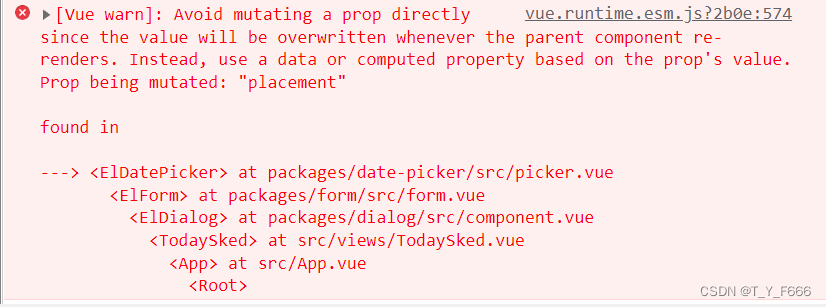
[Vue warn]: Avoid mutating a prop directly since the value will be elementUI2.15.6后禁止直接传值

解决方案1
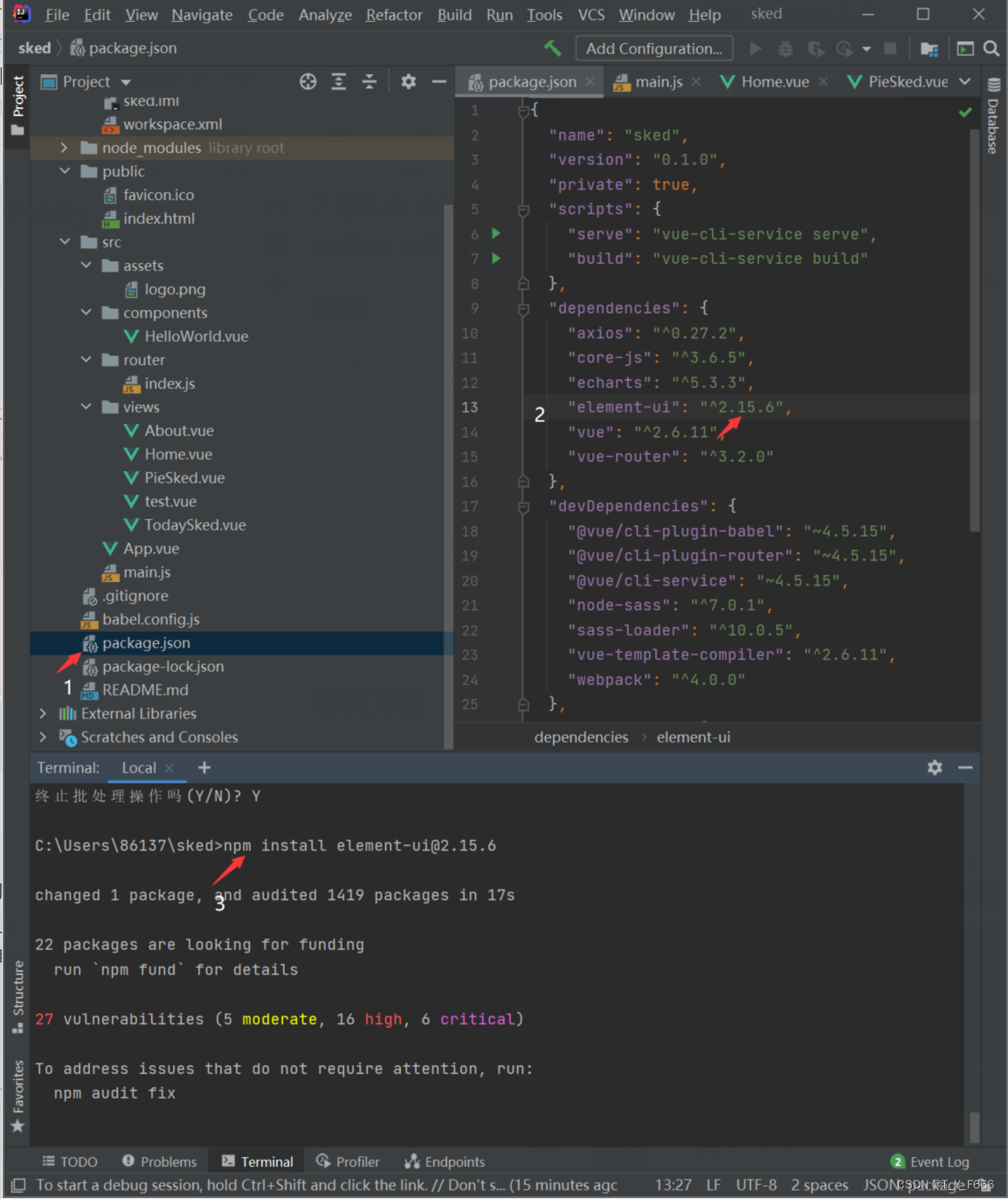
1 打开项目packjson
2 查看安装elementui版本号
如果是高于2.15.6的,建议直接降低版本, npm install element-ui@2.15.6 下载对应版本
如果版本号是小于且等于2.15.6版本还是会报错的话,可以检查一下版本号之前的符号,如果有^,建议去掉再安装,因为这个符号是安装2.0的最高版本
npm i element-ui@2.13.2 // 安装指定版本

