VSCode 代码格式化,如何解决 Vetur 与 ESLint 的冲突?
代码格式化可以代码保持整洁,让团队拥有统一的代码风格和规范。VSCode 上有很多代码格式化的插件,如 Beautify, Prettier 等,但我推荐使用 Vetur。
大多数同学可能只注意到 Vetur 是编辑器识别 vue 文件的必备插件,却不知道它可以用来格式化代码。你只有真的用了之后你会发现,真香。
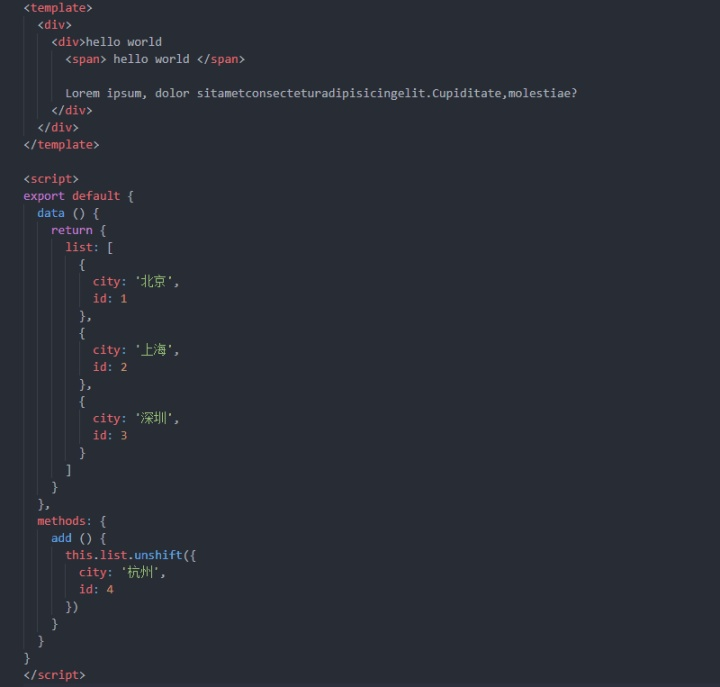
但使用 Vetur 格式化代码时,你可能会发现 Vetur 格式化代码的规则与 ESLint 冲突,具体表现为结尾逗号,结尾分号,函数后无空格。

解决方案是修改 setting.json 配置(文件 => 首选项 => 设置 => 搜索setting.json),贴下个人 setting.json 配置。
{ "[vue]": { "editor.defaultFormatter": "octref.vetur" }, "[javascript]": { "editor.defaultFormatter": "octref.vetur" }, // 注意:加了下面的设置后,在函数前加空格的的配置才生效 "vetur.format.defaultFormatter.js": "vscode-typescript", // 在函数名称前加一个空格 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 保存时自动格式化代码 "editor.formatOnSave": true, // 保存时自动修复 eslint 报错 "editor.codeActionsOnSave": { "source.fixAll.eslint": true } }
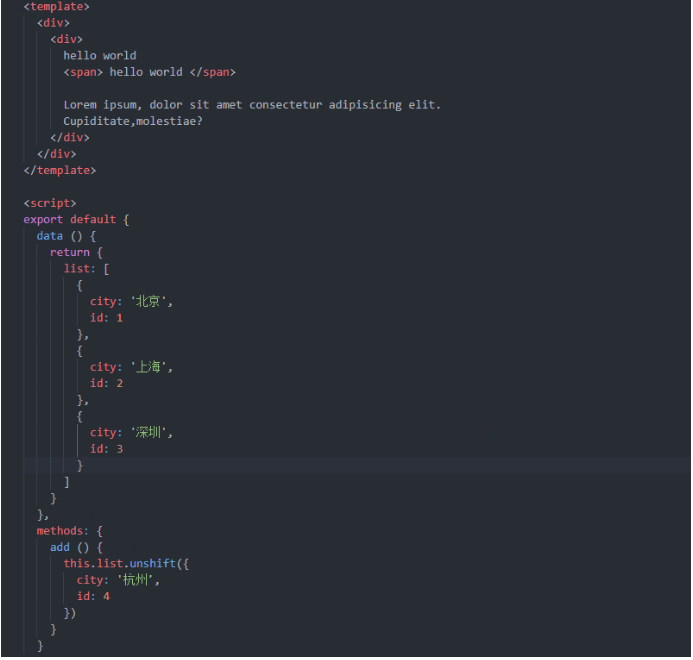
效果如下:

