JS中的事件冒泡和事件捕获
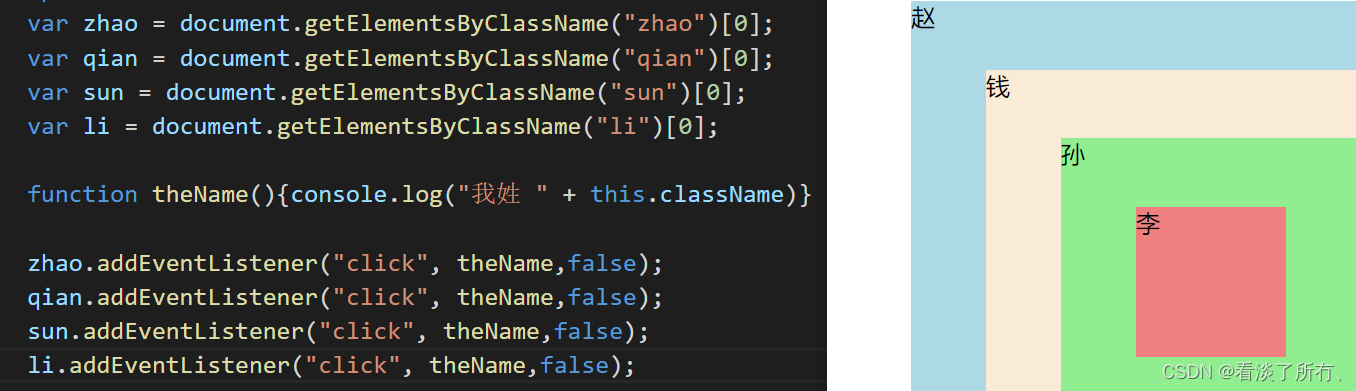
当有很多盒子嵌套并且多层盒子都存在事件的时候,我们就必须要思考一个问题——这些事件的发生顺序。JS中用事件冒泡和事件捕获来处理事件流中事件发生顺序,在用addEventListener方法添加事件监听的时候,第三个参数用来控制是冒泡事件还是捕获事件(false为冒泡,true为捕获,默认值为false)。
事件冒泡
事件冒泡顾名思义,事件发生的顺序就像一个气泡从水底浮起那样,从底到顶,从内到外。

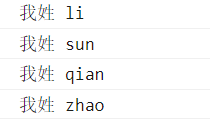
当只存在事件冒泡的时候,点击“李”的盒子,输出的答案如下图

可以看到从内到外依次输出了“li sun qian zhao”.
事件捕获
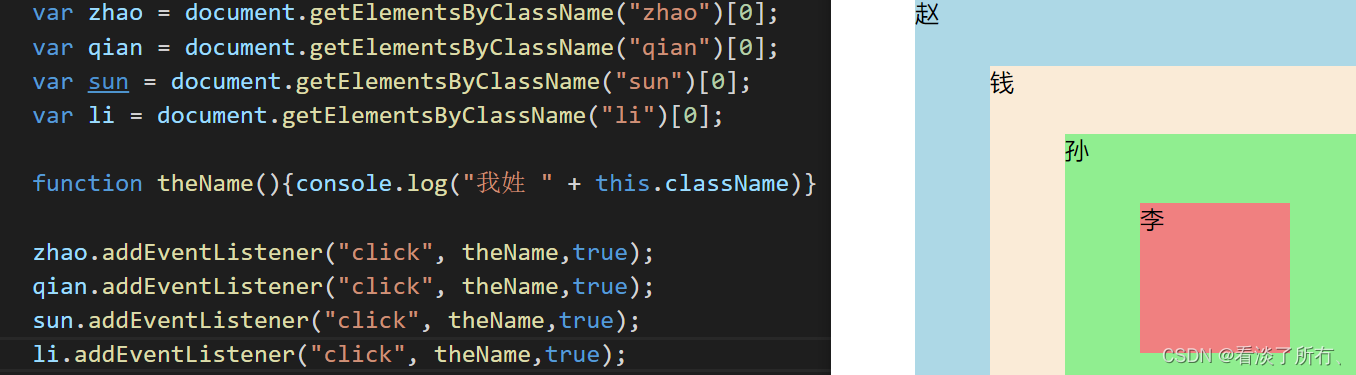
事件捕获与事件冒泡刚好相反,它是从顶到底,从外到内的。

