webpack---eslint-loader学习随笔
第一步。在项目内安装: npm i -D eslint eslint-loader 。
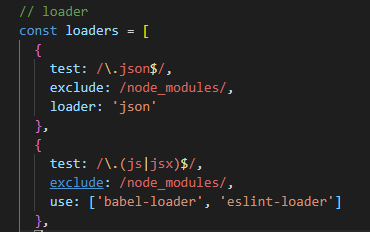
第二步。webpack的配置loader

注意loader的顺序,需先执行eslint-loader。
第三步。创建配置文件。 根目录下创建.eslintrc文件,注意点不要漏了
在react + babel + webpack 环境中使用 eslint。
首先 安装: npm i -D eslint-plugin-react babel-eslint
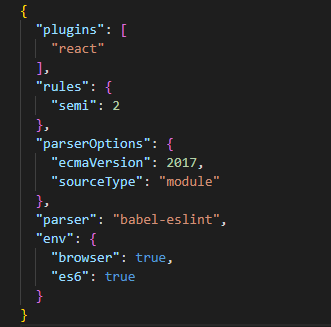
eslint配置项:

rules里面可以自定义规则。
一些报错。
1、Parsing error: The keyword 'import' is reserved 。The keyword 'const' is reserved。。。
原因:还没有在配置文件.eslintrc中配置parserOptions来指定语言版本为和模块类型。
指定ES版本ecmaVersion为2017, 指定模块类型sourceType为module
对应为:
"parserOptions": {
"ecmaVersion": 2017,
"sourceType": "module"
}
2、error Parsing error: Unexpected token = < .....
原因: eslint还不能识别JSX语法
解决:安装 npm i -D babel-eslint。.eslintrc添加:"parser": "babel-eslint"。
3、No ESLint configuration found in ..........
意思找不到配置文件,创建.eslintrc文件。
学习时一些简单的测试方法:
在项目的package.json的scripts。添加:

运行:npm run test / npm run eslint。
第一个检查错误,第二个修改错误。
全局安装eslint可以直接运行eslint + 文件。
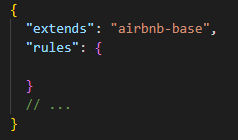
使用别人已经写好的代码检查规则,假如使用的是 Airbnb 公司的规则。配置:

第一步安装:npm i -D eslint-config-airbnb-base。
第二步查看库的依赖。 npm info 'eslint-config-airbnb-base' Dependencies
第三步安装依赖。


