Typora编辑文档简介
Typora编辑文档简介
下载地址:https://typora.io/#windows
使用方法;
https://blog.csdn.net/qq_41121540/article/details/112151860
https://blog.csdn.net/SeafyLiang/article/details/104488019/
https://blog.csdn.net/qq_41261251/article/details/102817673

# 欢迎使用Markdown编辑器写博客 --------------------------- 撤销:Ctrl/Command + Z 重做:Ctrl/Command + Y 加粗:Ctrl/Command + B 斜体:Ctrl/Command + I 标题:Ctrl/Command + Shift + H 无序列表:Ctrl/Command + Shift + U 有序列表:Ctrl/Command + Shift + O 检查列表:Ctrl/Command + Shift + C 插入代码:Ctrl/Command + Shift + K 插入链接:Ctrl/Command + Shift + L 插入图片:Ctrl/Command + Shift + G 标题 --------------------------- # 1级标题 ## 2级标题 ### 3级标题 #### 四级标题 ##### 五级标题 ###### 陆级标题 文本样式 --------------------------- *强调文本* _强调文本_ **加粗文本** __加粗文本__ ==标记文本== ~~删除文本~~ > 引用文本 H~2~O is是液体。 2^10^ 运算结果是 1024。 列表 --------------------------- - 项目 * 项目 + 项目 1. 项目1 2. 项目2 3. 项目3 - [ ] 计划任务 - [x] 完成任务 链接 --------------------------- 链接: [link](https://mp.csdn.net). 图片:  带尺寸的图片:  代码片 --------------------------- 下面展示一些 `内联代码片`。 ``` // A code block var foo = 'bar'; ``` ```javascript // An highlighted block var foo = 'bar'; ``` 1. 代码片必须手动声明代码语言类型 2. 目前支持代码类型: `markup`、`html`、`svg`、`xml`、`c`、`clike`、`cpp`、`csharp`、`java`、`vbnet`、`go`、`ruby/rb`、`python/py`、`php`、`sql`、`perl`、`objectivec`、`swift`、`javascript/js`、`css`、`handlebars`、`bash`、`kotlin` 3. 代码片主题 默认主题为:Atom One Dark 可以前往 [**写作中心/博客设置**](https://mp.csdn.net/configure) 在**代码片样式**项进行更改 表格 --------------------------- 项目 | Value -------- | ----- 电脑 | $1600 手机 | $12 导管 | $1 | Column 1 | Column 2 | |:--------:| -------------:| | centered 文本居中 | right-aligned 文本居右 | 自定义列表 --------------------------- Markdown : Text-to-HTML conversion tool Authors : John : Luke 注脚 --------------------------- 一个具有注脚的文本。[^1] [^1]: 注脚的解释 注释 --------------------------- Markdown将文本转换为 HTML。 *[HTML]: 超文本标记语言 KaTex 数学公式 --------------------------- Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$ 是通过 Euler integral $$ \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. $$ 新的数学公式使用了KaTex,其语法与 LaTex基本一致,但也有一些不同的地方,具体请参考KaTex官方使用文档: [https://katex.org/docs/supported.html](https://katex.org/docs/supported.html) 插入甘特图 --------------------------- ```mermaid gantt dateFormat YYYY-MM-DD title Adding GANTT diagram functionality to mermaid section 现有任务 已完成 :done, des1, 2014-01-06,2014-01-08 进行中 :active, des2, 2014-01-09, 3d 计划中 : des3, after des2, 5d ``` 插入UML图 ------------ ```mermaid sequenceDiagram 张三 ->> 李四: 你好!李四, 最近怎么样? 李四-->>王五: 你最近怎么样,王五? 李四--x 张三: 我很好,谢谢! 李四-x 王五: 我很好,谢谢! Note right of 王五: 李四想了很长时间, 文字太长了 不适合放在一行. 李四-->>张三: 打量着王五... 张三->>王五: 很好... 王五, 你怎么样? ``` 插入Mermaid流程图 -------- ```mermaid graph LR A[长方形] -- 链接 --> B((圆)) A --> C(圆角长方形) B --> D{菱形} C --> D ``` 插入Flowchart流程图 ------- ```mermaid flowchat st=>start: 开始 e=>end: 结束 op=>operation: 我的操作 cond=>condition: 确认? st->op->cond cond(yes)->e cond(no)->op ```
markdown语法:
高亮的: 推荐用快捷键.
加粗的: 推荐用语法.
基本语法:
- 1-6级标题: #(1-6个井号) ------ Ctrl+1(1-6)
- 引用: >(大于号加空格)
- 加粗:**文本** ----- Ctrl+B
- 高亮: ==文本== ----- Ctrl+Shift+H(自定义的)
- 有序列表: 1.(数字加点加空格) ----- Ctrl+Shift+[
- 无序列表: *(星号加空格)
- 任务列表234: ----- Ctrl+Shift+\(自定义的)
快捷键:
格式控制:
- 标题: Ctrl+1(1-6是从大到小的标题)
- 有序列表: Ctrl+Shift+[
- 无序列表: Ctrl+Shift+]
- 任务列表: Ctrl+Shift+\(自定义的)
- 控制缩进: Tab 和 Shift+Tab
插入内容:
- 代码块: Ctrl+Shift+K
- 超链接: Ctrl+K
- 图片: Ctrl+Shift+I
- 表格: Ctrl+T
typora的快捷键:
- Ctrl+/: 源码模式
- Ctrl+Shift+L: 显示左侧的文件/大纲.
- Ctrl+P: 全局搜索(搜文件)
- Ctrl+F: 搜索(搜文本)
- Ctrl+H: 搜索并替换(搜文本)
- Ctrl+Z: 回退到上一次操作之前
- Ctrl+Shift+Z: 回退到上一次回退之前
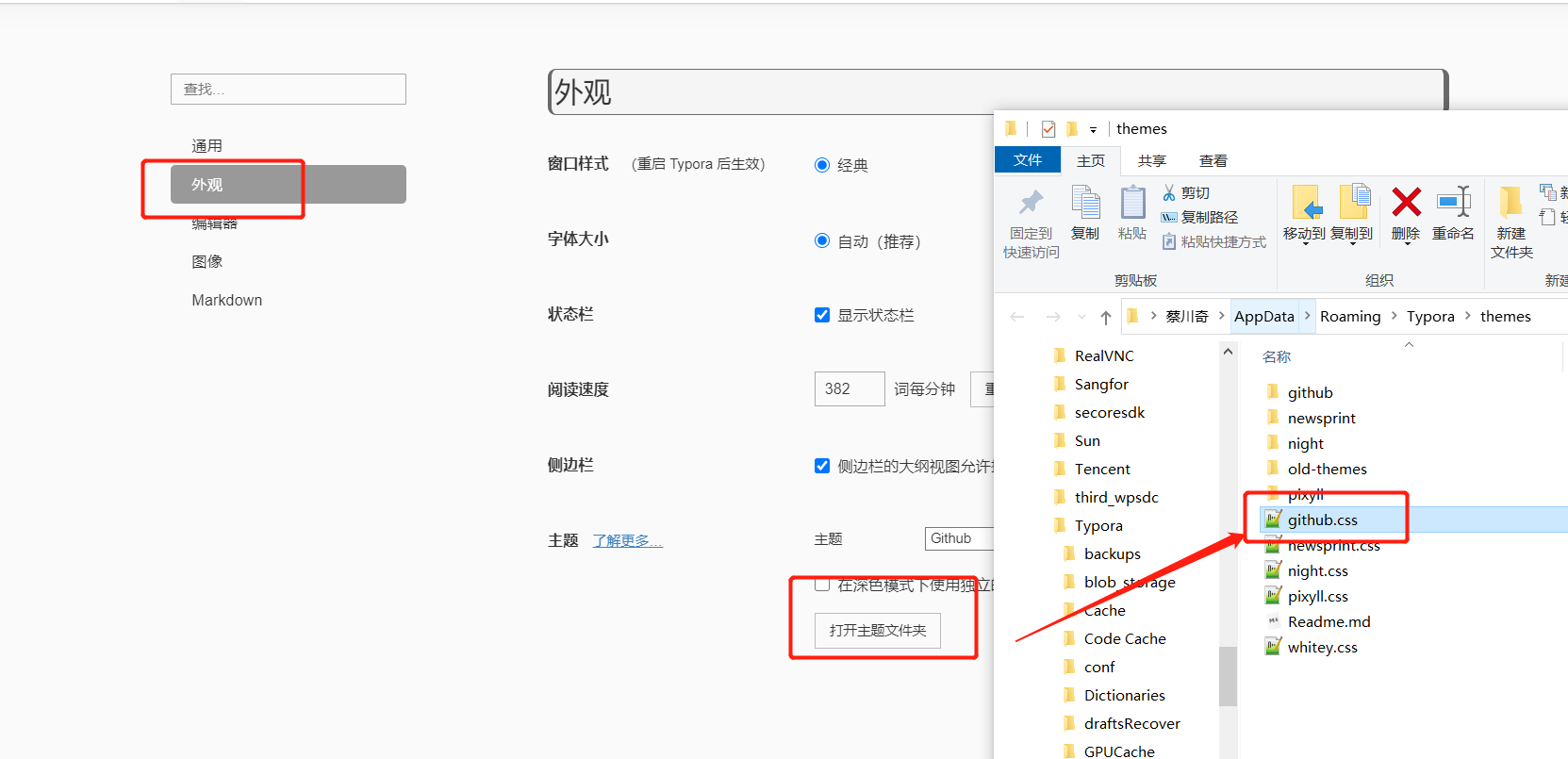
typora设置:


:root { --side-bar-bg-color: #fafafa; --control-text-color: #777; } @include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext); /* open-sans-regular - latin-ext_latin */ @font-face { font-family: 'Open Sans'; font-style: normal; font-weight: normal; src: local('Open Sans Regular'), local('OpenSans-Regular'), url('./github/open-sans-v17-latin-ext_latin-regular.woff2') format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF; } /* open-sans-italic - latin-ext_latin */ @font-face { font-family: 'Open Sans'; font-style: italic; font-weight: normal; src: local('Open Sans Italic'), local('OpenSans-Italic'), url('./github/open-sans-v17-latin-ext_latin-italic.woff2') format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF; } /* open-sans-700 - latin-ext_latin */ @font-face { font-family: 'Open Sans'; font-style: normal; font-weight: bold; src: local('Open Sans Bold'), local('OpenSans-Bold'), url('./github/open-sans-v17-latin-ext_latin-700.woff2') format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF; } /* open-sans-700italic - latin-ext_latin */ @font-face { font-family: 'Open Sans'; font-style: italic; font-weight: bold; src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url('./github/open-sans-v17-latin-ext_latin-700italic.woff2') format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF; } html { font-size: 16px; } body { font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; color: rgb(51, 51, 51); line-height: 1.6; } #write { max-width: 860px; margin: 0 auto; padding: 30px; padding-bottom: 100px; } @media only screen and (min-width: 1400px) { #write { max-width: 1024px; } } @media only screen and (min-width: 1800px) { #write { max-width: 1200px; } } #write > ul:first-child, #write > ol:first-child{ margin-top: 30px; } a { color: #4183C4; } h1, h2, h3, h4, h5, h6 { position: relative; margin-top: 1rem; margin-bottom: 1rem; font-weight: bold; line-height: 1.4; cursor: text; } h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor { text-decoration: none; } h1 tt, h1 code { font-size: inherit; } h2 tt, h2 code { font-size: inherit; } h3 tt, h3 code { font-size: inherit; } h4 tt, h4 code { font-size: inherit; } h5 tt, h5 code { font-size: inherit; } h6 tt, h6 code { font-size: inherit; } h1 { font-size: 2.25em; line-height: 1.2; border-bottom: 1px solid #eee; } h2 { font-size: 1.6em; line-height: 1.37; border-bottom: 1px solid #eee; border: 1px solid #55895B; border-radius: 10px; border-right-width: 5px; border-left-width: 5px; background-color: #FBF9F9; padding: 3px 5px; } /*@media print { .typora-export h1, .typora-export h2 { border-bottom: none; padding-bottom: initial; } .typora-export h1::after, .typora-export h2::after { content: ""; display: block; height: 100px; margin-top: -96px; border-top: 1px solid #eee; } }*/ h3 { font-size: 1.2em; line-height: 1.37; border: 1px solid #696969; border-left-width: 3px; border-radius: 7px; border-right-width: 5px; background-color: #F5F5F5; padding: 2px 3px; width: 73%; } h4 { font-size: 1.25em; } h5 { font-size: 1em; } h6 { font-size: 1em; color: #777; } p, blockquote, ul, ol, dl, table{ margin: 0.8em 0; } li>ol, /* li>ul { */ margin: 0 0; } hr { height: 2px; padding: 0; margin: 16px 0; background-color: #e7e7e7; border: 0 none; overflow: hidden; box-sizing: content-box; } li p.first { display: inline-block; } ul, ol { padding-left: 30px; } ul:first-child, ol:first-child { margin-top: 0; } ul:last-child, ol:last-child { margin-bottom: 0; } blockquote { border-left: 4px solid #dfe2e5; padding: 0 15px; color: #777777; } blockquote blockquote { padding-right: 0; } table { padding: 0; word-break: initial; } table tr { border-top: 1px solid #dfe2e5; margin: 0; padding: 0; } table tr:nth-child(2n), thead { background-color: #f8f8f8; } table th { font-weight: bold; border: 1px solid #dfe2e5; border-bottom: 0; margin: 0; padding: 6px 13px; } table td { border: 1px solid #dfe2e5; margin: 0; padding: 6px 13px; } table th:first-child, table td:first-child { margin-top: 0; } table th:last-child, table td:last-child { margin-bottom: 0; } .CodeMirror-lines { padding-left: 4px; } .code-tooltip { box-shadow: 0 1px 1px 0 rgba(0,28,36,.3); border-top: 1px solid #eef2f2; } .md-fences, code, tt { border: 1px solid #e7eaed; background-color: #f8f8f8; border-radius: 3px; padding: 0; padding: 2px 4px 0px 4px; font-size: 0.9em; } code { background-color: #f3f4f4; padding: 0 2px 0 2px; } .md-fences { margin-bottom: 15px; margin-top: 15px; padding-top: 8px; padding-bottom: 6px; } .md-task-list-item > input { margin-left: -1.3em; } @media print { html { font-size: 13px; } table, pre { page-break-inside: avoid; } pre { word-wrap: break-word; } } .md-fences { background-color: #f8f8f8; } #write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: #f7f7f7; border: 0; border-radius: 3px; color: #777777; margin-top: 0 !important; } .mathjax-block>.code-tooltip { bottom: .375rem; } .md-mathjax-midline { background: #fafafa; } #write>h3.md-focus:before{ left: -1.5625rem; top: .375rem; } #write>h4.md-focus:before{ left: -1.5625rem; top: .285714286rem; } #write>h5.md-focus:before{ left: -1.5625rem; top: .285714286rem; } #write>h6.md-focus:before{ left: -1.5625rem; top: .285714286rem; } .md-image>.md-meta { /*border: 1px solid #ddd;*/ border-radius: 