1. 单词断行
1.1 什么是单词(word)
英文的单词我们都知道,空格分开的都是一个个单词,中文的单词在浏览器中指的一个字。
下面是一个浏览器判定单词的例子:
中文 //2 个单词 Hello world //2 个单词 Helloworld //1 个单词
1.2 默认断行效果
当父容器无法在一行内容纳文字时,浏览器会考虑断行。
中文从单词之间断行

英文从单词之间断行

超长英文单词不断行

连字符之间断行

URL网址不断行

2. word-wrap 和 word-break
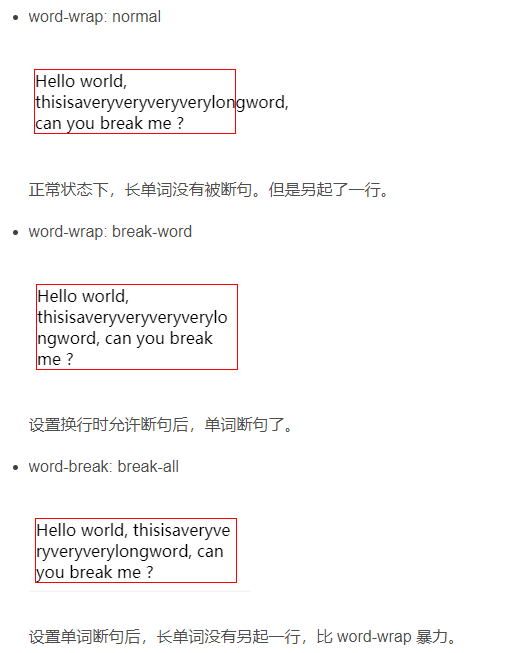
word-wrap
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
word-break
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
word-wrap 和 word-break 都用来指定文字发生溢出时是否换行。
不同的是,
word-wrap 指定的是浏览器换行处理过程,遇到一个 word 超长,对文本已经换行了,但是仍然溢出,这时是否允许浏览器在单词内断句。
word-break 指定的是单词内的断句方式。


人生很漫长,或许我只是你人生中微不足道的一小段,只是你人生中的惊鸿一瞥。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构