Vue——子组件中引入父组件
场景
因为特殊情况,开发中子组件又需要引入父组件,即子组件中再创建一个父组件的Vue实例。
比如一个展示组件Rack,内部有一个子组件RackDialog,然后RackDialog里又需要引入Rack组件
问题
使用常用的组件引入注册方式在RackDialog组件中引入Rack
import Rack from "Rack.vue" export default { components: { Rack } }
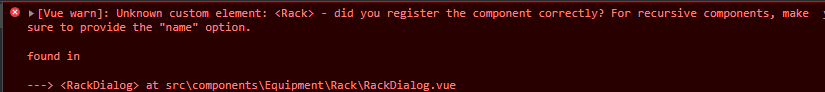
上面的方式运行时会报错组件未注册

解决方案
使用异步组件引入方式,即在RackDialog中使用如下方式引入Rack
export default { components: { Rack: () => import("@/components/Equipment/Rack/Rack.vue"), } }
组件注册机制
Vue底层在进行组件注册时采用的是递归注册的形式,会将一个顶级组件的所有后代组件进行递归注册。
但是如果出现上述我们的情况——子组件中又引入了父组件,框架在递归注册时就可能陷入死循环。
所以Vue框架底层注册机制为了避免这种情况会在这种地方停止向下递归注册。所以出现了上述的组建为注册错误。
使用了按需引入后就会在RackDialog组件激活时才引入Rack组件,就不会出现这种未注册报错了。
优化
按需引入的方式还可以使用Vue的内置组件,即动态组件更优雅的引入




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)