如何使用Settings Sync插件在任何机器之间同步VSCode设置(VSCode已内置同步配置功能,不需要再额外安装插件了)
Visual Studio Code(又名 VSCode)是一种非常流行的源代码编辑器,提供了大量的扩展件来满足每个人的需求。VSCode可灵活定制,您可以轻松安装插件。
本文将主要介绍如何保存您的VSCode设置,并在另一台机器上使用相同的设置,无需从头开始设置一切。
VSCode Snyc需要什么?
前面说过,VSCode可灵活定制。没人会一成不变地使用新安装的VSCode。视开发者的需要而定,他/她可以随意定制,安装任意数量的软件包。
如果有另一台机器,您想使用相同的设置怎么办?您认为尝试从头开始手动复制设置很容易吗?绝对不容易。这时同步扩展件就有了用武之地。
如何跨机器同步 Visual Studio Code设置?
同步设置扩展件使用GitHub gist和令牌跨不同机器同步您的设置。您需要有一个 Github 账户才能按照步骤操作、设置完美同步。
在VSCode中安装设置同步扩展件(现vscode已内置集成同步配置了,不需要再额外安装插件)
进入到strong>VSCode,打开如下所示的扩展件,然后键入“Settings Sync”,按“安装”。

图1. 在VSCode中安装设置同步扩展件
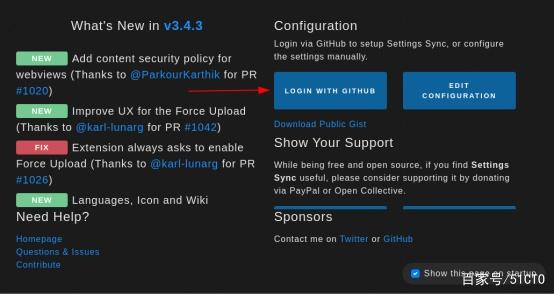
有两种方法可以配置同步设置。可以选择“使用Github登录”选项,该选项将使用OAuth 向GitHub完成身份验证,并会自动创建gist以上传您的设置。

一旦您授予了权限,将在浏览器中看到一条消息成功。
将VSCode设置上传到GitHub帐户
要将设置上传到Github,请按“CTRL + SHIFT + P”打开命令提示符,然后键入“sync: update/upload settings”。您也可以使用“SHIFT+ALT+U”。

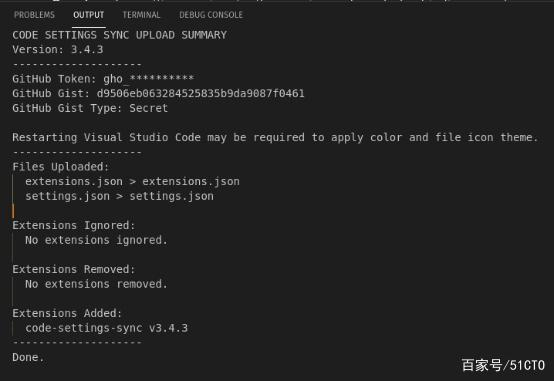
您可以查看日志以查看同步是否成功。要打开日志,请打开命令托盘,键入“setting sync:show log”。

图4. VSCode 同步设置日志

图5. VSCode 同步设置
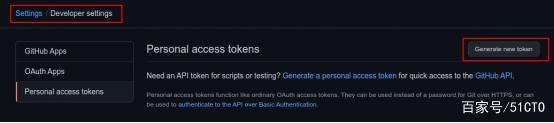
在第二种方法中,您必须通过创建访问令牌和创建gist来手动配置设置。个人访问令牌用于身份验证。进入到GitHub设置 → 开发者设置 →个人访问令牌→生成新令牌。

