uniapp微信小程序接入高德地图SDK
小程序地图SDK原理 (注意:这一段要仔细看哦,很多人问我为什么你写的是高德地图SDK,却用的是腾讯地图,答案就在这里)
微信小程序开发,可以使用地图组件map,来进行地图显示、定位、显示大头针等基本功能,具体可以看官方文档:微信小程序map组件。
map组件只提供一些基本的“硬件”,还需要“大脑”来驱动这些“硬件”。这个“大脑”就是腾讯地图、百度地图和高德地图提供的小程序SDK。其实这些SDK只是提供了一些网络请求接口,请求这些接口,能获得对应结构的网络数据,再驱动map组件来渲染。
比如线路规划:从A到B,只要确定起点经纬度和终点经纬度,传给SDK,SDK里就会发起网络请求,获得最佳路线,返回给你从A到B所途经的转折点经纬度数组,你把得到的经纬度数组传给map组件,map就能绘制路线。
高德SDK接口列表
高德地图提供的接口有:
| 方法 | 用途 |
|---|---|
| getPoiAround(Object) | 获取周边的POI。 querykeywords、location、querytypes 字段于 1.1.0 版本新增。 |
| getRegeo(Object) | 获取地址描述信息。 location 字段于 1.1.0 版本新增。 |
| getWeather(Object) | 获取天气情况(实时和预报)。type、city字段于 1.1.0 版本新增。 |
| getStaticmap(Object) | 获取静态的地图图片。 getStaticmap(Object) 方法于 1.1.0 版本新增。 |
| getInputtips(Object) | 获取提示词。 getInputtips(Object) 方法于 1.2.0 版本新增。 |
| getDrivingRoute(Object) | 获取驾车路线。 getDrivingRoute(Object) 方法于 1.2.0 版本新增。 |
| getWalkingRoute(Object) | 获取步行路线。 getWalkingRoute(Object) 方法于 1.2.0 版本新增。 |
| getTransitRoute(Object) | 获取公交路线。 getTransitRoute(Object) 方法于 1.2.0 版本新增。 |
| getRidingRoute(Object) | 获取骑行路线。 getRidingRoute(Object) 方法于 1.2.0 版本新增。 |
具体接口用法,参考高德官方文档: AMapWX基本方法
接入SDK:
首先:下载SDK下载地址
下载完后,直接将amap-wx.js文件拖到工程libs目录下,这个目录随便建的,一定要放到miniprogram文件夹内,任何位置都可以,不然找不到。如图:

