element-ui简单笔记(下)
element-ui的简单笔记
关注一下公众号:内有相关文章!!

九、消息提示
警告提示
1.1 创建警告提示
<el-alert title="成功信息提示" :closable="false" type="success">
<div slot>我是辅助信息</div>
</el-alert>
<el-alert title="成功信息提示" type="info"></el-alert>
<el-alert title="成功信息提示" type="warning"></el-alert>
<el-alert title="成功信息提示" type="error"></el-alert>
1.2属性的使用
<el-alert title="成功信息提示" effect="dark" :show-icon="true" center :closable="false" type="success">
<div slot>我是辅助信息</div>
</el-alert>
9.2 Message消息提示
2.1 创建组件
- 注意:这个组件的创建无须在页面中书写任何标签,他是一个js插件,在需要展示消息提示的位置直接调用提供的js插件方法即可
# 1.创建最简单的消息
this.$message('这是一个消息提示!!')
# 2.自定义消息内容
this.$message({
message: h('p', null, [
h('span', null, '订单创建成功,您的订单编号为: '),
h('i', { style: 'color: teal' }, '87')
])
});
# 3.不同主题的消息提示
this.$message({
message:'这是信息提示',
type:"success",
})
//主题样式: success info warning error
# 4.属性使用
this.$message({
message:'这是信息提示',
type:"success",
showClose:true,
center:true,
iconClass:'el-icon-user-solid',
duration:0
})
# 5.方法的使用
this.$message.closeAll();
十、table表格组件
1.组件的创建
<el-table :data="tableData">
<el-table-column prop="id" label="编号"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
</el-table>
<script>
export default {
name: "Tables",
data(){
return {
tableData:[
{id:21,name:"小陈",age:23,email:"60037647@qq.com"},
{id:22,name:"小张",age:25,email:"60038647@qq.com"},
]
}
}
}
</script>
2.表格中列属性
- el-table-column属性
<el-table-column prop="id" :resizable="false" header-align="left" align="center" fixed="left" width="200px;" label="编号"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" :sort-method="sorts" sortable label="年龄"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
<el-table-column prop="dept.name" :formatter="showDept" label="部门"></el-table-column>
<script>
export default {
name: "Tables",
data() {
return {
tableData: [
{
id: 21, name: "小陈", age: 23, email: "60037647@qq.com",
dept: {id: 1, name: "研发部"}
},
{
id: 22, name: "小张", age: 25, email: "60038647@qq.com",
dept: {id: 1, name: "小卖部"}
},
{
id: 23, name: "小李", age: 25, email: "60038657@qq.com",
dept:{}
},
]
}
},
methods: {
sorts(a, b) {
return a.age - b.age;
},
showDept(row, column, cellValue, index){
console.log(row);
console.log(column);
console.log(cellValue);
console.log(index);
if(cellValue){
return cellValue
}
return "暂无部门";
}
}
}
</script>
3.表格属性
<el-table :data="tableData" empty-text="暂无数据" :row-class-name="showCss" highlight-current-row :show-header="true" :fit="true"
size="mini" :height="600" border>
</el-table>
<script>
.....
methods: {
showCss({row, rowIndex}) {
if (rowIndex % 2 == 0) {
return "warning-row";
}
return "success-row";
}
}
</script>
4.组件事件使用
<el-table @事件名="事件处理函数名"><el-table>
<script>
export default {
name: "Tables",
data() {
//....
},
methods: {
//...事件处理函数
selectRow(selection, row){
console.log(selection);
console.log(row);
}
}
}
</script>
5.组件方法的使用
<el-table ref="mytable">........</el-table>
//调用方法
this.$refs.mytable.方法名
6.表格中定义操作列
<el-table>
....
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<script>
export default {
name: "Tables",
data() {
.....
},
methods: {
//用来处理编辑和删除的事件函数
handleEdit(index,row){
console.log(index);
console.log(row);
},
handleDelete(index,row){
console.log(index);
console.log(row);
}
}
}
</script>

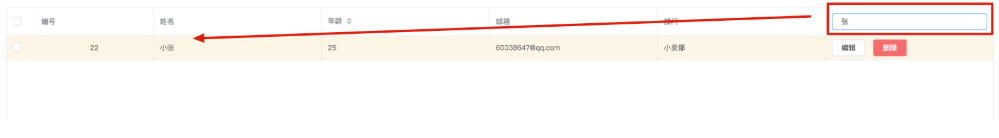
7.自定义表头
<el-table :data="tableData.filter(data => !search || data.name.toLowerCase().includes(search.toLowerCase()))" >
.....
<!--展示搜索和操作-->
<el-table-column>
<template slot="header" slot-scope="scope">
<el-input
v-model="search"
size="mini"
placeholder="输入关键字搜索"/>
</template>
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<script>
export default {
name: "Tables",
data() {
return {
tableData: [
{
id: 21, name: "小陈", age: 23, email: "60037647@qq.com",
dept: {id: 1, name: "研发部"}
},
{
id: 22, name: "小张", age: 25, email: "60038647@qq.com",
dept: {id: 1, name: "小卖部"}
},
{
id: 23, name: "小李", age: 25, email: "60038657@qq.com",
dept: {}
},
{
id: 24, name: "小四", age: 25, email: "60038657@qq.com",
dept: {}
},
],
search: ''
}
},
methods: {
sorts(a, b) {
return a.age - b.age;
},
showDept(row, column, cellValue, index) {
if (cellValue) {
return cellValue
}
return "暂无部门";
},
showCss({row, rowIndex}) {
if (rowIndex % 2 == 0) {
return "warning-row";
}
return "success-row";
},
selectRow(selection, row){
console.log(selection);
console.log(row);
},
clearSelect(){
this.$refs.mytable.clearSelection();
},
handleEdit(index,row){
console.log(index);
console.log(row);
},
handleDelete(index,row){
console.log(index);
console.log(row);
}
}
}
</script>

element-ui的组件太多了,我也就是把我最近练习的给记录下来,其余的这里就不再一一介绍了,大家有需要的可以看文档,自行去测试。谢谢!!!



