前端学习-案例:制作一个超简单的静态页面
前端学习-案例:制作一个超简单的静态页面
HTML部分

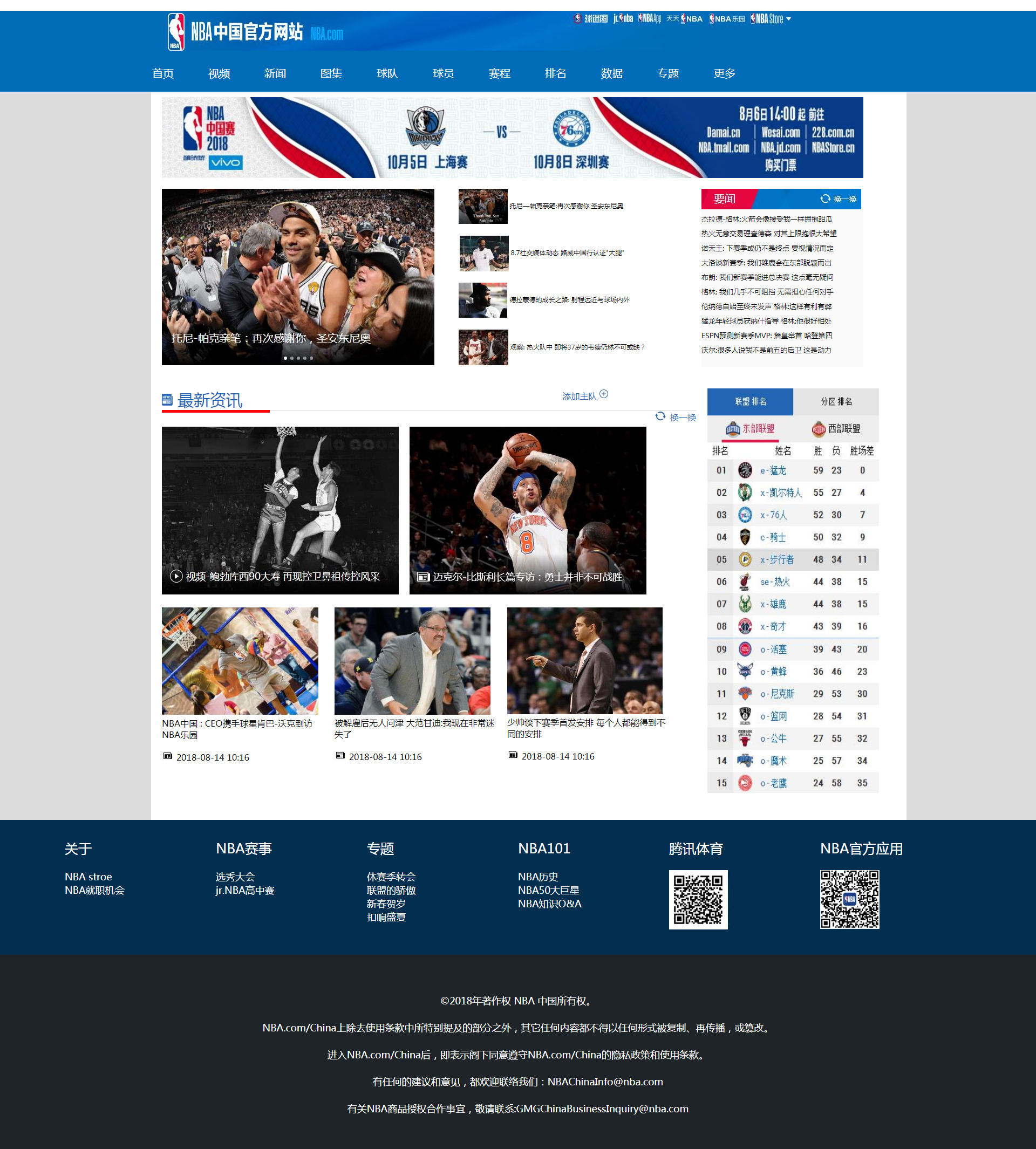
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/index.css" /> </head> <body> <!-- 网页的上部分 --> <div id="header"> <div id="header-img"> <img src="img/top_logo.jpg"/> </div> <div id="header-font"> <ul> <li><a href="#">首页</a></li> <li><a href="#">视频</a></li> <li><a href="#">新闻</a></li> <li><a href="#">图集</a></li> <li><a href="#">球队</a></li> <li><a href="#">球员</a></li> <li><a href="#">赛程</a></li> <li><a href="#">排名</a></li> <li><a href="#">数据</a></li> <li><a href="#">专题</a></li> <li><a href="#">更多</a></li> </ul> </div> </div> <!-- 网页的中间部分 --> <div id="content"> <div id="content-top"> <div id="content-top-1"> <img src="img/比赛.jpg" /> </div> <div id="content-top-2"> <img src="img/事件1.jpg" /> </div> <div id="content-top-3"> <div> <img src="img/1.jpg" align="center"/> 托尼—帕克亲笔:再次感谢你,圣安东尼奥 </div> <div> <img src="img/2.jpg" align="center"/> 8.7社交媒体动态 路威中国行认证"大腿" </div> <div> <img src="img/3.jpg" align="center"/> 德拉蒙德的成长之路: 射程远近与球场内外 </div> <div> <img src="img/4.jpg" align="center"/> 观察: 热火队中 即将37岁的韦德仍然不可或缺? </div> <div class="clear"></div> </div> <div id="content-top-4"> <img src="img/要闻.jpg" /> <ul> <li>杰拉德-格林:火箭会像接受我一样拥抱甜瓜</li> <li>热火无意交易理查德森 对其上限抱很大希望</li> <li>诺天王: 下赛季或仍不是终点 要视情况而定</li> <li>大洛谈新赛季: 我们雄鹿会在东部脱颖而出</li> <li>布朗: 我们新赛季能进总决赛 这点毫无疑问</li> <li>格林: 我们几乎不可阻挡 无需担心任何对手</li> <li>伦纳德自始至终未发声 格林:这样有利有弊</li> <li>猛龙年轻球员获纳什指导 格林:他很好相处</li> <li>ESPN预测新赛季MVP: 詹皇举首 哈登第四</li> <li>沃尔:很多人说我不是前五的后卫 这是动力</li> </ul> </div> <div class="clear"></div> </div> <div id="content-botton"> <div id="content-botton-1"> <div id="botton-1-logo"> <div id="logo-leff"> <img src="img/NEW_logo.jpg" /> <span >最新资讯</span> </div> <div id="logo-right"> 添加主队 <img src="img/添加符号.jpg"> </div> <div