一、先看全貌
module.exports = { /* 部署应用包的基本URL */ /* baseUrl 从 Vue CLI 3.3 起已弃用 ,请使用publicPath */ // baseUrl: process.env.NODE_ENV === "production" ? "./" : "./", publicPath: process.env.NODE_ENV === 'production' ? './' : './', /* 生产环境构建文件的目录 defalut: dist */ outputDir: 'dist', /* 放置生成的静态文件目录(js css img) */ assetsDir: 'static', /* 指定生成的index.html 输出路径 相对 default: index.html */ indexPath: 'index.html', /* 指定生成文件名中包含hash default: true */ filenameHashing: true, /* 是否保存时 lint 代码 */ lintOnSave: process.env.NODE_ENV === 'production', /* 是否使用编译器 default: false */ runtimeCompiler: false, /* 默认babel-loader会忽略node_modules中的文件,你想显示的话在这个选项中列出来 */ // transpileDependencies: [], /* 生产环境的source map */ productionSourceMap: true, // crossorigin: "", integrity: false, configureWebpack: { resolve: { alias: { assets: '@/assets', components: '@/components', views: '@/views' } } }, // css相关配置 css: { // 是否使用css分离插件 ExtractTextPlugin extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false }, devServer: { port: 8080, host: '0.0.0.0', https: false, // 自动启动浏览器 open: false, proxy: { '/api': { //代理路径 例如 https://baidu.com target: 'https://baidu.com', // 将主机标头的原点更改为目标URL changeOrigin: true, ws: true, pathRewrite: { '^/api': '' } } } } };
二、细解配置
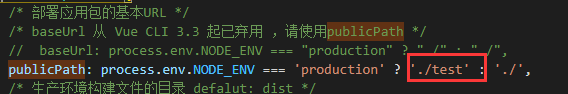
1、publicPath
部署应用包的基本URL,默认 ./

意思是生产环境,部署路径在test子目录下。
2、outputDir
生产环境构建文件的目录 defalut: dist。
build 命令执行完以后,输出的路径。
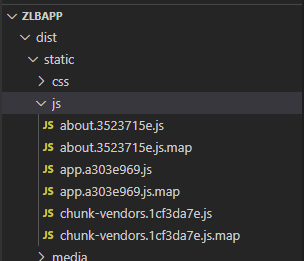
3、assetsDir
放置生成的静态文件目录(js css img)。
注意:src中assets内容也会根据类型打包至相关的文件夹下。
4、indexPath
指定生成的index.html 输出路径 相对 default: index.html
5、filenameHashing
指定生成文件名中包含hash default: true
当你不修改内容时,文件的hash值是不会变化的。

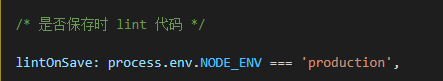
6、lintOnSave
当保存时触发eslint检查,可以指定环境触发检查。

7、runtimeCompiler
待学习
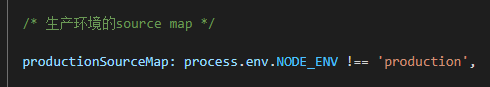
8、productionSourceMap
是否生成map文件,应该根据环境变量设置。

9、integrity
二、configureWebpack
重要
三、devServer
------------恢复内容结束------------


