创建第一个react项目
前提:已安装部署好nodejs环境
查看nodejs是否安装以及版本
1,win+r输入cmd打开命令行页面

2,路径换到nodejs目录

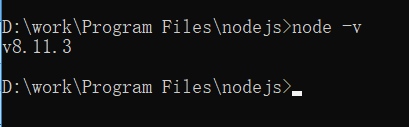
3,输入node -v查看版本

创建项目
1,win+r输入cmd打开命令行页面

2,路径换到工作空间目录下

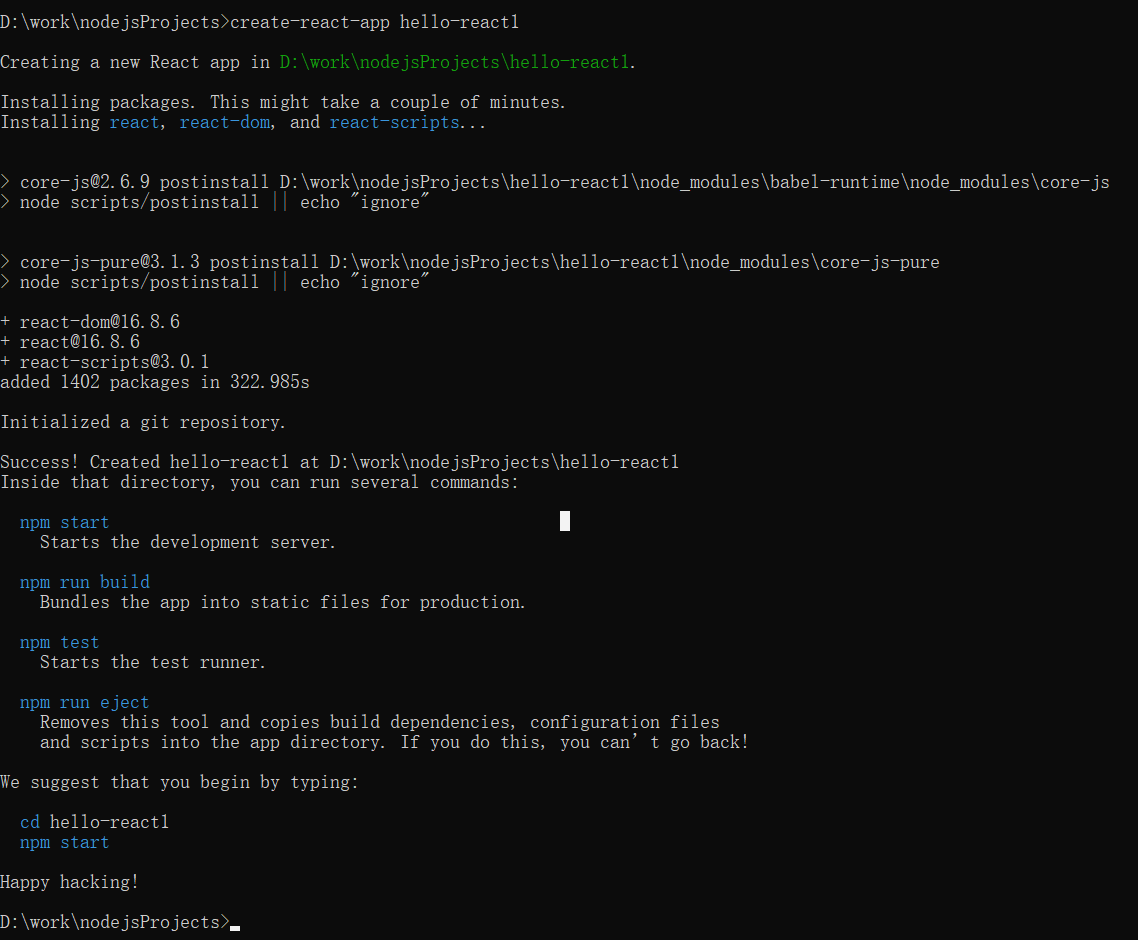
3,输入创建命令,等待创建完成

4,创建成功

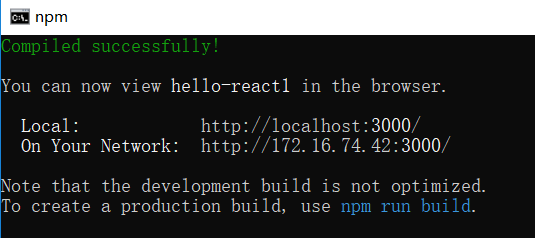
5,跳转到新建的项目路径下,并启动项目


6,项目启动成功后会自动打开浏览器页面,默认端口3000

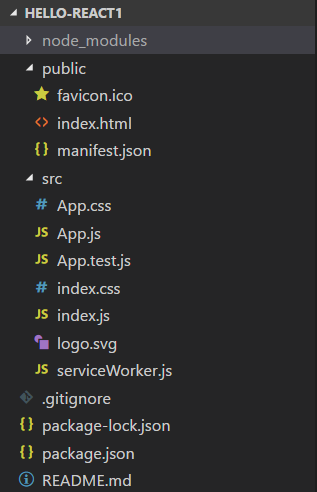
7,项目目录结构

8,修改默认端口
修改package.json中的内容
将 "scripts": { "start": "react-scripts start", }, 修改为 "scripts": { "start": "set PORT=9000 && react-scripts start", },
9,编辑工具使用的Visual Studio Code
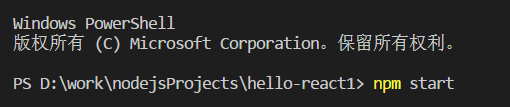
在此工具中启动项目
ctrl+数字1左边的按键,出现以下页面,然后输入npm start

启动成功后依然自动打开浏览器
另有命令:npm stop / npm restart