图6. 个人访问令牌
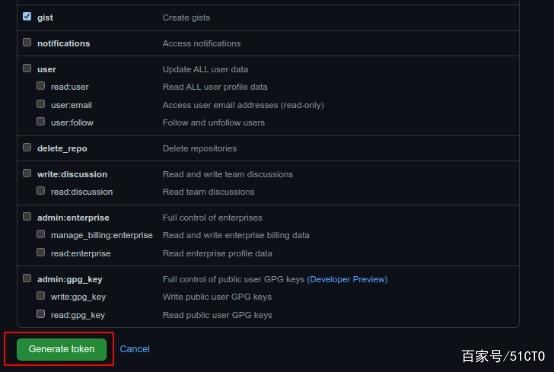
点击gist,按“生成令牌”。

图7. 生成令牌
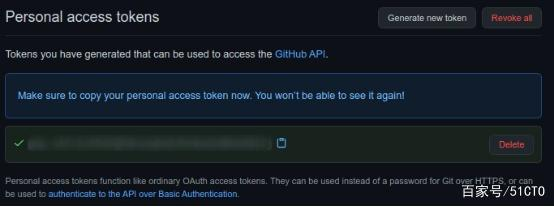
对于生成令牌,您必须复制令牌并确保其安全。

图8. 复制生成令牌
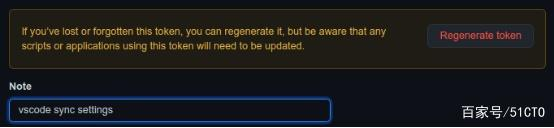
如果您忘记或丢失了令牌,可以选择重新生成令牌。必须在同步设置中更新新令牌。

图9. 重新生成令牌
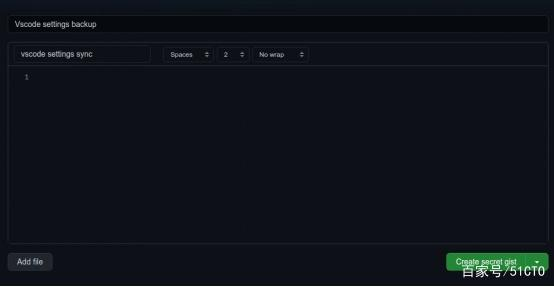
现在创建gist,这个git将用于上传设置。

图10. 创建gist
您可以从URL获取gist id,如下所示:

图11. gist ID
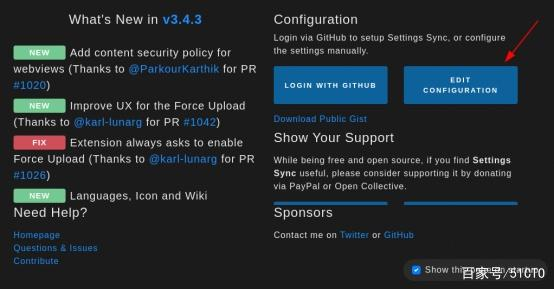
在开始页面上,点击编辑配置进行手动设置。

图12. VSCode 同步设置配置
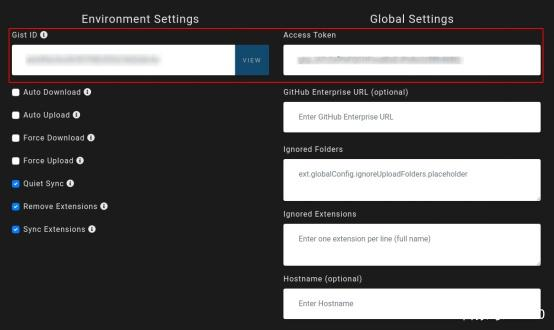
您必须同时输入在前一个步骤中创建的gist ID和访问令牌。

图13. 手动设置
现在您可以上传设置了。按“CTRL + SHIFT + P”打开命令托盘,然后输入“sync: update/upload settings”。
将VSCode 设置导出到另一台机器
现在要将设置导出到另一台机器,您必须执行相同的第二步。您必须在机器中安装同步设置,并选择“编辑配置”,以便从GitHub获取gist ID和访问令牌。
现在打开命令托盘,并输入“sync: Download settings”,按回车键。或者,您也可以使用SHIFT + ALT + D键绑定。这将从GitHub gist下载设置,并将与您的机器同步,所有的设置、扩展件和键绑定等都同步过去。
详细使用指南
上传配置
快捷键:
- Windows/Linux:
Shift+Alt+U - Mac:
Shift+Option+U
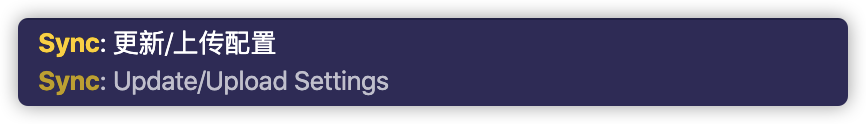
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Update/Upload Settings。可以不全部输入完,只需要输入头几个字母就可以看到这个命令了。然后直接选择就可以了。

