封装 ECharts 为 Vue 组件:X-ECharts 简介
ECharts 是一个广泛使用的开源可视化库,它提供了丰富的图表类型和灵活的配置选项,适用于复杂的数据可视化需求。而 X-ECharts 是一个基于 ECharts 封装的 Vue 组件库,旨在提供更简洁的集成方式,同时兼容 Vue 2 和 Vue 3,使得开发者能够在不同版本的 Vue 项目中无缝使用 ECharts。
感谢您对 X-ECharts 的兴趣!这是一个基于 ECharts 封装的 Vue 组件库,能够帮助您在 Vue 应用中快速集成丰富的图表功能。我们支持 Vue 2 和 Vue 3,让您可以无缝迁移和升级。
如何开始?
开始使用 X-ECharts 非常简单,您只需按照下面的步骤来安装和配置:
- 通过 npm 或 yarn 安装 X-ECharts:
npm install x-echarts
# 或
yarn add x-echarts
- 在您的 Vue 项目的
main.js或main.ts文件中引入和使用:
import xEcharts from 'x-echarts';
Vue.use(xEcharts); // 在 Vue3 中使用 app.use(xEcharts);
使用示例
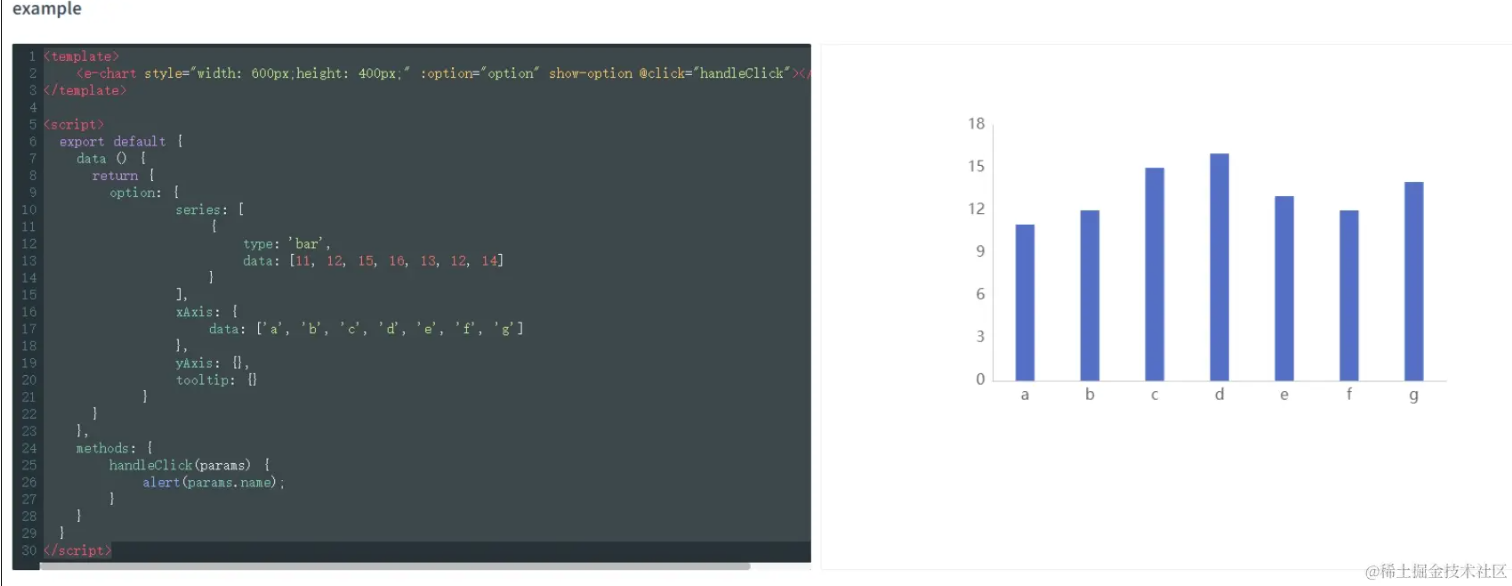
下面是一些基本的使用示例,展示了如何在 Vue 组件中使用 X-ECharts。
<template>
<e-chart style="width: 600px; height: 400px;" :option="option" @click="handleClick"></e-chart>
</template>
<script>
export default {
data() {
return {
option: {
series: [{
type: 'bar',
data: [11, 12, 15, 16, 13, 12, 14]
}],
xAxis: {
data: ['a', 'b', 'c', 'd', 'e', 'f', 'g']
},
yAxis: {},
tooltip: {}
}
}
},
methods: {
handleClick(params) {
alert(params.name);
}
}
}
</script>

饼图
<template>
<div style="background: #04233c">
<e-pie :data="pieData" style="width: 400px; height: 400px;"></e-pie>
</div>
</template>
<script>
export default {
created () {
this.$xEchart.setChartConfig({
THEME_COLOR: 'dark'
});
},
data () {
return {
pieData: [
{ name: 'A', value: 5 },
{ name: 'B', value: 5 },
{ name: 'C', value: 30 },
{ name: 'D', value: 20 },
{ name: 'E', value: 10 },
{ name: 'F', value: 2 }
]
}
}
}
</script>

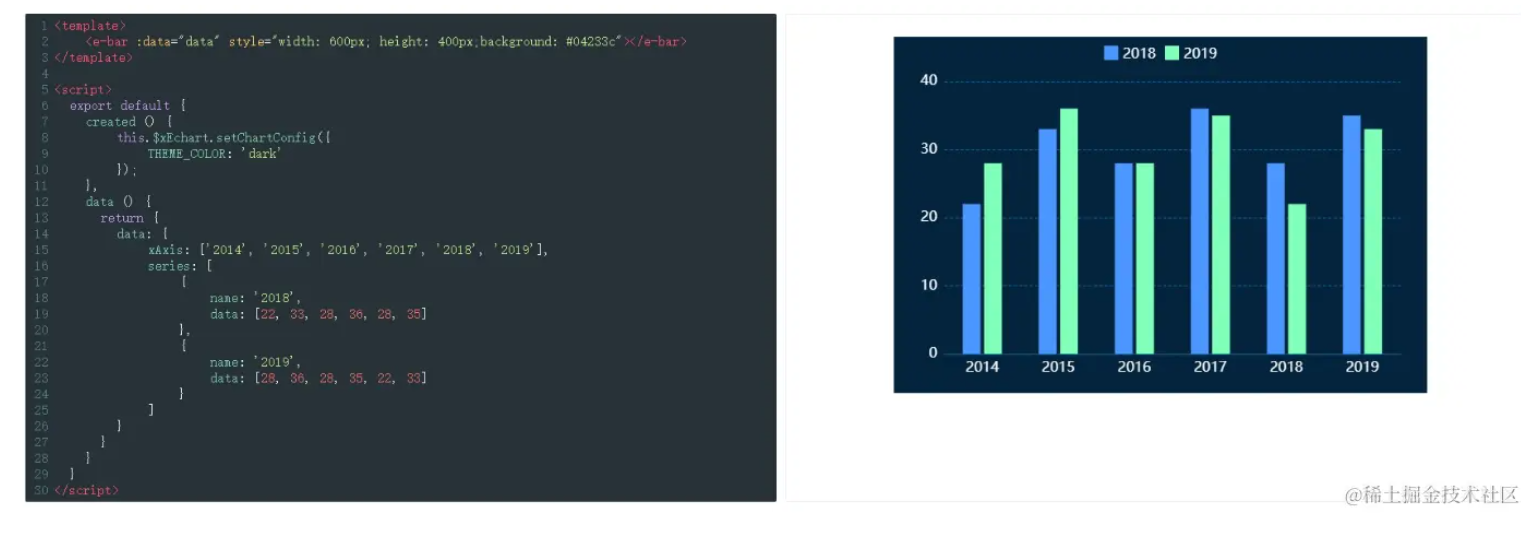
柱状图
<template>
<e-bar :data="data" style="width: 600px; height: 400px;background: #04233c"></e-bar>
</template>
<script>
export default {
created () {
this.$xEchart.setChartConfig({
THEME_COLOR: 'dark'
});
},
data () {
return {
data: {
xAxis: ['2014', '2015', '2016', '2017', '2018', '2019'],
series: [
{
name: '2018',
data: [22, 33, 28, 36, 28, 35]
},
{
name: '2019',
data: [28, 36, 28, 35, 22, 33]
}
]
}
}
}
}
</script>

请支持我们!
如果您觉得 X-ECharts 对您有帮助,请考虑到我们的 GitHub 项目页面给我们一个星标!这不仅可以帮助我们,还可以让更多的开发者发现并使用这个项目。
🌟 给 X-ECharts 点个赞 🌟
您的支持是我们不断改进和增加新功能的动力!
请关注!
请点个关注,后续会更新uniapp版本的x-echarts
如果您有好的想法或建议,欢迎通过 Issues 或 Pull Requests 与我们交流。
让我们一起让 X-ECharts 变得更好!
QQ 交流群
群1: 932176088