Umi项目通过配置 dynamicImport loadingComponent 实现子页面加载效果
转载:https://www.jianshu.com/p/14609ad96780
在前端单页面应用中,子页面的代码都是当用户访问到的时候,才会异步去加载子页面的代码。
如果子页面代码较大,那么会给用户一段时间的卡顿感,很影响使用体验。
所以,我们想在加载子页面代码时,显示 loading 组件,从而优化体验。
在 Umi 中,可以通过简单的配置,即可实现。
1、编写 loading 组件:
(src/components/PageLoading/index.js)
import React from 'react'; import { Spin } from 'antd'; // loading components from code split // https://umijs.org/plugin/umi-plugin-react.html#dynamicimport export default () => ( <div style={{ paddingTop: 100, textAlign: 'center' }}> <Spin size="large" /> </div> );
2、在 .umirc.js 配置 dynamicImport 的 loadingComponent:
export default { treeShaking: true, //extends: ['eslint:recommended'], plugins: [ // ref: https://umijs.org/plugin/umi-plugin-react.html [ 'umi-plugin-react', { antd: true, dva: true, dynamicImport: { loadingComponent: './components/PageLoading/index', webpackChunkName: true, level: 3, }, ... }, ], ], ... }
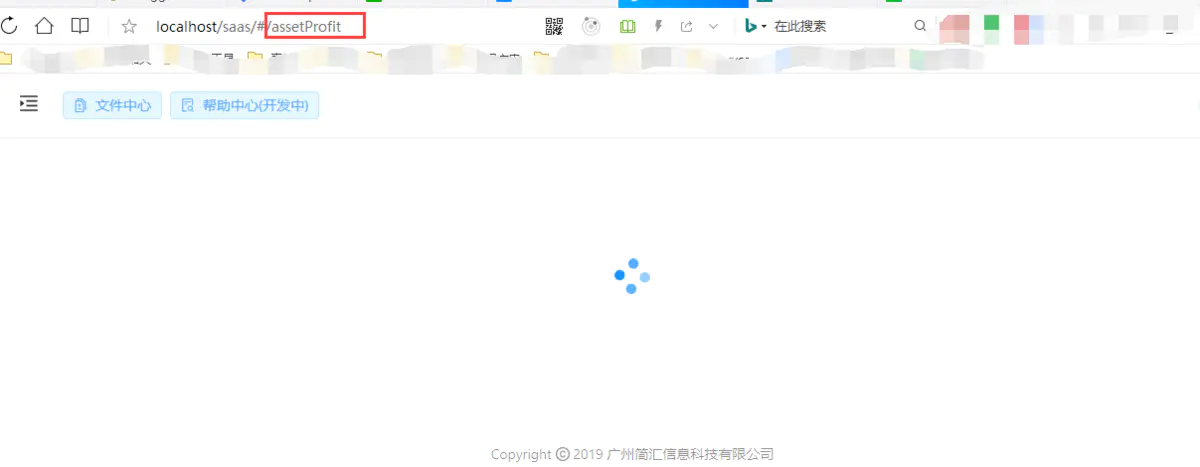
3、配置完毕,等 umi 热加载完成后,回到页面,切换路由,就可以看到 loading 效果了: