图解微信小程序---实现页面的跳转与返回操作
图解微信小程序---实现页面的跳转与返回操作
操作步骤
第一步:在app.json配置文件中,创建跳转页面

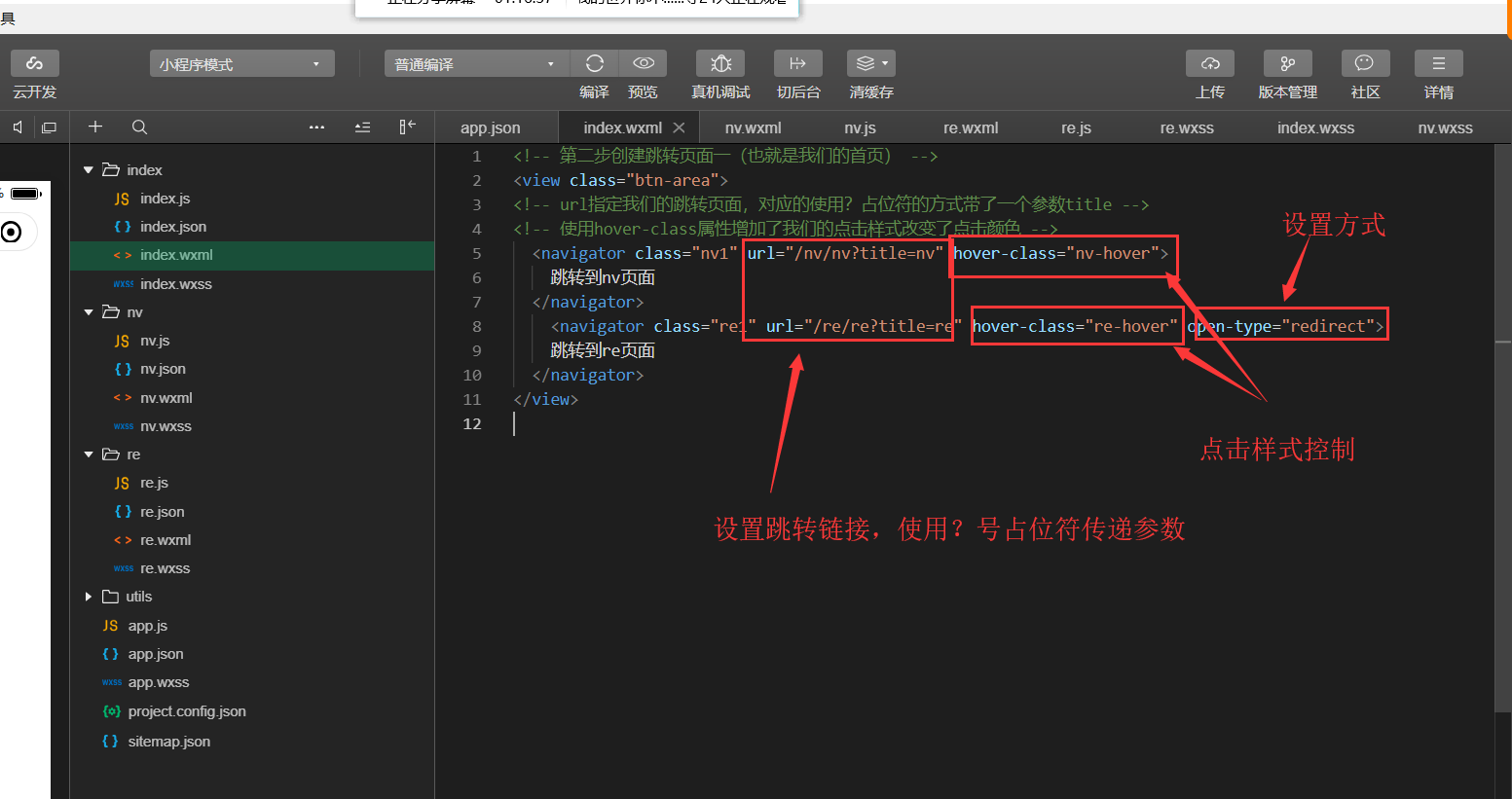
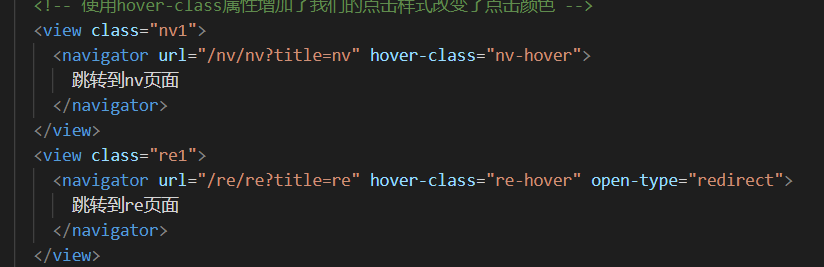
第二步:编写首页跳转(注意跳转方式,和设置点击样式类名)

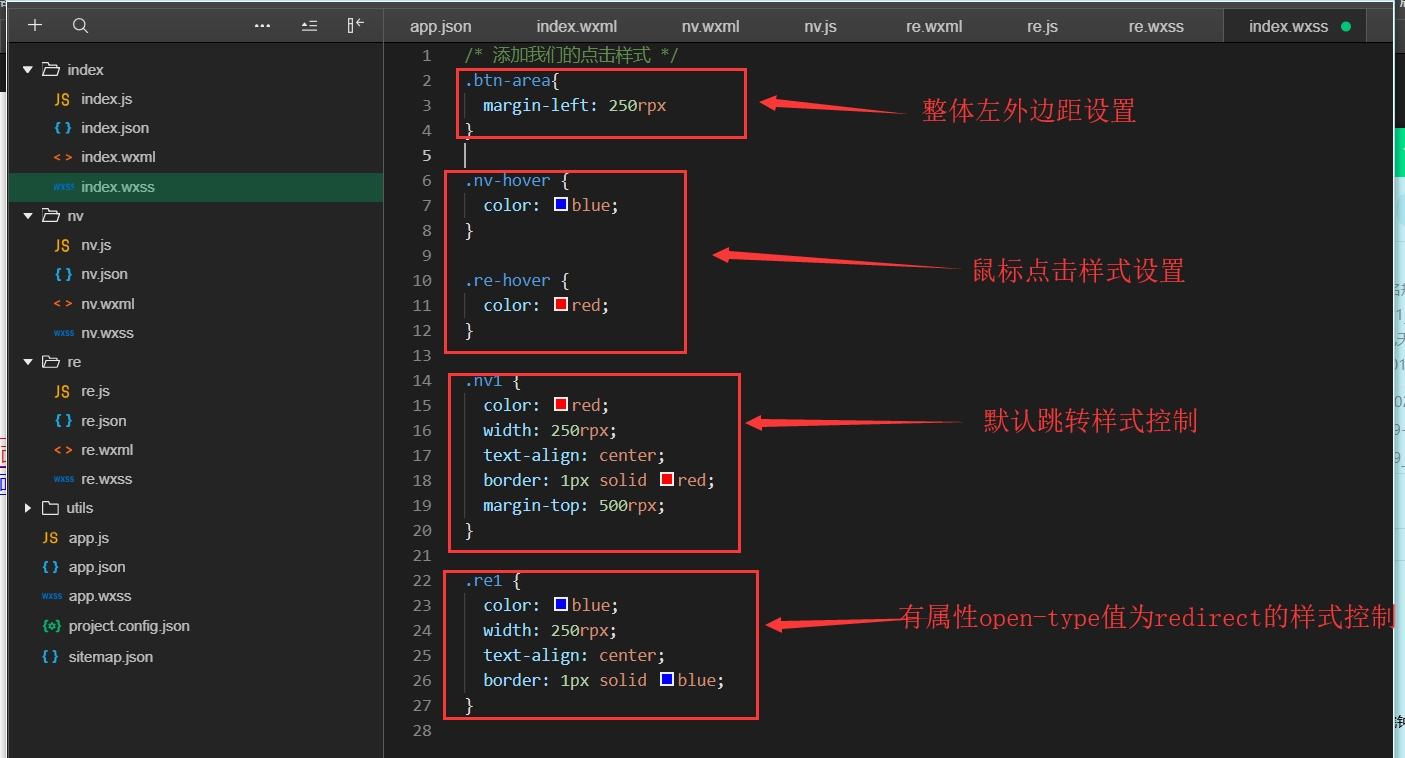
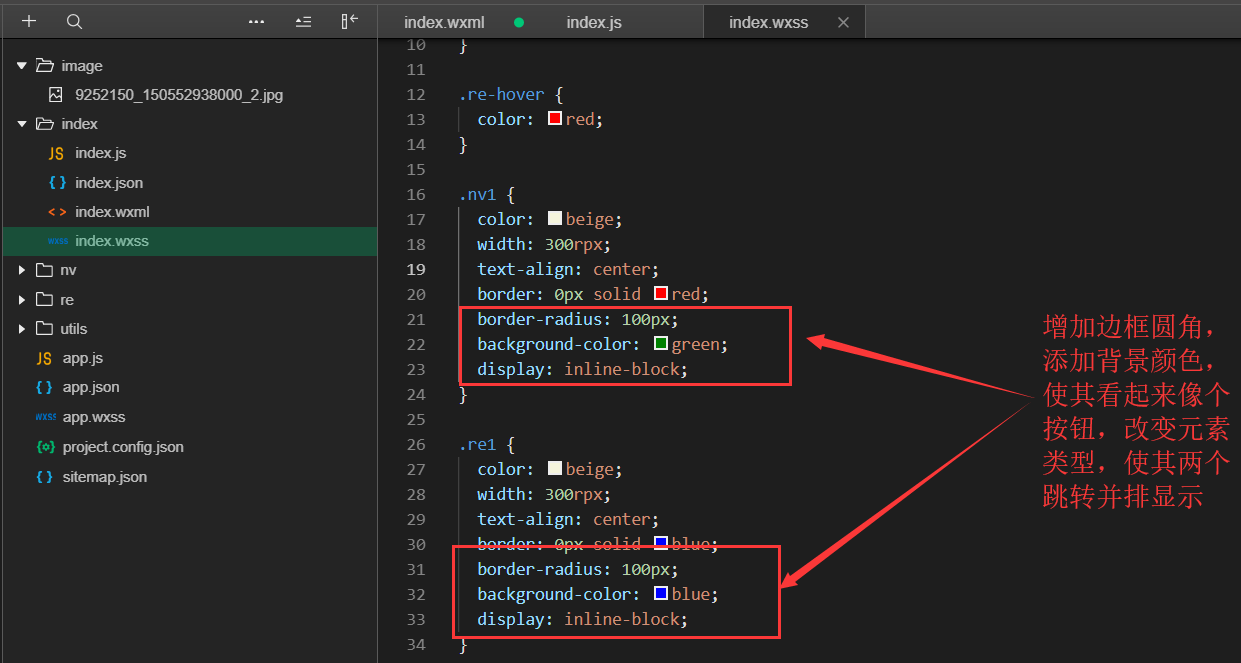
第三步:编写首页样式