注意,修改 setting.json 配置后重启下VSCode软件。
期间遇到vetur缩进switch的格式与eslint不一致 需要在.eslintrc.js文件中的indent里增加{ SwitchCase: 1 }
const isPro = process.env.NODE_ENV === "production"; module.exports = { root: true, parserOptions: { parser: "babel-eslint", ecmaVersion: true }, env: { browser: true, es6: true, }, extends: ['plugin:vue/essential'], plugins: ["vue"], // "off"或者0 关闭规则关闭 // "warn"或者1 在打开的规则作为警告(不影响退出代码) // "error"或者2 把规则作为一个错误(退出代码触发时为1) rules: { "vue/no-use-v-if-with-v-for": ["error", { "allowUsingIterationVar": true }], // 代码风格规范 "quotes": [2, "single"], //字符串使用单引号 "space-infix-ops": 2, // 操作符周围要有空格 "spaced-comment": 2, //注释风格要有空格 "comma-spacing": 2, //逗号后要有空格 "comma-style": [2, "last"], //逗号风格,换行时在行首还是行尾 "consistent-this": [2, "_this"], //this别名 "curly": [2, "all"], //必须使用 if(){} 中的{} "brace-style": [2, "1tbs"], // 大括号和关键字在同一行 "no-unused-vars": [0, { "vars": "all", "args": "after-used" }], //不能有声明后未被使用的变量或参数 "no-use-before-define": 0, //未定义前不能使用 "arrow-parens": 2, //箭头函数用小括号括起来 "no-multiple-empty-lines": [1, { "max": 2 }], //空行最多不能超过2行 "operator-linebreak": [2, "after"], //换行时运算符在行尾还是行首 "indent": [2, 2, { SwitchCase: 1 }], //缩进风格,缩进两格 "comma-dangle": [2, "never"], //对象字面量项尾不能有逗号 "dot-location": 2, //对象访问符的位置,换行的时候在行首还是行尾 "func-call-spacing": 2, //函数调用不要空格 "key-spacing": [2, { "afterColon": true, "mode": "strict" }], // key的冒号后面要有空格 "no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1} "no-duplicate-case": 2,//switch中的case标签不能重复 "no-floating-decimal": 2,//禁止省略浮点数中的0 .5 3. "no-multi-spaces": 2,//不能用多余的空格 "no-multi-str": 2, //字符串不能用\换行 "object-property-newline": 0, //对象属性换行时注意统一代码风格。 "padded-blocks": 0,//块语句内行首行尾是否要空行 "vue/v-bind-style": ["error", "shorthand"], "vue/v-on-style": ["error", "shorthand"], "prefer-destructuring": 0, "class-methods-use-this": 0, "no-mixed-operators": 0, "max-len": 0, //字符串最大长度 "no-unused-expressions": 2, //禁止无用的表达式 "import/no-dynamic-require": 0, "func-names": 0, //函数表达式必须有名字 "no-underscore-dangle": 0, //标识符不能以_开头或结尾 "no-restricted-properties": 0, "no-restricted-syntax": 0, "no-prototype-builtins": 0, "no-plusplus": 0, //禁止使用++,-- "one-var": 0, //连续声明 "no-tabs": 0, "prefer-const": 0, //首选const "global-require": 0, "guard-for-in": 0, //for in循环要用if语句过滤 "import/extensions": 0, "no-console": 0, "no-return-assign": 0, //return 语句中不能有赋值表达式 "no-param-reassign": 0, //禁止给参数重新赋值 "no-nested-ternary": 0, //禁止使用嵌套的三目运算 "camelcase": 0, //强制驼峰法命名 "eqeqeq": 0,//必须使用全等 "import/no-extraneous-dependencies": 0, "no-debugger": isPro ? "error" : "off" } }
标签:
vscode






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?