原因分析:
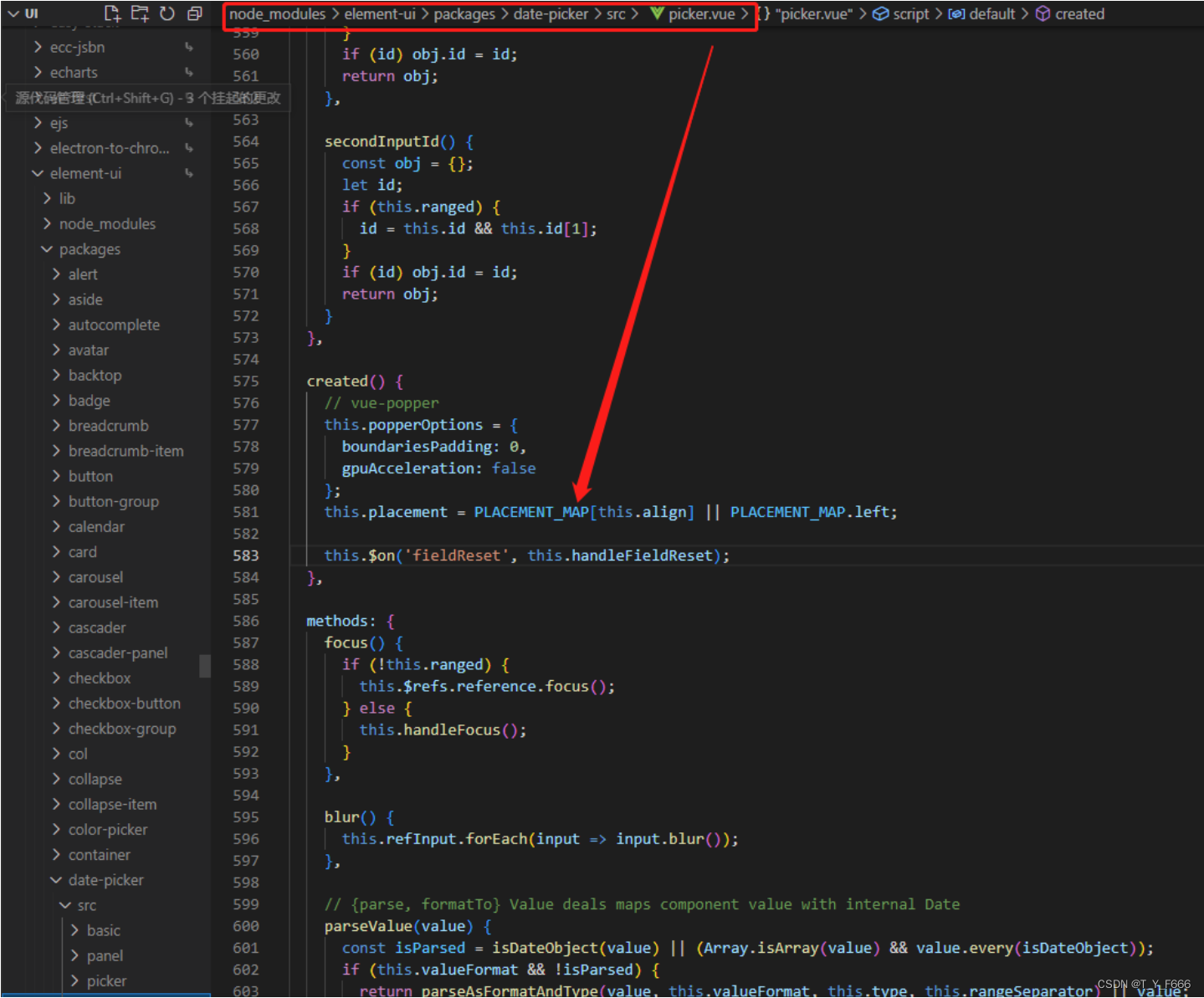
因为elementUi升级到2.15.6以上版本的时候在date-picker组件里面添加了一行直接修改placement的代码(可以通过红框的路径前去查看)

解决方案2
子组件定义一个新的变量 ,在watch 钩子里面把从子组件里面接收到的值赋值给子组件里面定义的新的变量
原因分析:
报错:通过props传递给子组件的placement,不能在子组件内部修改props中的placement值。因此可以使用上述方案传递赋值




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)