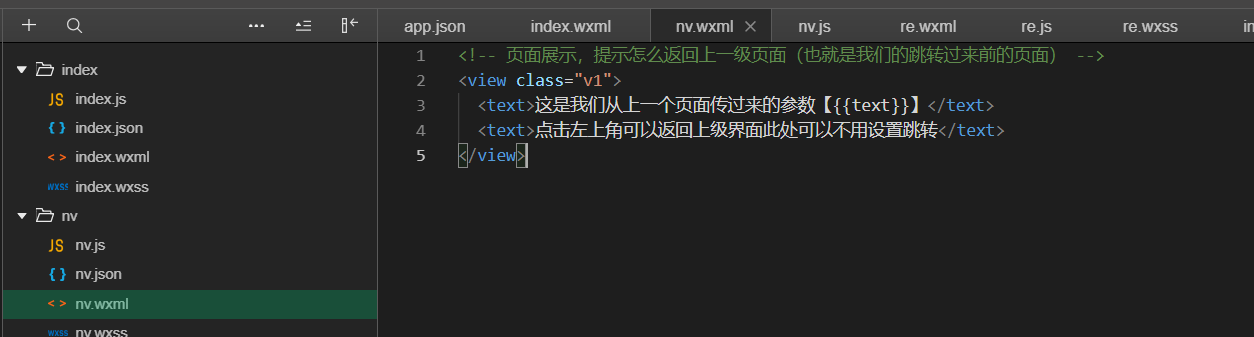
第四步:编写nv页面

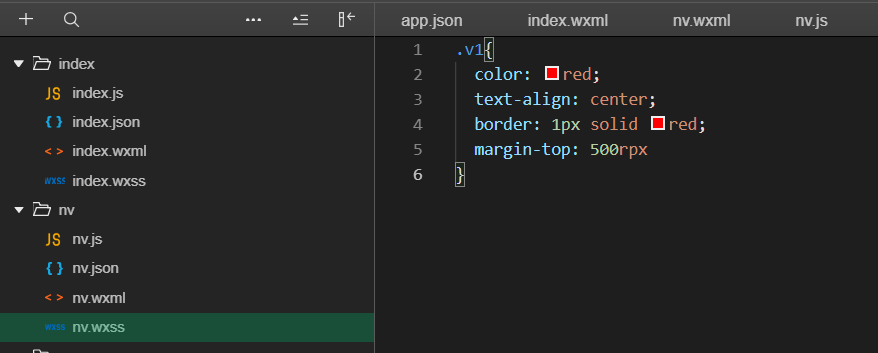
第五步:编写nv页面样式

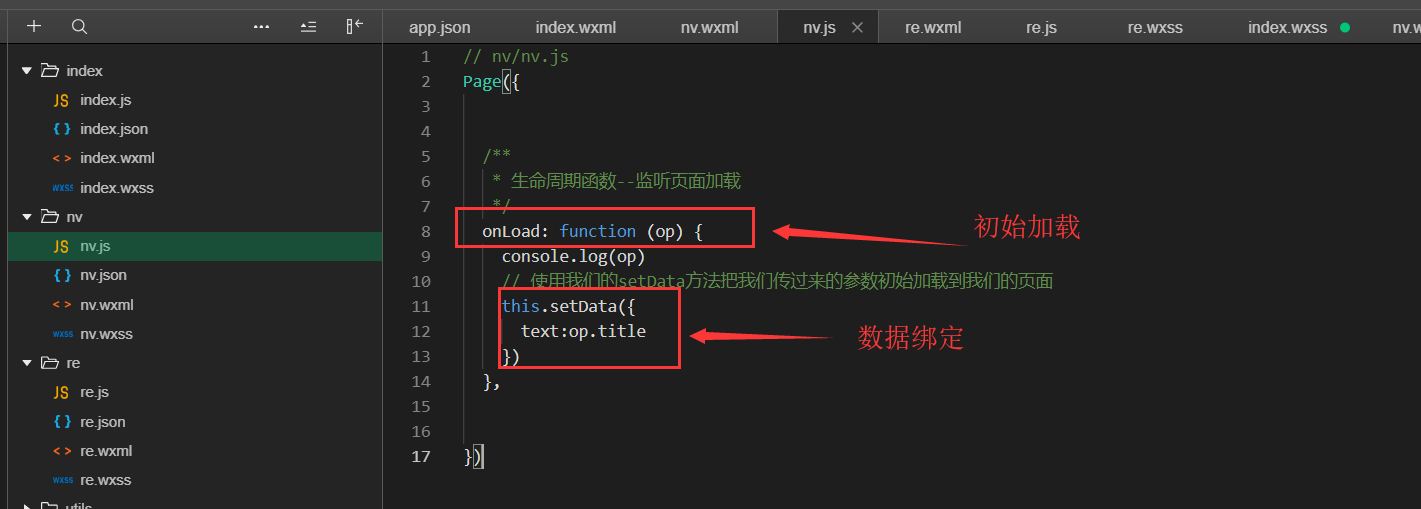
