react项目配置使用less文件
参考:https://www.jianshu.com/p/bfa308164df4
出现问题解决参考:https://blog.csdn.net/weixin_42614080/article/details/106951617
前提:create-react-app创建一个react项目
想要在项目中使用less样式文件
步骤
1,进入项目路径下,安装less和less-loader
yarn add less less-loader
或者
npm install less less-loader
2,配置less-loader
配置less-loader需要暴露webpack配置文件,这就要使用create-react-app脚手架工具提供的 eject 命令,运行命令前需要将项目commit一下,否则项目无法eject成功,打开终端运行 yarn eject命令(或者npm run eject),eject命令是一次性命令,运行后无法恢复【这是参考的文章的说法】
PS:(1)刚创建的项目直接使用 yarn eject命令(或者npm run eject)暴露出webpack配置文件

(2)创建后已经修改过的项目,可以去node_modules\react-scripts\config目录下修改webpack.config.js文件
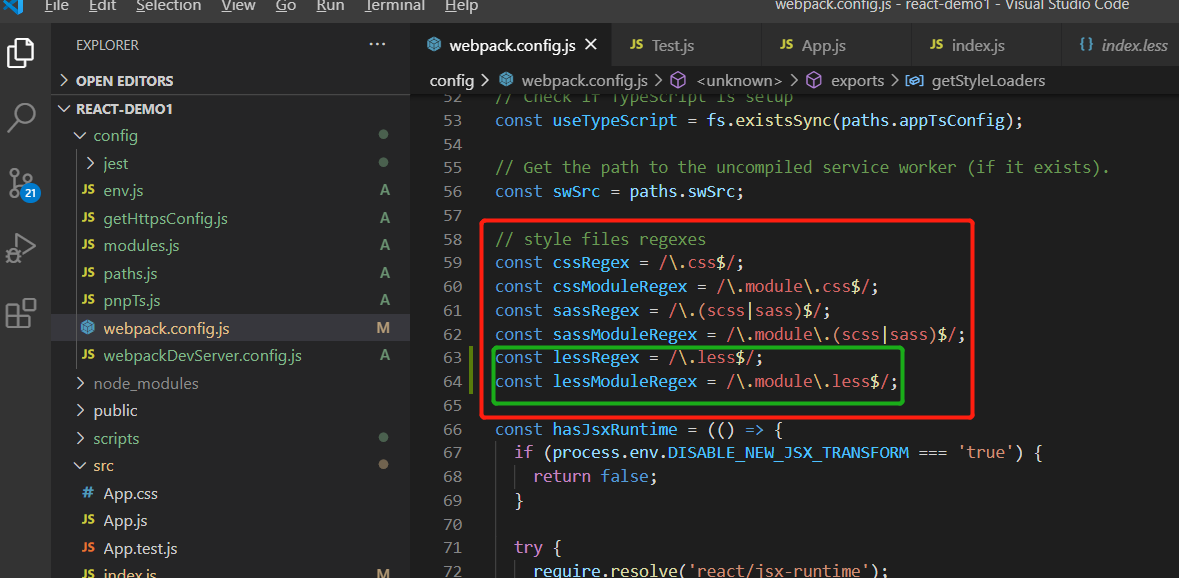
3,打开webpack.config.js文件,主要修改三个地方
(1)
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;

(2)
{ test: lessRegex, exclude: lessModuleRegex, use: getStyleLoaders({ importLoaders: 1, sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment, }, 'less-loader' ), // Don't consider CSS imports dead code even if the // containing package claims to have no side effects. // Remove this when webpack adds a warning or an error for this. // See https://github.com/webpack/webpack/issues/6571 sideEffects: true, }, // Adds support for CSS Modules (https://github.com/css-modules/css-modules) // using the extension .module.css { test: lessModuleRegex, use: getStyleLoaders({ importLoaders: 1, sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment, modules: { getLocalIdent: getCSSModuleLocalIdent, }, }, 'less-loader' ), }

(3)
{ loader: require.resolve('less-loader'), options: lessOptions, }

webpack.config.js文件修改完成。
4,试一下效果,将index.css文件重命名为index.less,再把index.js文件中引入的index.css文件修改为index.less文件,保存代码,命令行输入yarn start 命令(或npm start)
页面样式起作用了就代表成功了
出现的问题:
alidationError: Invalid options object. Less Loader has been initialized using an options object that does not match the API schema
错误日志
Module build failed (from ./node_modules/less-loader/dist/cjs.js): ValidationError: Invalid options object. Less Loader has been initialised using an options object that does not match the API schema. - options has an unknown property 'data'. These properties are valid: object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImpo rter? } at validate at Object.loader
问题的分析及解决:
- 问题的分析: 这个实际上是
Less Loader的版本导致的兼容性问题,需要更换Less Loader的版本。 - 问题的解决:把
Less Loader进行降级,通过npm remove less-loader命令卸载Less Loader,通过npm i less-loader@5.0.0命令安装less-loader@5.0.0的版本,然后问题就可以解决了


