vue项目的简单搭建,vue init 和 vue create 的区别
本文基于:
vue-cli@5.0.8
vue@2.5.2
vue create 和 init 的区别
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档。
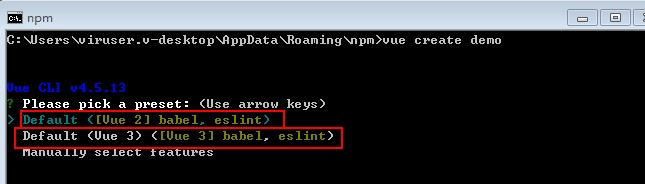
vue create demo 使用 create 命令搭建
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。vue-cli2.x项目向3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行配置)
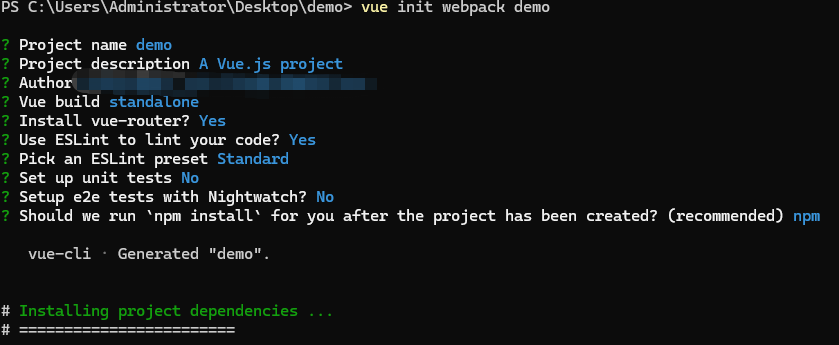
vue init webpack demo 使用init 命令搭建,使用webpack
vue init simulatedgreg/electron-vue demo 创建electron项目
一、使用 vue create demo 搭建项目
前提: npm install -g @vue/cli 安装vue-cli

选择 vue2 或者 vue3

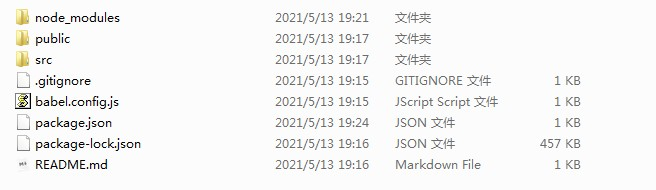
搭建后的目录结构

可以增加 babel.config.js
可以增加 .browserslistrc 同 package.json中的 browserslist属性
可以增加 eslintrc.js eslintignore 同 package.json中的 eslintConfig属性
可以增加 .env.development .env.production 可以通过 process.env.xxx 获取当前模式的变量,以此区分当前的模式
可以增加 vue.config.js来配置运行时或打包时的信息(类似于webpack.config.js)
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
实际上 vue-cli 就是集成了webpack作为打包工具
基于 webpack 构建,并带有合理的默认配置;
- vue.config.js 示例
const path = require('path');
const webpack = require('webpack');
// 注意 process.env.VUE_APP_CURRENTMODE 都是源于 package.json 中的 scripts模块 和 对应的 .env.xxx 文件
// vue-cli-service build --mode production 对应 .env.production文件(其中定义了变量VUE_APP_CURRENTMODE),所以process.env.VUE_APP_CURRENTMODE === 'production'
// vue-cli-service serve 对应 .env.development文件(其中定义了变量VUE_APP_CURRENTMODE),所以process.env.VUE_APP_CURRENTMODE === 'development'
// 开发环境
const IS_DEV = process.env.VUE_APP_CURRENTMODE === 'development'
// 正式环境
const IS_RELEASE = process.env.VUE_APP_CURRENTMODE === 'production'
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
publicPath: '/', // 默认 /
outputDir: 'dist', // 默认dist,打包输出内容的存放目录
// assetDir: '', // 默认空字符串,放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
// indexPath: 'index.html', // 默认 index.html,指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径
// filenameHashing: true, // 默认值true,是否在打包时,文件名使用hash(以便更好的控制缓存),false可以关闭
// 正式环境关掉 sourceMap
css: {
sourceMap: !IS_RELEASE, // 默认值false,是否为 CSS 开启 source map
},
productionSourceMap: !IS_RELEASE, // 默认值true,如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
lintOnSave: IS_DEV, // 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效。
// 链式 webpack 配置
chainWebpack: config => {
// 小文件转换为 base64
config.module
.rule('images')
.use('url-loader')
.loader('url-loader')
.tap(options =>
Object.assign(options, {
limit: 10240,
fallback: {
loader: 'file-loader',
options: {
name: 'images/[name].[ext]'
}
}
})
);
// 生产环境删除console
config.when(IS_RELEASE, config => {
config.optimization.minimizer('terser').tap(options => {
options[0].terserOptions.compress.drop_console = true
return options
})
})
// 配置不同的cdn域名
config.plugin('html')
.tap(args => {
args[0].cdn = "..." //
return args
})
},
// webpack 配置
configureWebpack: config => {
Object.assign(config.resolve, {
alias: {
'@': resolve('src'),
'_c': resolve('src/components'),
'_v': resolve('src/views'),
'_a': resolve('./src/assets'), // 定义项目中使用的简化相对路径
},
extensions: ['.js', '.vue', '.less', '.json'],
modules: [resolve('node_modules'), 'node_modules'],
mainFields: ['browser', 'module', 'main']
});
// webpack 优化项 -- 压缩和剔除log代码
// 一般 terser-webpack-plugin替代uglifyjs-webpack-plugin,此处与上面的terserOptions同样意义
config.optimization = {
minimizer: [
// new UglifyJSPlugin({})
]
},
// 将变量注入每个模块 -- 即将公共方法和变量通过此处注入每个模块(使用eslint后会有异味,不建议使用)
config.plugins.push(
new webpack.ProvidePlugin({
// 全局配置项
_Global: [resolve('./src/config/index.js'), 'default'],
// 工具库
_t: [resolve('./src/utils/tools.js'), 'default'],
// 二次封装埋点库
_s: [resolve('./src/utils/stat.js'), 'default']
})
)
},
devServer: {
open: true,
host: 'localhost',
port: 8686, // 默认 8080
// 接口代理配置
// proxy: {
// }
},
//
pluginOptions: {
// 配置全局less变量 -- 需要安装style-resources-loader 和 vue-cli-plugin-style-resources-loader
'style-resources-loader': {
preProcessor: 'less',
pattern: [
resolve('src/assets/images/styles/var.less'),
resolve('src/assets/images/styles/mixin.less')
]
}
}
}
二、使用 vue init webpack demo 搭建项目
前提: npm install -g @vue/cli 安装vue-cli
npm install -g @vue/cli-init 安装旧版vue init

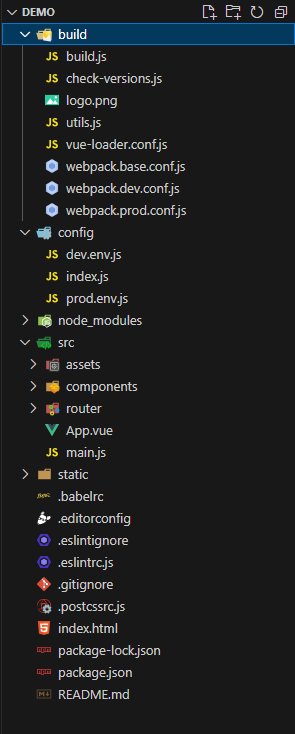
搭建后的目录结构:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!