第六步:因为首页使用了 ?占位符进行传参,所以编写js获取参数

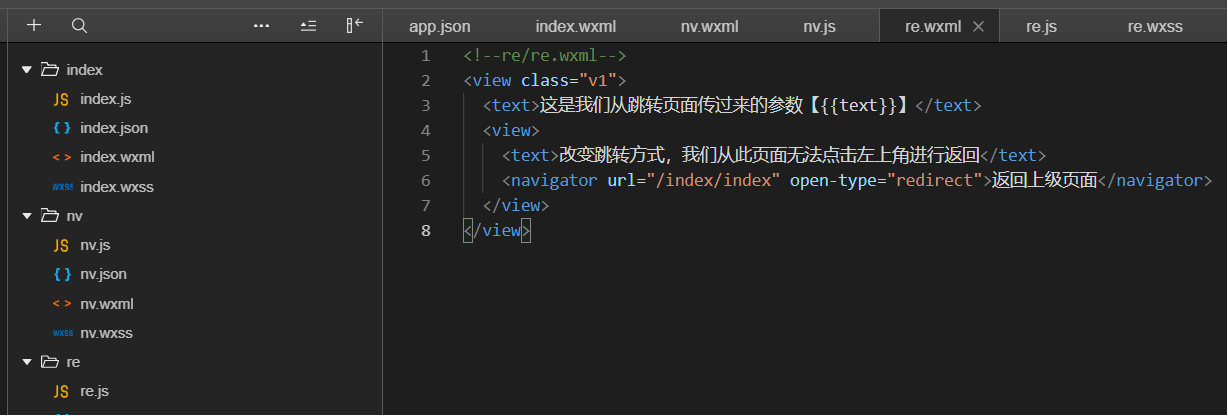
第七步:编写re页面(需要设置返回跳转,因为跳转过来时,设置了open-type属性值为redirect)

