配置eslint(语法格式)
执行安装命令
pnpm add eslint -D
执行eslint初始化命令
pnpm eslint --init
(1) How would you like to use ESLint? (你想如何使用ESLint?) 选择:To check syntax and find problems (检查语法并发现问题) (2) What type of modules does your project use? (你的项目使用什么类型的模块?) 选择:JavaScript modules (import/export) (JavaScript模块(导入/导出)) (3) Which framework does your project use? (你的项目使用哪个框架?) 选择:Vue.js (4) Does your project use TypeScript? (你的项目使用TypeScript吗?) 选择:Yes (5) Where does your code run? (你的代码在哪里运行?) 选择:Browser,Node (6) What format do you want your config file to be in? (您希望您的配置文件采用什么格式?) 选择:JavaScript (7) Would you like to install them now? (您现在要安装它们吗?) 选择:Yes (8) Which package manager do you want to use? (您想使用哪个包管理器?) 选择:pnpm
初始化后,会生成.eslintrc.cjs配置文件
module.exports = { "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "eslint:recommended", "plugin:vue/vue3-essential", "plugin:@typescript-eslint/recommended" ], "overrides": [ ], "parser": "@typescript-eslint/parser", "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "plugins": [ "vue", "@typescript-eslint" ], "rules": { } }
在package.json文件中的script中添加命令
{ "scripts": { // eslint . 为指定lint当前项目中的文件 // --ext 为指定lint哪些后缀的文件 // --fix 开启自动修复 // --cache 缓存 "lint": "eslint ./src --ext .js,.vue --fix --cache" } }
执行lint命令
pnpm lint
这时候命令行中会显示出上图中的报错,意思就是在解析.vue后缀的文件时候出现解析错误parsing error。其实,在初始化eslint是,是有配置解析vue文件的插件eslint-plugin-vue。
通过eslint-plugin-vue官方文档可知。如果您已经使用了另一个解析器(例如"parser": "@typescript-eslint/parser"),请将其移动到 parserOptions中,这样它就不会与此插件vue-eslint-parser配置使用的解析器发生冲突。
修改.eslintrc.cjs文件
module.exports = { "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "eslint:recommended", "plugin:vue/vue3-essential", "plugin:@typescript-eslint/recommended" ], "overrides": [ ], - "parser": "@typescript-eslint/parser", + "parser": "vue-eslint-parser", "parserOptions": { + "parser": "@typescript-eslint/parser", "ecmaVersion": "latest", "sourceType": "module" }, "plugins": [ "vue", "@typescript-eslint" ], "rules": { // 0-忽略,1-警告,2-报错 "no-console": 1, "quotes": 2, // 双引号 "semi": 1, // ; } }
两个parser的区别在于,外面的parser用来解析.vue后缀文件,使得eslint能解析<template>标签中的内容,而parserOptions中的parser,即@typescript-eslint/parser用来解析vue文件中<script>标签中的代码。
此时,再执行pnpm lint,就会发现校验通过了。
接着问题来了,上面的是执行 eslint 代码才会校验,我们想在开发过程中检验怎么办?
这里有两个办法: 一个是vscode插件,编写代码时静态编译, 一个是 "eslint-webpack-plugin", 编译阶段校验
vscode eslint 插件
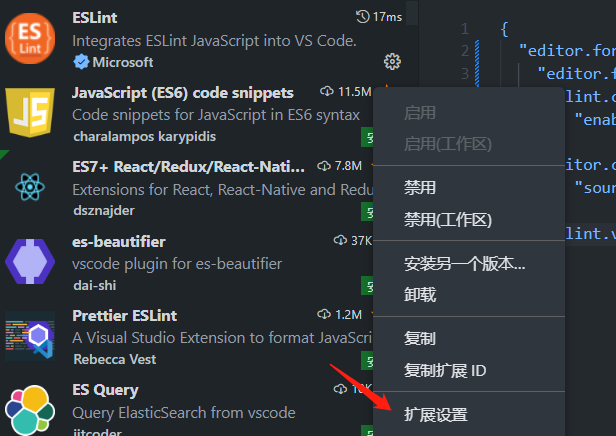
下载 eslint 插件



在 setting.json 中加入下面代码
{ "editor.formatOnType": true, "editor.formatOnSave": true, // 保存触发 "eslint.codeAction.showDocumentation": { "enable": true }, "editor.codeActionsOnSave": { "source.fixAll.eslint": true, // 开启 }, "eslint.validate": [ // 检验格式 "javascript", "javascriptreact", "html", "vue" ], }
项目中生成这个文件表示成功,

这样做的好处是保证大家仓库拉下来项目都是使用 settings.json .eslintrc.js 文件,风格一致
这里我们保存文件便会自动帮我执行 .eslintrc.js 配置文件的东西
webpack 配置 eslint (编译阶段检测)
安装loader
pnpm add -D eslint-webpack-plugin
webpack.config.js
// 具体配置看官网 new ESLintWebpackPlugin({ fix: true })
prettier (代码格式)
在根目录下新建.prettierrc.cjs文件
module.exports = { // 一行的字符数,如果超过会进行换行,默认为80 printWidth: 80, // 一个tab代表几个空格数,默认为80 tabWidth: 2, // 是否使用tab进行缩进,默认为false,表示用空格进行缩减 useTabs: false, // 字符串是否使用单引号,默认为false,使用双引号 singleQuote: true, // 行位是否使用分号,默认为true semi: false, // 是否使用尾逗号,有三个可选值"<none|es5|all>" trailingComma: "none", // 对象大括号直接是否有空格,默认为true,效果:{ foo: bar } bracketSpacing: true } module.exports = { semi: false, // 关闭 ; 会与eslint冲突 singleQuote: true, // 单引号 }
在package.json中的script中添加命令
{ "scripts": { "format": "prettier --write \"./src/*.{html,vue,ts,js,json,md}\"" } }
安装vscode的Prettier插件
安装该插件的目的是,让该插件在我们保存的时候自动完成格式化
在.vscode/settings.json中添加一下规则
{ // 开启自动修复 "editor.codeActionsOnSave": { "source.fixAll": false, "source.fixAll.eslint": true } + // 保存的时候自动格式化 + "editor.formatOnSave": true, + // 默认格式化工具选择prettier + "editor.defaultFormatter": "esbenp.prettier-vscode" }

// 这是我的 setting 配置 { "editor.formatOnType": true, "editor.formatOnSave": true, "eslint.codeAction.showDocumentation": { "enable": true }, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, // 默认格式化工具选择prettier "editor.defaultFormatter": "esbenp.prettier-vscode", "eslint.validate": ["javascript", "javascriptreact", "html", "vue"] }
配置stylelint (样式的格式化)
依赖说明
- [stylelint](Home | Stylelint 中文文档 (bootcss.com)):样式lint工具。
- postcss-html:用于解析 HTML(和类似 HTML)的 PostCSS 语法。
- stylelint-config-html:解析
HTML、XML、Vue、Svelte、Astro、PHP文件。 - stylelint-config-standard-scss:扩展
样式配置标准共享配置并配置 SCSS 的规则。 - stylelint-order:配置样式属性顺序。
pnpm add -D stylelint postcss-html stylelint-config-html stylelint-config-standard-scss stylelint-order
在根目录下新建.stylelintrc.cjs文件
module.exports = { extends: [ 'stylelint-config-standard-scss', 'stylelint-config-html/html', 'stylelint-config-html/vue' ], plugins: ['stylelint-order'], rules: { // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器 'no-descending-specificity': null, // 禁止使用未知的伪元素选择器 'selector-pseudo-element-no-unknown': [ true, { ignorePseudoElements: ['v-deep'] } ], // 禁止未知的伪类选择器 'selector-pseudo-class-no-unknown': [ true, { ignorePseudoClasses: ['deep'] } ], // 禁止使用未知单位 'unit-no-unknown': [true, { ignoreUnits: ['rpx'] }], // 指定样式的排序 'order/properties-order': [ 'position', 'top', 'right', 'bottom', 'left', 'z-index', 'display', 'justify-content', 'align-items', 'float', 'clear', 'overflow', 'overflow-x', 'overflow-y', 'padding', 'padding-top', 'padding-right', 'padding-bottom', 'padding-left', 'margin', 'margin-top', 'margin-right', 'margin-bottom', 'margin-left', 'width', 'min-width', 'max-width', 'height', 'min-height', 'max-height', 'font-size', 'font-family', 'text-align', 'text-justify', 'text-indent', 'text-overflow', 'text-decoration', 'white-space', 'color', 'background', 'background-position', 'background-repeat', 'background-size', 'background-color', 'background-clip', 'border', 'border-style', 'border-width', 'border-color', 'border-top-style', 'border-top-width', 'border-top-color', 'border-right-style', 'border-right-width', 'border-right-color', 'border-bottom-style', 'border-bottom-width', 'border-bottom-color', 'border-left-style', 'border-left-width', 'border-left-color', 'border-radius', 'opacity', 'filter', 'list-style', 'outline', 'visibility', 'box-shadow', 'text-shadow', 'resize', 'transition' ] } }
安装vscode的Stylelint插件
安装该插件可在我们保存代码时自动执行stylelint
在.vscode/settings.json中添加一下规则
{ // 开启自动修复 "editor.codeActionsOnSave": { "source.fixAll": false, "source.fixAll.eslint": true } // 保存的时候自动格式化 "editor.formatOnSave": true, // 默认格式化工具选择prettier "editor.defaultFormatter": "esbenp.prettier-vscode" + // stylelint校验的文件格式 + "stylelint.validate": ["css", "less", "vue", "html"] }
总结
eslint是做js的代码格式化的,但是扩展性很强,包括变量是否使用,是否要console.log。执行命令时格式化
webpack 配置的 'eslint-webpack-plugin' 是在编译阶段做js的代码格式化的事情。
prettier是做所有代码的格式化,并且只专注于格式化,范围更广。
vscode的插件可以单独配置,单独起作用。但是如果项目根目录中有.eslintrc.js和.prettierrc.js文件,则以.eslintrc.js和.prettierrc.js的配置为标准,执行它们的配置。
其中 .vscode settings.json,.eslintrc.js和.prettierrc.js,webpack.conf.js, package.json 在仓库中拉下来,可以确保每位成员在 开发阶段,编译阶段,和编辑阶段的代码风格一致
prettier的效果在eslint的效果之后,如果配置冲突了,则prettier会覆盖eslint的配置



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!