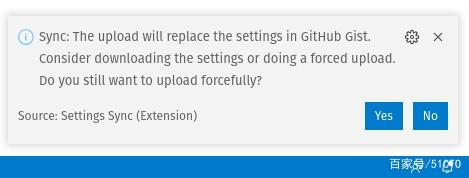
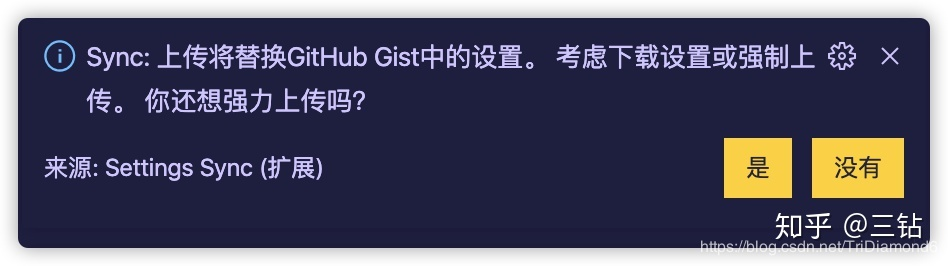
当我们上传配置的时候,右下角会提醒我们,是否需要强制上传或者下载配置,并且覆盖GitHub Gist上面的配置数据。这个是为了防止我们误操作覆盖了自己的配置文件。
⚠️ 比如我们现在在一台全新的电脑,安装了一个全新的VSCode,目前是没有安装任何插件和设置任何配置的。这个时候我们首先是需要下载Gist上面的配置设置对吧?如果我们误操作了,先运行了上传配置呢?
那么我们本地的空配置就会覆盖了Gist上面我们精心配置好的。这个时候我们就会把一个没有任何插件和自定义过的VSCode配置覆盖了Gist上面的。
不过也不用太怕,只要我们回到另外一台电脑把那台电脑的VSCode配置强制覆盖上去,配置文件就还原了。但是如果我们设置了自动强制上传和下载的话。那就炸锅了,没救了。所以强制和自动同步我们一定要慎重使用。
我们这个时候就是想上传目前最新的配置设置到Gist上,所以我们狠狠的点击是就完事儿了!

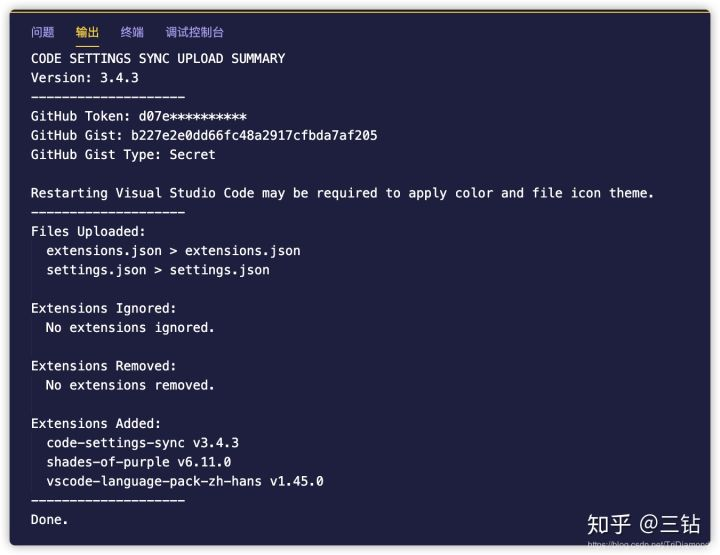
上传完毕之后,我们会看到在输出栏中的上传日志:


下载配置
快捷键:
- Windows/Linux:
Shift+Alt+D - Mac:
Shift+Option+D
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Download Settings。可以不全部输入完,只需要输入头几个字母就可以看到这个命令了。然后直接选择就可以了。