class="clear"></div> </div> <div id="botton-1-center"> 换一换<img src="img/换一换.jpg" /> </div> <div id="botton-1-pic"> <div class="tp01"><img src="img/Message01.jpg"/></div> <div class="tp01"><img src="img/Message02.jpg"/></div> <div class="tp02"> <img class="tpclazz" src="img/Message03.jpg"/> NBA中国 : CEO携手球星肯巴-沃克到访 NBA乐园<br> <img src="img/小图标.jpg" /> 2018-08-14 10:16 </div> <div class="tp02"> <img class="tpclazz" src="img/Message04.jpg"/> 被解雇后无人问津 大范甘迪:我现在非常迷失了<br> <img src="img/小图标.jpg" /> 2018-08-14 10:16 </div> <div class="tp02"> <img class="tpclazz" src="img/Message05.jpg"/> 少帅谈下赛季首发安排 每个人都能得到不同的安排<br> <img src="img/小图标.jpg" /> 2018-08-14 10:16 </div> </div> </div> <div id="content-botton-2"> <img src="img/排名.jpg" /> </div> </div> </div> <!-- 网页的下部分 --> <div id="footer"> <div id="f1"> <table> <tr height="30%" class="btfont"> <td width="17%">关于</td> <td width="17%">NBA赛事</td> <td width="17%">专题</td> <td width="17%">NBA101</td> <td width="17%">腾讯体育</td> <td width="17%">NBA官方应用</td> </tr> <tr class="wzfont"> <td>NBA store</td> <td>选秀大会</td> <td>休赛期转会</td> <td>NBA历史</td> <td rowspan="4"> <img src="img/腾讯体育.jpg" /> </td> <td rowspan="4"> <img src="img/腾讯官方应用.jpg" /> </td> </tr> <tr class="wzfont"> <td>NBA就职机会</td> <td>JR.NBA高中联赛</td> <td>联盟的骄傲</td> <td>NBA50大巨星</td> </tr> <tr class="wzfont"> <td> </td> <td> </td> <td>新春贺岁</td> <td>NBA知识O&A</td> </tr> <tr class="wzfont"> <td> </td> <td> </td> <td>扣响盛夏</td> <td> </td> </tr> </table> </div> <div id="f2"> ©2018年著作权 NBA 中国所有权。<br> NBA.com/China上除去使用条款中所特别提及的部分之外,其它任何内容都不得以任何形式被复制、再传播,或篡改。<br> 进入NBA.com/China后,即表示阁下同意遵守NBA.com/China的隐私政策和使用条款。<br> 有任何的建议和意见,都欢迎联络我们:NBAChinaInfo@nba.com<br> 有关NBA商品授权合作事宜,敬请联系:GMGChinaBusinessInquiry@nba.com<br> </div> </div> </body> </html>
CSS部分

