Windows版:Nginx部署React项目并访问Spring Boot后台数据
一, 打包react项目
1,在工作空间目录下create-react-app test-arrange 创建项目test-arrange

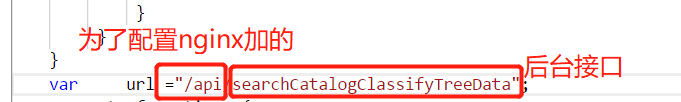
2,在新建的项目中写好请求与页面

3,打包, 在项目目录下 npm run build

打包完成之后, 在项目目录下出现build文件夹。
二, 下载安装Windows版Nginx
1,Nginx下载地址http://nginx.org/en/download.html
下载的是稳定版1.16.1
2,解压
3,将步骤一中打包后生成的build文件夹内文件复制到nginx -> html目录下[不一定是html目录,可以在nginx.conf中修改;location/里面的root]
4,修改nginx -> conf目录下配置文件nginx.conf

PS: 如果步骤一的2和步骤二的4中不加api访问后台接口的时候会报404
5,启动Nginx, 在nginx目录下 start nginx

6,访问, http://localhost:8081,因为是Windows版的nginx所以是localhost,如果nginx是在Linux服务器上,localhost改为相应ip地址

点击search,可以从后台取到数据

7,停止nginx, 在nginx目录下nginx -s quit