react的第一课笔记
1.react的特点就是轻,它不是mvc框架,只是里面的v,mvc框架可能在某些场景下不适合,所以react轻。
2.react机制,虚拟DOM(Virtual DOM)机制:对于每一个组件,React会在内存中构建一个相对应的DOM树。
3.Virtual DOM和数据单项绑定就使得react渲染和数据的响应变得非常迅速。
4.组件化开发,封装起来,具有独立功能的ui控件,react推崇的是用组件的方式去重新思考ui的构成,将独立功能模块,定义成组件,然后将小的组件通过自合或者嵌套的方式,最终构成一个大的组件,完成ui,组件高度重用,维护开发容易。
5.前置基础js,css,sass,compass,webpack、grunt、yeoman,commonJS最好写过nodejs,git,github
6.css写法
style={{color:'red'}} 双括号
或者
var styleObj={
color:'red',
fontSize:'44px'
}
style={styleObj} 单括号,实际上和上面双括号差不多。
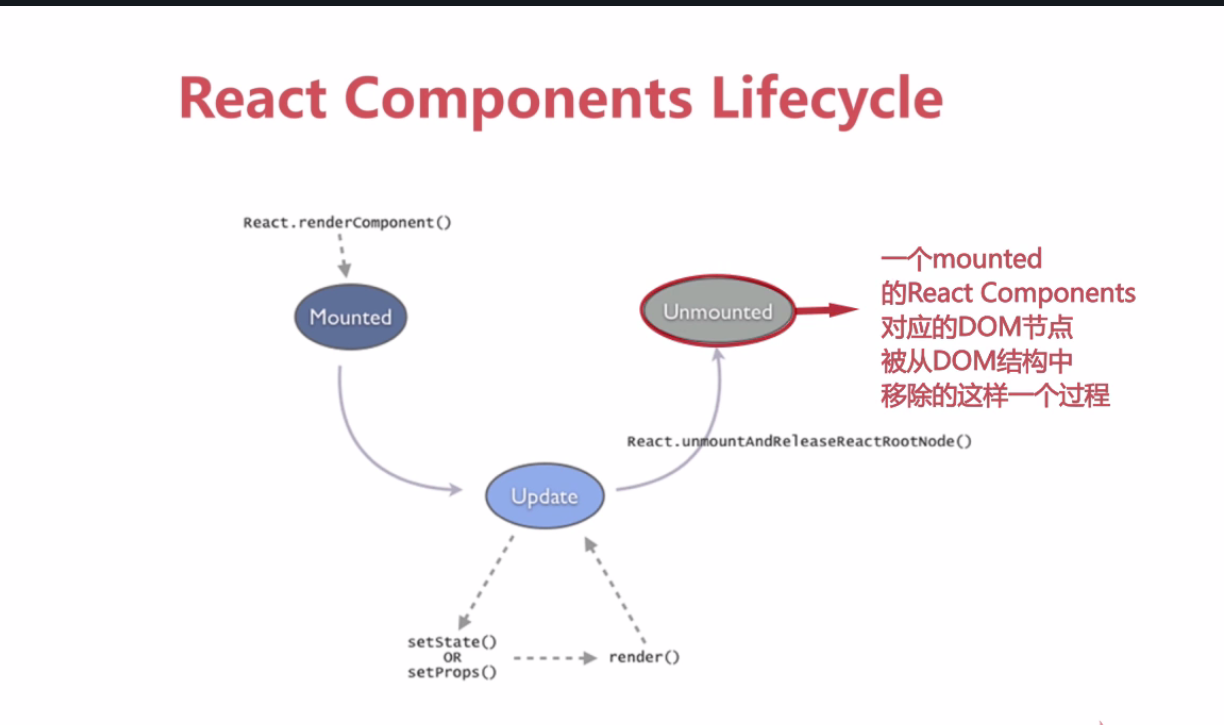
7.生命周期

8.props一般是不变,this.setState({})是会改变的,其对应getInitialState:function(){ return { opcity:1,fontSize:'12px'}}


