node.js安装
1.首先官网下载windows对应的版本;
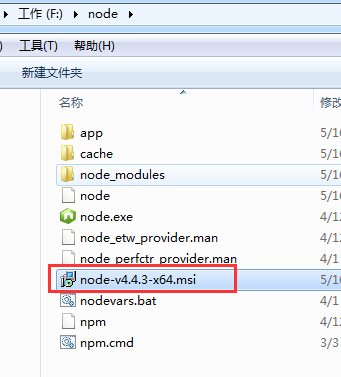
2.新建文件夹直接一键安装,如下图:

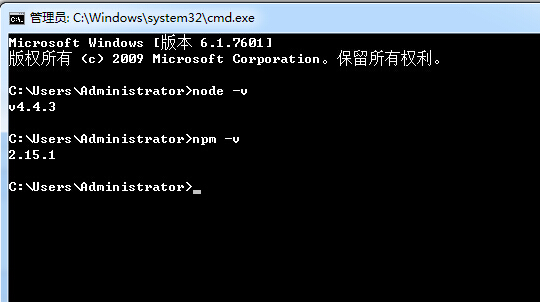
3.点击键盘“win+r”调出dos命令窗:
a.输入node -v和npm -v ,对应版本号都出现,则安装成功;

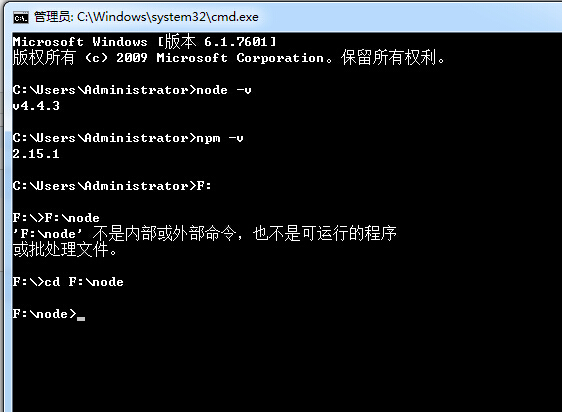
b.调到指定文件夹下:输入“F:”+enter;

c:然后调到指定文件夹输入“cd F:\node”+enter:

则成功,调到对应文件夹。
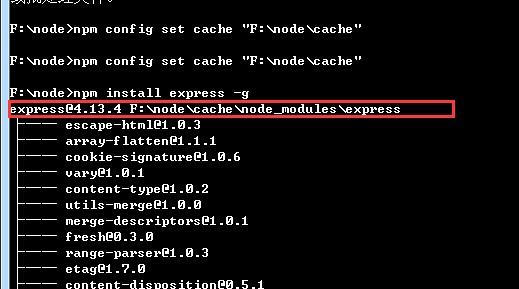
d:安装express,(express 需要安装在全局环境才起作用,所以express安装的时候要用 npm install express -g
或者直接修改全局路径:npm config set cache "C:\Program Files\nodejs\cache" (先建好cache文件夹))

3.开始使用node
a.新建文件夹app,并新建文件test.js,同事输入一下代码,保存文件:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>beyondweb.cn</p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");
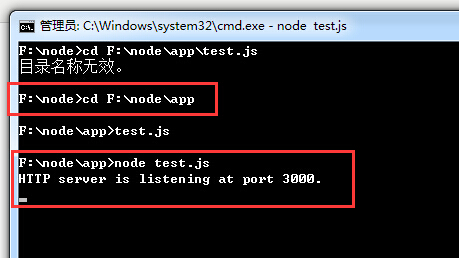
b.切换到对应文件,“cd F:\node\app”+enter,输入“node test.js”;

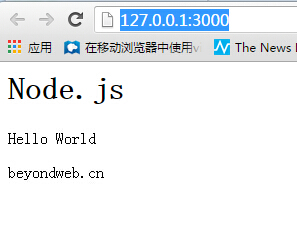
c:然后在浏览器输入http://127.0.0.1:3000/

出现以上画面,OK成功!!
参考文章:
http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/
http://www.cnblogs.com/pigtail/archive/2013/01/08/2850486.html
node.js相关教程
http://www.nodebeginner.org/index-zh-cn.html



