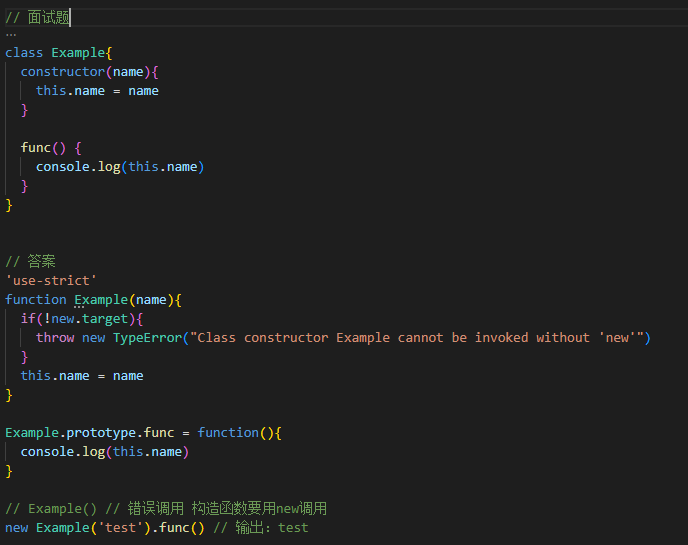
JS 面试题: 将class转为function

关于类-需知知识点:
1、ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
2、类的所有方法都定义在类的prototype属性上面。
3、ES6 的类,完全可以看作构造函数的另一种写法。
class Point {// ...}typeof Point // "function"Point === Point.prototype.constructor // true
关于new-需知知识点:
1、通过use strict普通调用时严格模式下this指向undefined,赋值操作会报错,new调用时this指向实例对象。
var Person = function () { 'use strict'; try { this.name = 'BabyChin'; console.log('new调用'); } catch (e) { console.log('普通调用'); } } var p1 = new Person(); // new调用 var p2 = Person(); // 普通调用
2、通过instanceof普通调用时this指向全局对象,new调用时this指向实例对象。
var Person = function () { if (this instanceof Person) { console.log('new调用'); } else { console.log('普通调用'); } } var p1 = new Person(); // new调用 var p2 = Person(); // 普通调用
3、通过constructor普通调用时constructor指向全局对象,new调用时constructor指向构造函数本身。
var Person = function () { if (this.constructor === Person) { console.log('new调用'); } else { console.log('普通调用'); } } var p1 = new Person(); // new调用 var p2 = Person(); // 普通调用
4、通过new.target普通调用时target默认指向undefined,new调用时target指向Person的实例对象。
var Person = function () { if (new.target === Person) { console.log('new调用'); } else { console.log('普通调用'); } } var p1 = new Person(); // new调用 var p2 = Person(); // 普通调用
标签:
JavaScript
, JS面试题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)