body{ width: 100%; height: 2100px; background-color: #DCDCDC; padding: 0px; margin: 0px; } /*上面部分~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/ #header{ height: 150px; width: 100%; background-color: #006BB7; } #header-img{ height: 60%; width: 70%; margin: auto; } #header-img img{ height: 100%; width: 100%; } #header-font{ height: 28%; width: 70%; margin: auto; } #header-font ul{ margin-left: -30px; margin-top: 20px; } #header-font ul li{ font-size: 20px; list-style-type: none; display: inline; margin-right: 50px; } #header-font a{ color: white; } #header-font a:link{ text-decoration: none; } /*上面部分end~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/ /*中间部分~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/ #content{ height: 1350px; width: 70%; margin: auto; background-color: white; } #content-top{ margin: auto; height: 550px; width: 98%; } #content-top-1{ height: 170px; width: 100%; padding-top: 10px; } #content-top-1 img{ width: 100%; height: 100%; } #content-top-2{ height: 350px; width: 40%; float: left; padding-top: 30px; } #content-top-3{ padding-top: 30px; height: 350px; width: 30%; float: left; font-size: 13px; } #content-top-3 div{ margin-bottom: 20px; } #content-top-4{ padding-top: 30px; height: 350px; width: 30%; float: left; } #content-top-4 img{ width: 100%; height: 30px; } #content-top-4 ul{ margin-left: -30px; } #content-top-4 li{ list-style-type: none; margin-bottom: 7px; } #content-botton{ height: 800px; width: 100%; } #content-botton-1{ height: 100%; width: 70%; float: left; } #content-botton-1 #botton-1-logo{ height: 50px; width: 100%; background-color: white; border-bottom: 2px solid whitesmoke; margin-left: 30px; } #content-botton-1 #botton-1-logo span{ font-size: 40px; color: #2464B5; } #content-botton-1 #botton-1-logo #logo-leff{ width: 30%; height: 100%; float: left; border-bottom: 6px solid red; } #content-botton-1 #botton-1-logo #logo-right{ width: 60%; height: 100%; float: left; text-align: right; } #content-botton-1 #botton-1-center{ width: 90%; height: 20px; text-align: right; } #content-botton-1 #botton-1-pic{ width: 100%; height: 720px; } #content-botton-1 #botton-1-pic .tp01{ width: 46%; height: 46%; background-color: deepskyblue; float: left; margin-left: 20px; } #content-botton-1 #botton-1-pic .tp01 img{ width: 100%; height: 100%; } #content-botton-1 #botton-1-pic .tp02{ width: 30%; height: 30%; float: left; margin-left: 20px; margin-top: 30px; } #content-botton-1 #botton-1-pic .tpclazz{ width: 100%; height: 80%; } #content-botton-2{ text-align: right; height: 100%; width: 25%; float: left; } #content-botton-2 img{ height: 90%; width: 90%; } /*中间部分end~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/ #footer{ height: 600px; width: 100%; background-color: black; } #footer #f1{ width: 100%; height: 250px; background-color: #022E4F; } #footer #f1 table{ height: 80%; width: 80%; margin: auto; } #footer #f2{ width: 100%; height: 350px; background-color: #1F2428; text-align: center; color: #FFFFFF; line-height: 70px; } .clear{ clear: both; } .btfont{ color: #FFFFFF; font-size: 35px; font-weight: 800; } .wzfont{ color: #FFFFFF; }
图片什么的初学者可以截屏,比如上面的图片。也可以仿照上面的代码,自己另外做一个简单的静态页面。。。

