis.val();
var _this = this;
$.ajax({
url: 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+oval+'&cb=success_callback',
dataType: "jsonp",
jsonpCallback: "success_callback",
success: function(data){
//console.log(data.s)
var html = '';
for(i in data.s){
html +='<li>' + data.s[i] + '</li>'
}
_this.ul.html(html);
_this.li = _this.ul.find('li')
}
})
}
new Baidusearch ($('.select-box4'));// 实例化
</script>
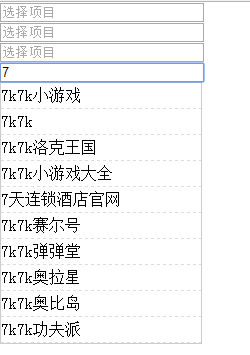
下面是实例效果:
只展示百度热词下拉效果: