HTTP请求过程
1、HTTP请求和响应格式
1.1.http请求格式
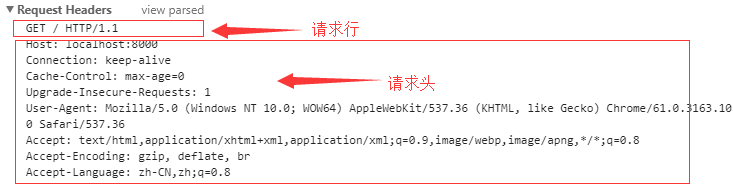
http请求格式由四部分组成:请求行、请求头、空行、消息体

请求行:是请求消息的第一行,由请求方式(GET/POST/DELETE/PUT)、请求资源路径、http版本号组成
请求头:请求头中的信息有和缓存相关的头(Cache-Control,If-Modified-Since)、客户端身份信息(User-Agent)等等
空行:空行表示消息头的内容到此为止,接下来该解析消息体了,(所以空行必不可少)
消息体:并不是所有的请求都有消息体。
------------------------------------------
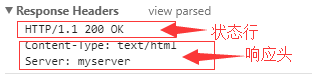
http响应格式和请求格式类似,包括:状态行、响应头、空行、消息体

状态行:由http版本号、状态码、状态说明组成
响应头:响应头是服务器传递给客户端用于说明服务器的一些信息,以及将来继续访问该资源时的策略。
空行:空行表示消息头的内容到此为止,接下来该解析消息体了,(所以空行必不可少)
消息体:就是服务器返回的数据信息
2、HTTP请求过程
http请求是在三次握手建立tcp连接后开始进行的,基本流程如下:

3、浏览器获取资源和渲染过程
1. 用户输入网址(假设是个 HTML 页面,第一次访问,无缓存情况),浏览器向服务器发出HTTP请求,服务器返回 HTML 文件; (善用缓存,减少HTTP请求,减轻服务器压力)
2. 浏览器载入 HTML 代码,发现 <head> 内有一个 <link> 引用外部 CSS 文件,则浏览器立即发送CSS文件请求,获取浏览器返回的CSS文件; (CSS文件合并,减少HTTP请求)
3. 浏览器继续载入 HTML 中 <body> 部分的代码,并且 CSS 文件已经拿到手了,可以开始渲染页面了; (CSS文件需要放置最上面,避免网页重新渲染)
4. 浏览器在代码中发现一个 <img> 标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码; (图片文件合并,减少HTTP请求)
5. 服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码; (最好图片都设置尺寸,避免重新渲染)
6. 浏览器发现了一个包含一行 JavaScript 代码的 <script> 标签,会立即运行该js代码; (script最好放置页面最下面)
7. js脚本执行了语句,它令浏览器隐藏掉代码中的某个 <div>,突然就少了一个元素,浏览器不得不重新渲染这部分代码; (页面初始化样式不要使用js控制)
8. 终于等到了 </html> 的到来,浏览器渲染完毕
9. 如果换肤的话,JavaScript 让浏览器换了一下 <link> 标签的 CSS 路径;
10. 浏览器向服务器请求了新的CSS文件,重新渲染页面。
有了上面的过程所以才会看到一个页面除了主要的请求地址,还多出了许多其他请求,类似的如下图:





