1.情景
有一个接口 Article 在多处使用到,而且每项都是必填项
interface Article {
title: string
content: string
author: string
data: Date
readCount: number
}
然后我有个函数 参数也是 type = Article, 但是其中 author,data,readCount 需改为可选项,不可改原类型,假设如果原类型很复杂,不便于手动创建一次类型
interface Article {
title: string
content: string
author?: string
data?: Date
readCount?: number
}
这时变需要自己实现一个 Optional 工具类,帮助你完成(参数)可选项的功能。
使用方法:传入两个泛型,第一个为源对象,第二个为设置的可选项, 这样便得到 option 和想要部分可选项的类型
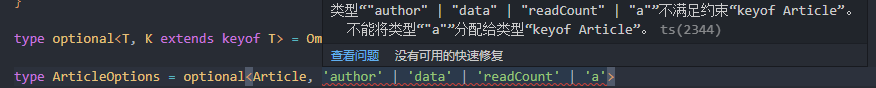
type option = Optional<T, K extends keyof Article> // 意思是泛型K只能是 Article 的key
否则报错

2.工具类(补充知识)
Partial
当你希望使用现有类型,但又希望所有属性都是可选的时候,Partial工具类型则非常有用。
interface User{
id: string;
name: string;
slug: string;
group: string;
avatarUrl: string;
about: string;
}
const updateUser: Partial<User> = { about: "我是一个刚学编程的小菜鸡!"} // 否则每项都是必选项
Omit
Omit工具类型可以通过省略另一个对象类型中的特定属性来创建对象类型。
代码实例:
假设你一个具有一些属性X、Y和Z的对象类型用户。如果您想创建一个没有属性Z的对象类型,那么可以使用Omit工具类型。
type Product = {
X: string;
Y: string;
Z: string;
}
type ProductWithoutZ = Omit<Product, "Z">;
Pick
使用Pick实用工具类型,您可以从现有类型中选择属性来创建新类型。
当你有一个子组件,它的一些属性与父组件相同时,你可以通过选择这些属性来为子组件创建一个类型。
type ParentType = {
X: string;
T: number;
S: boolean;
}
type ChildType = Pick<ParentType, "X" | "S">
课外复习
Record
如果你想用一组types类型的keys属性来构造一个对象类型,那么Record是最好的工具类型。
type UserID = string// 定义有效的用户信息类型
type UserInfo = "name"|"email"|"avatarUrl"
const users: Record<UserID, UserInfo> = >{ "uid1": {"name":"user1", "email":"user1@163.com", "avatarUrl":"https://user1.com/avatar.png"}, "uid2": {"name":"user2", "email":"user1@qq.com", "avatarUrl":"https://user2.com/avatar.png"}, "uid3": {"name":"user3", "email":"user1@gmail.com", "avatarUrl":"https://user3.com/avatar.png"}}
Required
Required 工具类型与 Partial工具类型完全相反,当你希望使用现有类型,但有希望所有属性都是必需的,它就非常的有用。
代码实例:
在某些情况下,您可能希望强制一个对象具有所有必需的属性,即使原始类型将其中一些属性定义为可选的。
type User = {
firstName: string,
lastName?: string
}
const user1: Required<User> = {
firstName: "John",
lastName: "Doe"
}
Exclude
当使用联合类型时,通常希望只对某些成员使用联合类型,而不是对所有成员,那么你就可以使用Exclude实用程序来实现相同的效果。
代码实例:
type ReactionUnion = '👍' | '👎' | '😄' | '🎉' | '😕' | '❤️' | '👀' | '🚀'
type OnlyThumbsUnion = Exclude<ReactionUnion , '😄' | '🎉' | '😕' | '❤️' | '👀' | '🚀'>
实现
实现思路:
Omit<T, K> 省略掉(排除) 传进来来的泛型 K,得到除泛型K以外的所有选项。
Pick<T, K> 挑选 传进来来的泛型 K, 得到泛型K所有选项。
Partial<Pick<T, K>> 将挑选的 除泛型K所有选项,都改为可选项
& 合并得到最终效果
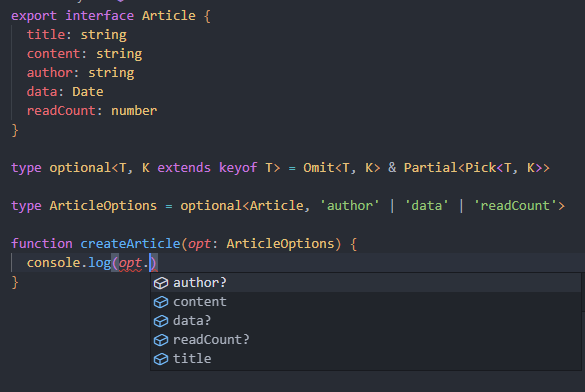
type Optional<T, K extends keyof T> = Omit<T, K> & Partial<Pick<T, K>>
最终传进来的K都变成了可选项