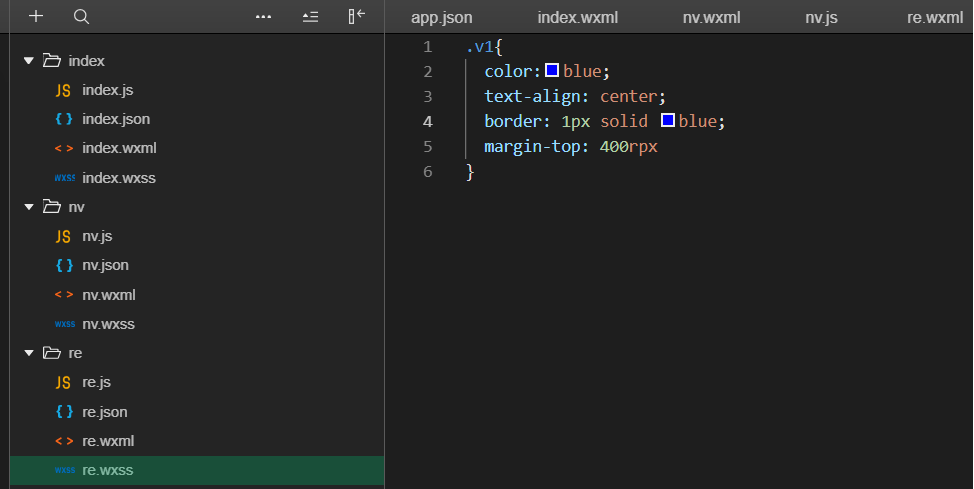
第八步:编写re页面样式

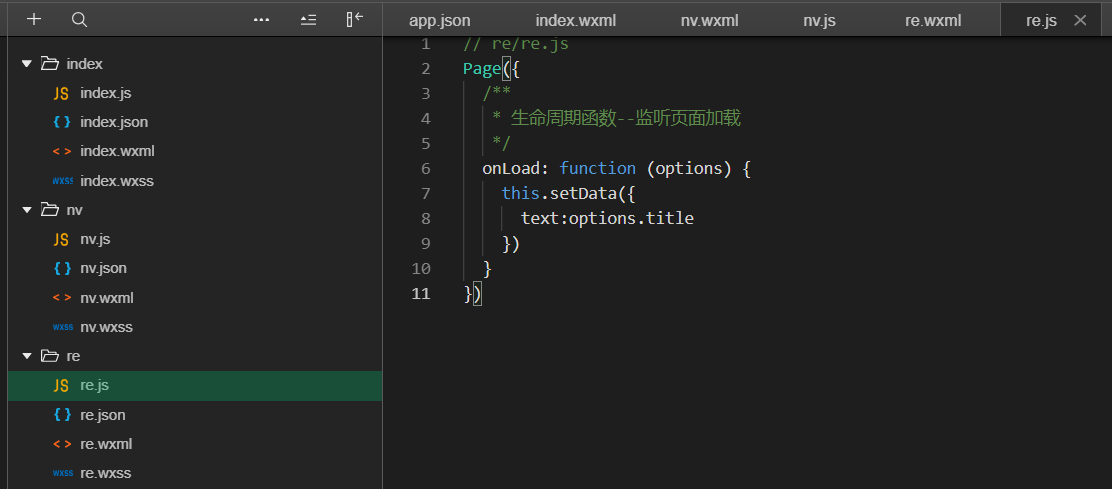
第九步:因为首页跳转过来了也传递了参数,所以编写js获取参数

优化
第一步:把我们跳转navigator放在view中,解决点击跳转没有样式变化的问题

第二步:增加样式美化跳转触发

愿路途漫长,以后莫失莫忘。 愿你不骄不躁,安稳顺心。
作者:菜鸟-传奇
本文版权归作者和博客园共有,重在学习交流,不以任何盈利为目的,欢迎转载。
敲敲小黑板:《刑法》第二百八十五条 【非法侵入计算机信息系统罪;非法获取计算机信息系统数据、非法控制计算机信息系统罪】违反国家规定,侵入国家事务、国防建设、尖端科学技术领域的计算机信息系统的,处三年以下有期徒刑或者拘役。违反国家规定,侵入前款规定以外的计算机信息系统或者采用其他技术手段,获取该计算机信息系统中存储、处理或者传输的数据,或者对该计算机信息系统实施非法控制,情节严重的,处三年以下有期徒刑或者拘役,并处或者单处罚金;情节特别严重的,处三年以上七年以下有期徒刑,并处罚金。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)