引用:
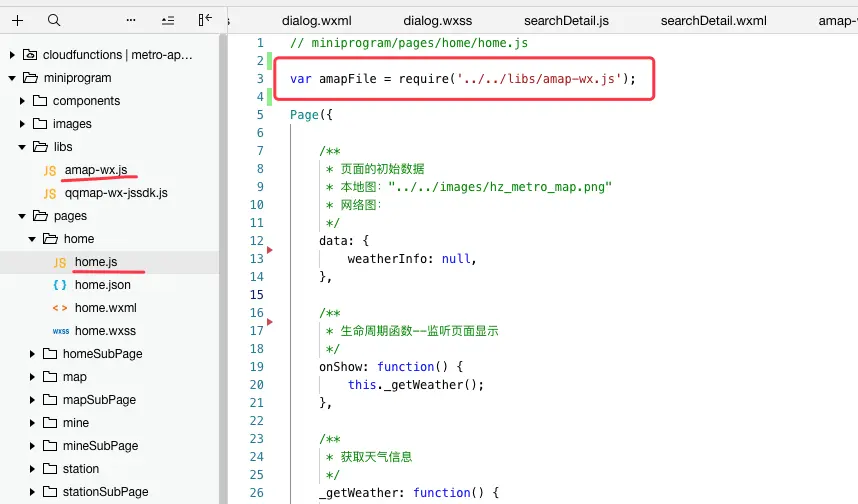
1.在js文件开头引入并声明SDK对象

// miniprogram/pages/home/home.js var amapFile = require('../../libs/amap-wx.js'); Page({ /** * 页面的初始数据 * 本地图:"../../images/hz_metro_map.png" * 网络图: */ data: { weatherInfo: null, }, /** * 生命周期函数--监听页面显示 */ onShow: function() { this._getWeather(); }, /** * 获取天气信息 */ _getWeather: function() { var that = this; var myAmapFun = new amapFile.AMapWX({ key: '高德地图key' }); myAmapFun.getWeather({ success: function (data) { //成功回调 console.log(data) }, fail: function (info) { //失败回调 console.log(info) } }) } })
遇到的坑
虽然很简单,但是使用起来,还是发现有坑。使用getPoiAround接口时,发现没有分页功能。其实高德服务度接口是有分页功能的,但是小程序SDK里并没有把page参数暴露出来,坑啊。我使用的SDK版本是:sdkversion: "1.2.0"
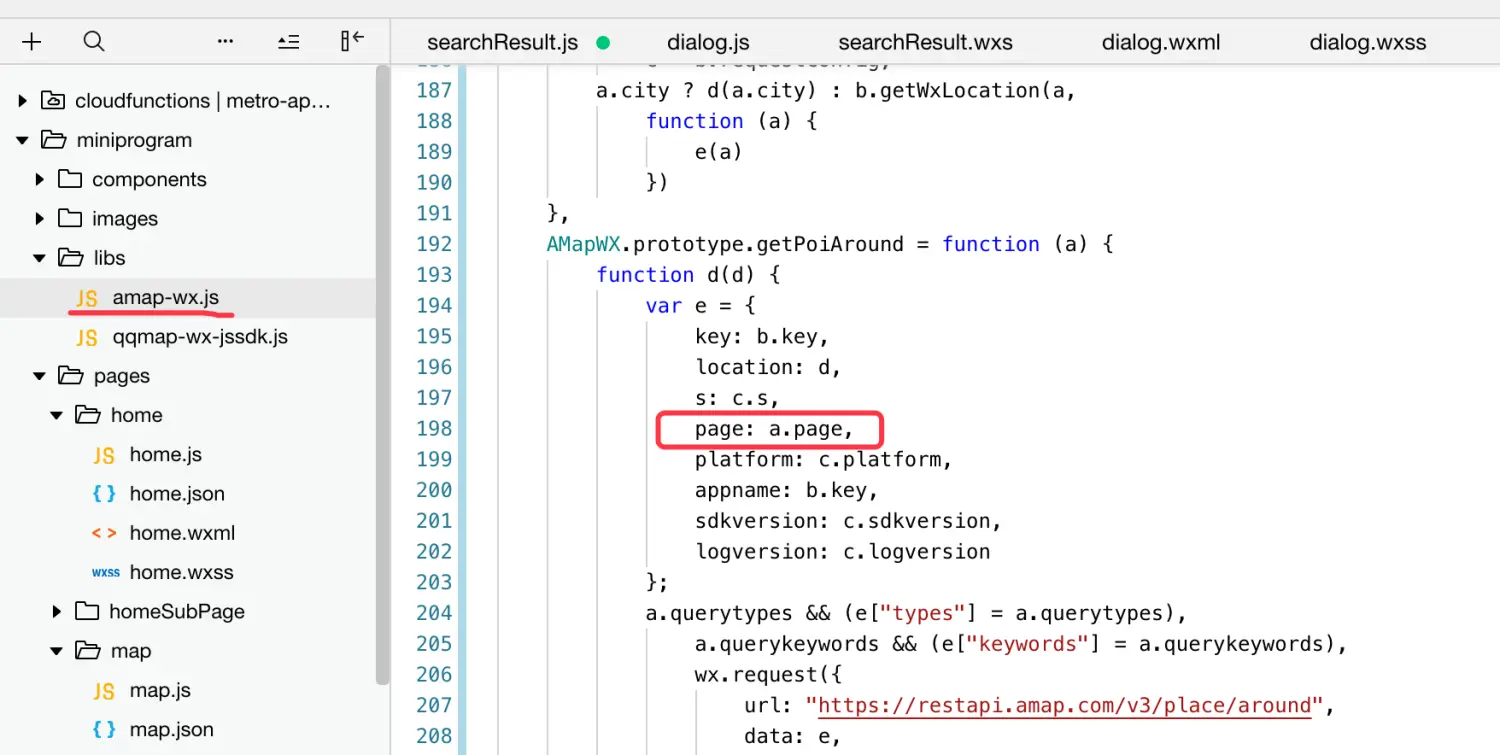
解决办法:在amap-wx.js文件里,找到getPoiAround接口,往参数里添加一个page字段即可,如下图:

这样就能正常分页了。
最后
高德地图的每日可调用次数上限,比腾讯地图的多一些。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)