9.如何解决出现AXIOS的Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
问题描述:
由于restful接口需要在头部header传递两个字段:
Content-Type: application/json
Access-Token: 84c6635800b14e0eba4f7ece65e095a1
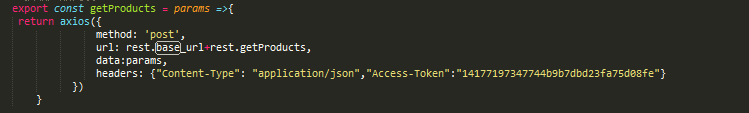
但是,在vue.js里面配置:

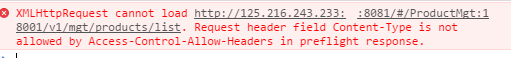
执行发送的时候出现:

意思是预发请求的时候不通过,不再正式发请求
经过反复的测试,发现,header里面包含自定义字段,浏览器是会先发一次options请求,如果请求通过,则继续发送正式的post请求,而如果不通过则返回以上错误
那这样就只能在服务端配置options的请求返回,代码如下:
// TODO 支持跨域访问 response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("Access-Control-Allow-Methods", "*"); response.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token"); response.setHeader("Access-Control-Expose-Headers", "*"); if (request.getMethod().equals("OPTIONS")) { HttpUtil.setResponse(response, HttpStatus.OK.value(), null); return; }
上面代码需要加入允许的头部,content-type和access-token,并且判断请求的方法是options的时候,返回ok(200)给客户端,这样才能继续发正式的post请求。
修改之后成功发了post请求。
PS:
看了网上这么多解释,基本都用不到,关于AXIOS自定义头部字段的问题,貌似只有上述方法能够解决






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2016-04-19 laravel怎么创建一个简单的blog
2016-04-19 怎么利用composer创建laravel项目
2016-04-19 php的laravel数据库版本管理器migration
2016-04-19 laravel blade模板介绍
2016-04-19 laravel如何向视图传递变量的方法