3px; padding: 2px 0px 0px 4px; font-size: 0.9em; color: inherit; } .md-tag { color: #a7a7a7; opacity: 1; } .md-toc { margin-top:20px; padding-bottom:20px; } .sidebar-tabs { border-bottom: none; } #typora-quick-open { border: 1px solid #ddd; background-color: #f8f8f8; } #typora-quick-open-item { background-color: #FAFAFA; border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee; border-style: solid; border-width: 1px; } /** focus mode */ .on-focus-mode blockquote { border-left-color: rgba(85, 85, 85, 0.12); } header, .context-menu, .megamenu-content, footer{ font-family: "Segoe UI", "Arial", sans-serif; } .file-node-content:hover .file-node-icon, .file-node-content:hover .file-node-open-state{ visibility: visible; } .mac-seamless-mode #typora-sidebar { background-color: #fafafa; background-color: var(--side-bar-bg-color); } .md-lang { color: #b4654d; } .html-for-mac .context-menu { --item-hover-bg-color: #E6F0FE; } #md-notification .btn { border: 0; } .dropdown-menu .divider { border-color: #e5e5e5; } .ty-preferences .window-content { background-color: #fafafa; } .ty-preferences .nav-group-item.active { color: white; background: #999; } strong .md-plain{font-size:17px!important;font-weight:bold!important;} blockquote{border-left:4px solid #62ca38!important;background:#f8f8f8!important;padding:10px!important;} .md-image img { display: inline-block; background: #eee!important; border: 10px solid #eee!important; padding: 5px!important; } code{ background-color: #0ea014!important; color: #fff!important; padding: 2px 10px!important; } .md-fences, code, tt { border: 1px solid #e7eaed; background-color: #f8f8f8; border-radius: 3px; padding: 0; padding: 2px 4px 0px 4px; font-size: 0.9em; } code { background-color: #f3f4f4; padding: 0 2px 0 2px; }
自定义快捷键:
步骤: 文件->偏好设置->打开高级设置->在conf.user.json中,在notepad++中编辑
示例: (其中的反斜线需要转义一下,所以写了双反斜线)

/** For advanced users. */ { "defaultFontFamily": { "standard": null, //String - Defaults to "Times New Roman". "serif": null, // String - Defaults to "Times New Roman". "sansSerif": null, // String - Defaults to "Arial". "monospace": null // String - Defaults to "Courier New". }, "autoHideMenuBar": false, //Boolean - Auto hide the menu bar unless the `Alt` key is pressed. Default is false. // Array - Search Service user can access from context menu after a range of text is selected. Each item is formatted as [caption, url] "searchService": [ ["Search with Google", "https://google.com/search?q=%s"] ], // Custom key binding, which will override the default ones. "keyBinding": { // for example: // "Always on Top": "Ctrl+Shift+P" }, "monocolorEmoji": false, //default false. Only work for Windows "autoSaveTimer" : 3, // Deprecidated, Typora will do auto save automatically. default 3 minutes "maxFetchCountOnFileList": 500, "flags": [] // default [], append Chrome launch flags, e.g: [["disable-gpu"], ["host-rules", "MAP * 127.0.0.1"]] }

