利用 CSS 的 clip-path 属性快速画三角形、气泡框
clip-path 结合 polygon 函数,可以快速切出一个三角形、气泡框。
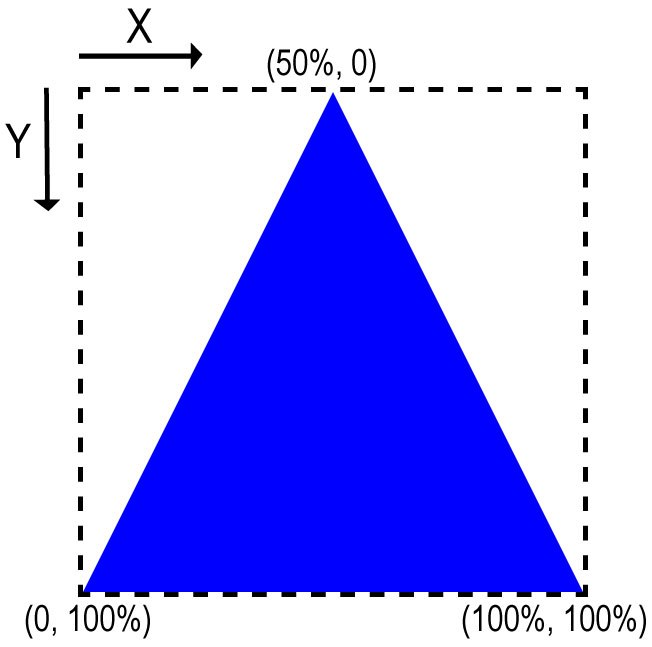
a. 三角形有三个顶点,因此 polygon 需要传三个参数,每个参数是顶点的 x 和 y 轴位置百分比:
#triangle-1 {
-webkit-clip-path: polygon(50% 0, 100% 100%, 0 100%);
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}

顶点内部形状会被保留,顶点外部形状则会被隐藏掉。
b. 同理快速画出个气泡框,一共七个顶点,polygon 需要传七个参数,每个参数是顶点的 x 和 y 轴位置百分比:
.container { width: 100px; height: 100px; background-color: aqua; -webkit-clip-path: polygon(0 10%,40% 10%,50% 0,60% 10%,100% 10%,100% 100%,0 100%); clip-path: polygon(0 10%,40% 10%,50% 0,60% 10%,100% 10%,100% 100%,0 100%); }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)