uniapp 小程序引流关注公众号
official-account组件说明:
微信公众号关注组件。当用户扫小程序码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内。
仅微信小程序平台支持
用户扫码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内。
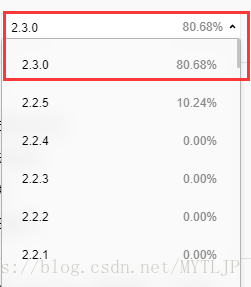
先说明一个重点啊:想使用这个组件,小程序基础库要在2.3.0及以上,要不然是不会显示的。文档上那一行小字太容易让人忽视了,反正我打眼一看是没看到。。。
使用注意事项:
使用组件前,需前往小程序后台,在“设置”->“接口设置”->“公众号关注组件”中设置要展示的公众号。
注:设置的公众号需与小程序主体一致。
在一个小程序的生命周期内,只有从以下场景进入小程序,才具有展示引导关注公众号组件的能力:
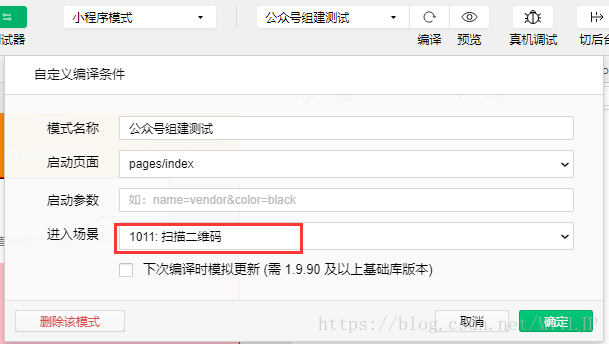
当小程序从扫二维码场景(场景值1011)打开时
当小程序从扫小程序码场景(场景值1047)打开时
当小程序从聊天顶部场景(场景值1089)中的“最近使用”内打开时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
当从其他小程序返回小程序(场景值1038)时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
每个页面只能配置一个该组件。
具体使用:
<view style="width:100%;position:relative;height:400rpx;background:gray;"> <official-account style=""></official-account> </view>
根据上面的注意事项我们知道,它并不是什么情况下都显示的,所以我在开发者工具上配置了一个场景值为1011的编译场景:

那么再次说明,基础库要选对啊,要不然可是显示不出来的!!!

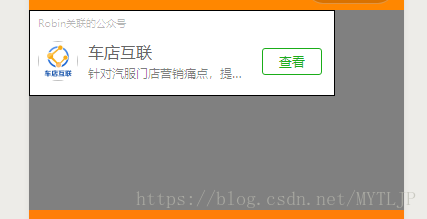
设置完这两步,之前写好的official-account组件就可以显示出来了:

显示出来就是这样的,很省事有没有,连基本的样式都有了.
<view style="width:100%;position:relative;height:400rpx;background:gray;"> <official-account style="position:absolute;top:0;width:81%;height:168rpx;border:1rpx solid black;"></official-account> </view>

p.s 直接在微信首页下拉进入小程序 official-account 是不会出来的

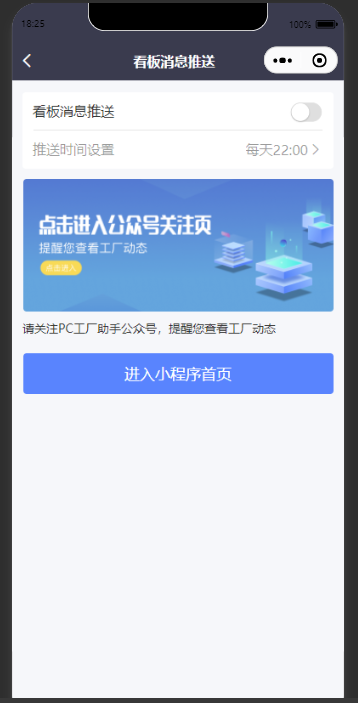
最终的解决方案是 在关联该小程序的公众号里面写一篇文章关注公众号

通过一张图片点击跳转到一个空页面
用 web-view 标签 链接用公众号推广的url即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)