/** For advanced users. */ { "defaultFontFamily": { "standard": null, //String - Defaults to "Times New Roman". "serif": null, // String - Defaults to "Times New Roman". "sansSerif": null, // String - Defaults to "Arial". "monospace": null // String - Defaults to "Courier New". }, "autoHideMenuBar": false, //Boolean - Auto hide the menu bar unless the `Alt` key is pressed. Default is false. // Array - Search Service user can access from context menu after a range of text is selected. Each item is formatted as [caption, url] "searchService": [ ["Search with Google", "https://google.com/search?q=%s"], ["使用百度搜索", "https://www.baidu.com/s?wd=%s"] ], // Custom key binding, which will override the default ones. "keyBinding": { // for example: // "Always on Top": "Ctrl+Shift+P" "Task List": "Ctrl+Shift+\\", "Highlight": "Ctrl+Shift+H", "Comment": "Ctrl+Shift+/", "Link Reference":"Ctrl+Shift+R", "Footnotes":"Ctrl+Shift+J" }, "monocolorEmoji": false, //default false. Only work for Windows "autoSaveTimer" : 1, // Deprecidated, Typora will do auto save automatically. default 3 minutes "maxFetchCountOnFileList": 500, "flags": [] // default [], append Chrome launch flags, e.g: [["disable-gpu"], ["host-rules", "MAP * 127.0.0.1"]] }
"keyBinding": { // for example: // "Always on Top": "Ctrl+Shift+P" "Task List": "Ctrl+Shift+\\" },
我的配置: (可以将conf.user.json清空,然后复制进去这些代码)
/** For advanced users. */ { "defaultFontFamily": { "standard": null, //String - Defaults to "Times New Roman". "serif": null, // String - Defaults to "Times New Roman". "sansSerif": null, // String - Defaults to "Arial". "monospace": null // String - Defaults to "Courier New". }, "autoHideMenuBar": false, //Boolean - Auto hide the menu bar unless the `Alt` key is pressed. Default is false. // Array - Search Service user can access from context menu after a range of text is selected. Each item is formatted as [caption, url] "searchService": [ ["Search with Google", "https://google.com/search?q=%s"], ["使用百度搜索", "https://www.baidu.com/s?wd=%s"] ], // Custom key binding, which will override the default ones. "keyBinding": { // for example: // "Always on Top": "Ctrl+Shift+P" "Task List": "Ctrl+Shift+\\", "Highlight": "Ctrl+Shift+H", "Comment": "Ctrl+Shift+/", "Link Reference":"Ctrl+Shift+R", "Footnotes":"Ctrl+Shift+J" }, "monocolorEmoji": false, //default false. Only work for Windows "autoSaveTimer" : 1, // Deprecidated, Typora will do auto save automatically. default 3 minutes "maxFetchCountOnFileList": 500, "flags": [] // default [], append Chrome launch flags, e.g: [["disable-gpu"], ["host-rules", "MAP * 127.0.0.1"]] }
愿路途漫长,以后莫失莫忘。 愿你不骄不躁,安稳顺心。
作者:菜鸟-传奇
本文版权归作者和博客园共有,重在学习交流,不以任何盈利为目的,欢迎转载。
敲敲小黑板:《刑法》第二百八十五条 【非法侵入计算机信息系统罪;非法获取计算机信息系统数据、非法控制计算机信息系统罪】违反国家规定,侵入国家事务、国防建设、尖端科学技术领域的计算机信息系统的,处三年以下有期徒刑或者拘役。违反国家规定,侵入前款规定以外的计算机信息系统或者采用其他技术手段,获取该计算机信息系统中存储、处理或者传输的数据,或者对该计算机信息系统实施非法控制,情节严重的,处三年以下有期徒刑或者拘役,并处或者单处罚金;情节特别严重的,处三年以上七年以下有期徒刑,并处罚金。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-03-01 软考自查:程序设计语言与语言处理程序基础