案例二
HTML部分

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/index.css" /> </head> <body> <!-- 网页上部分 --> <div id="header"> <div id="header-img"> <img src="img/log.png" /> </div> <div id="header-font"> 全国统一电话:<span>4008-770-550</span> </div> <div class="clear"></div> </div> <!-- 网页中间部分 --> <div id="content"> <div id="content-nav"> <ul> <li><a href="http://www.baidu.com">关于我们</a></li> <li><a href="#">新闻动态</a></li> <li><a href="#">产品中心</a></li> <li><a href="#">成功案例</a></li> <li><a href="#">服务项目</a></li> <li><a href="#">在线留言</a></li> <li class="noline"><a href="#">联系我们</a></li> </ul> </div> <div id="content-img"> <img src="img/banner.png"/> </div> <div id="content-body"> <p>最新产品</p> <div class="tpstyle"> <img src="img/img1.png" /> <p>以旧换新双旦特大惊喜</p> </div> <div class="tpstyle"> <img src="img/img2.png" /> <p>以旧换新双旦特大惊喜</p> </div> <div class="tpstyle"> <img src="img/img3.png" /> <p>以旧换新双旦特大惊喜</p> </div> <div class="clear"/> </div> <div id="content-menu"> <ul> <li id='redli'>友情链接:</li> <li>中国农业银行 |</li> <li>招商银行 |</li> <li>中国建设银行 |</li> <li>中国邮政 |</li> <li>交通银行 |</li> <li>深圳发展银行 |</li> <li>中国工商银行 |</li> <li>广东发展银行 |</li> <li>银联 |</li> <li>中国银行 |</li> </ul> </div> </div> <!-- 网页下部分 --> <div id="footer"> <p>地址:北京市经济技术开发区荣京东街3号荣京丽都B座 电话:4008-770-550</p> <p>Copyright © 2015 北京云邦网络科技有限公司 版权所有 京ICP备 15011040号 技术支持:云邦建站</p> </div> </body> </html>
CSS部分

body{ width: 100%; height: 1000px; margin: 0px; padding: 0px; } #header{ text-align: right; height: 70px; width: 100%; } #header-img{ height:100%; width: 30%; padding-top: 30px; float: left; } #header-font{ font-size: 15px; height:100%; width: 60%; float: left; padding-top: 30px; } #header-font span{ color: red; } #content{ height: 800px; width: 100%; margin-top: 30px; } #content-nav{ height: 50px; width: 100%; background-color: #D81406; } #content-nav ul{ height: 50px; width: 70%; margin-left: 300px; font-size:smaller ; } #content-nav ul li{ list-style-type: none; background: url(../img/nav_line.png) no-repeat right 3px; float: left; height: 40px; width: 100px; margin-right: 70px; padding-top: 10px; line-height: 30px; } #content-nav ul .noline{ background: none } #content-nav ul li a{ color: white; text-decoration: none; } #content-nav ul li a:hover{ text-decoration:underline; } #content-img{ height: 400px; width: 1350px; margin: auto; } #content-body{ height: 400px; width:1050px; margin: auto; padding: 0px; } #content-body p{ color: #666666; font-size: 25px; text-align:center; padding-top:20px ; } #content-body .tpstyle{ width: 320px; height: 197px; background-color: #A8A8A8; float: left; margin-right: 20px; } #content-body .tpstyle img{ height: 160px; width: 100%; display: block; } #content-body .tpstyle p{ height: 40px; text-align: left; background: url(../img/arr.png) no-repeat right top; margin: 0px; line-height: 20px; padding-top: 10px; color: white; font-size: 10px; } #content-menu{ height: 100px; width: 100%; position: relative; right: 30px; } #content-menu li{ list-style-type: none; float: left; margin-right: 10px; font-size: small; } #content-menu #redli{ color: red; } #footer{ height: 100px; width: 100%; background-color: #393631; text-align: center; margin-top:-100px ; color: white; } #footer p{ padding-top:15px ; } /*类标签~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/ .clear{ clear: both; }
图片什么的初学者可以截屏,比如上面的图片。也可以仿照上面的代码,自己另外做一个简单的静态页面。。。

愿路途漫长,以后莫失莫忘。 愿你不骄不躁,安稳顺心。
作者:菜鸟-传奇
本文版权归作者和博客园共有,重在学习交流,不以任何盈利为目的,欢迎转载。
敲敲小黑板:《刑法》第二百八十五条 【非法侵入计算机信息系统罪;非法获取计算机信息系统数据、非法控制计算机信息系统罪】违反国家规定,侵入国家事务、国防建设、尖端科学技术领域的计算机信息系统的,处三年以下有期徒刑或者拘役。违反国家规定,侵入前款规定以外的计算机信息系统或者采用其他技术手段,获取该计算机信息系统中存储、处理或者传输的数据,或者对该计算机信息系统实施非法控制,情节严重的,处三年以下有期徒刑或者拘役,并处或者单处罚金;情节特别严重的,处三年以上七年以下有期徒刑,并处罚金。
分类:
我的随笔--测试案例
, HTML/CSS/JS
标签:
又臭又长的代码笔记






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)