14.如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法
问题描述:
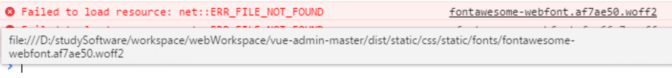
使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对

看了下打包的路径,的确路径不对,打包之后font-awsome的文件是存放在static/fonts/下的,而访问的时候static/css/static/fonts/
原因是:
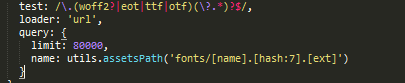
build > webpack.base.conf.js 里面loader的设置

limit值要设置为大一点,至少要比字体文件大



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步