当只存在事件捕获的时候,点击“李”的盒子,相信答案你已经想到了,如下图:

可以看到从外到内依次输出了“zhao qian sun li”.
事件冒泡和事件捕获同时存在
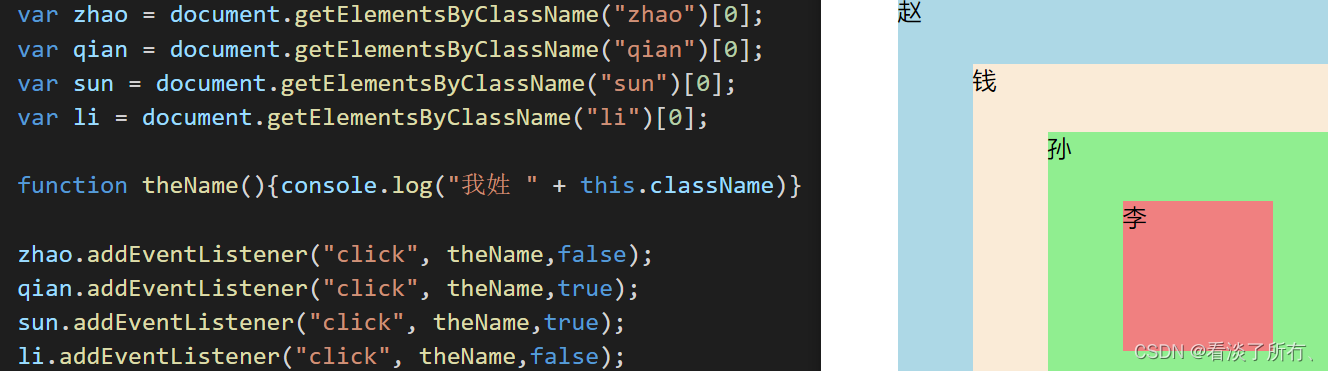
下面咱们来看一下如果两种处理方式都存在的时候,会产生怎么样的效果。

可以先思考下自己的答案,正确答案如下图:

如果对这个答案有些小疑惑,解释一下这个输出结果的原因:
当同时存在冒泡事件和捕获事件的时候,捕获事件的优先级比冒泡事件的优先级高,并且上面咱们说过,捕获事件是从外到内的,所以先输出了“qian”,然后输出了“sun”;而后冒泡事件是从内到外的,所以先输出“li”,然后输出“zhao”。
阻止事件捕获、冒泡(原生)
使用e.stopPropagation()
IE使用event.cancelBubble = true(兼容所有IE) 或 event.stopPropagation() (IE9以下不兼容)
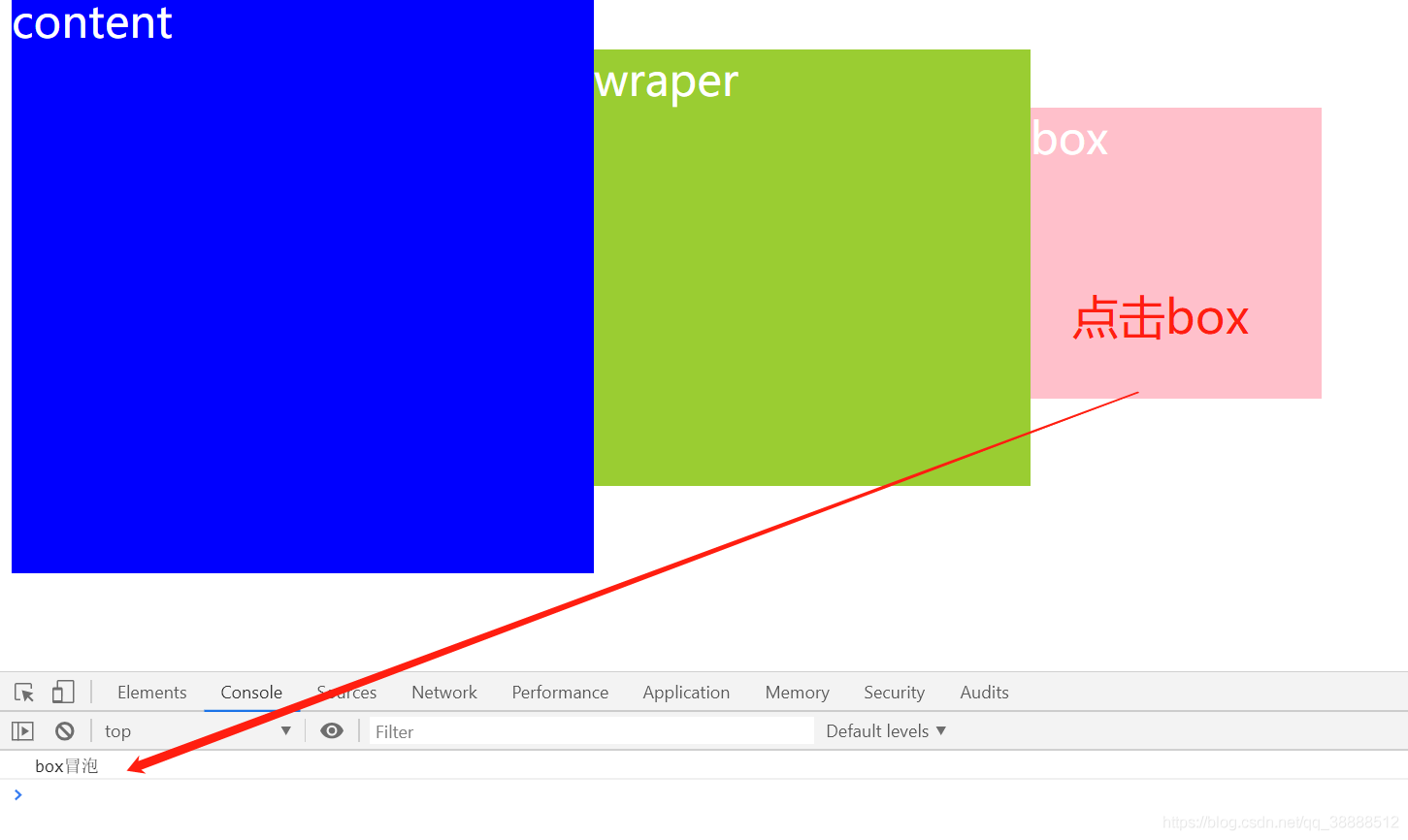
box.addEventListener('click',function(e){
e.stopPropagation()
console.log('box冒泡')
},false)
wraper.addEventListener('click',function(e){
console.log('wraper冒泡')
},false)
content.addEventListener('click',function(e){
console.log('content冒泡')
},false)

阻止事件捕获和事件冒泡都可以使用这个事件对象的stopPropagation方法阻止。
阻止事件捕获、冒泡(vue、uniapp)
(当父子元素中都有点击事件的时候,为了让触发子元素中的事件时,不去触发父元素中的事件,可以在子元素事件中添加stop来阻止事件冒泡)
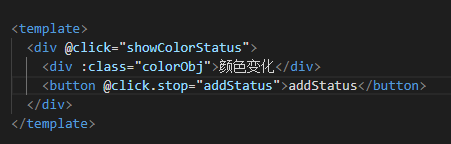
vue:

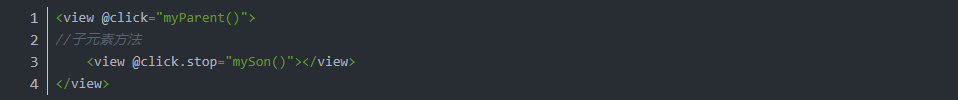
uniapp:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)