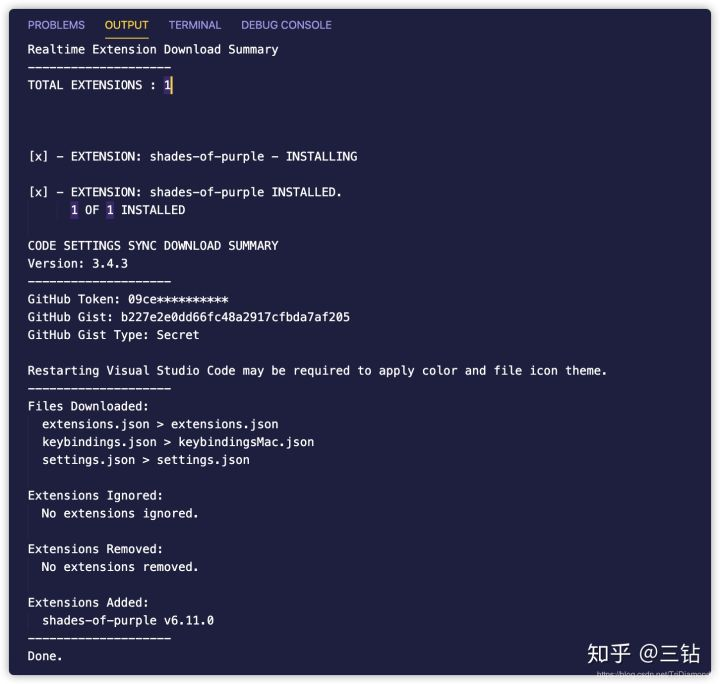
下载的过程中,下面的控制台的
输出栏会输出所有下载日志。我们的插件会自动重新下载到VSCode中,所有快捷键和用户自定义配置都会自动重新同步下来。因为有某些插件是需要重启VSCode才生效的,所以同步完之后最好重启下编辑器。
重置插件配置
如果我们想归零,重新配置这个插件。这个时候我们可以使用插件自带的重置功能。
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Reset Extension Settings。可以不全部输入完,只需要输入头几个字母就可以看到这个命令了。然后直接选择就可以了。

强制下载
强制下载默认是关闭的。当本地记录的配置版本是最新的版本(插件是根据时间来判断的),就不会自动强制下载最新的Gist上的配置了。但是如果我们在本地的VSCode中删除了某些插件,并且我们没有上传到Gist上。这个时候根据配置记录来说是没有更新的云配置的,所以不会自动获取最新的云配置,也就是说缺失的插件是不会自动补回来。
如果我们把强制下载开启,就会在每次VSCode启动的时从Gist上下载最新的配置,有缺失的插件会被补回来,有改变了的配置也会被覆盖回来哦。
在某种情况下,这个是很实用的,比如有时候我们只是在某种开发条件或者环境下,改变了一下配置,或者禁用了一下插件,或者是在尝试几个不同的配置与插件。等我们完成之后希望可以用回原来的配置。这个时候就很实用了。
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:开关强制下载,选择后可以开启/关闭此设置。

改变时自动上传
自动上传默认是关闭的。如果我们不希望每次改变了配置后,快捷键和插件需要手动上传到Gist。我们可以开启改变时自动上传。这样还可以避免我们在不同电脑改变了VSCode配置和插件后忘记上传,回到家后下载不了最新的配置。
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:切换配置更新后自动上传,选择后可以开启/关闭此设置。

开启/关闭摘要输出
上传与下载是输出的日志是默认开启的。这个日志会输出所有新增和删除的文件和插件。我们可以通过这个设置把其关闭。
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:开关同步时显示摘要页面,选择后可以开启/关闭此设置。


创建共享云配置
Setting Sync默认创建的是私有Gist,所以只有我们自己可以查看,但是在很多团队和项目中,大家使用同一套配置和插件往往是非常有必要的。想想在一个团队中,每一个开发者使用的编辑器和插件不统一,我们过去协助他们debug(调试)和教学的时候,很多时候都会感觉非常的不顺手。
而且一个统一的插件和使用规范和配置规范,可以影响到真个团队项目的代码的规范。最明显的就是整个团队有使用同一套Prettier插件配置和没有用的时候!
新加入团队的开发同事,还要安排人过去协助安装一些我们团队的规范插件和配置。想想是不是我们是需要这么一个东西的呢?

如何创建共享配置?
首先我们来了解一下是怎么共享我们Gist上的配置。
我们以前的私有Gist是无法从私有改为公开的,所以我们把Gist上的共享配置打开后,插件中的Gist ID会重置。当我们开启后首次上传时,会创建一个全新的Gist并且是公开的。
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:在公开Gist上分享配置,选择即可。

对就如此简单!然后我们就上传一次配置即可!
这里我们需要注意:
我们公开出去的Gist其他用户可以下载,但是是无法更改的。其他用户下载了共享出来的配置后,还是需要配置一个自己的私有Gist来同步自己的配置哦。
当然我觉得这个是很合理的,共享出来的配置,是用来初次使用为主的。下载了团队中的插件后,他们还是可以自定义一些插件和配置,根据个人习惯调整一下。毕竟编辑器对于每个人来说,使用时都有一些不一样的习惯。
如何下载共享的配置?
讲解了如果共享自己的配置给我们亲爱的小伙伴,那也要告诉他们怎么下载我们的配置呀。
首先我们要找到我们公开的Gist ID,这个ID可以在我们的插件配置里面找到:
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:打开设置,选择即可。

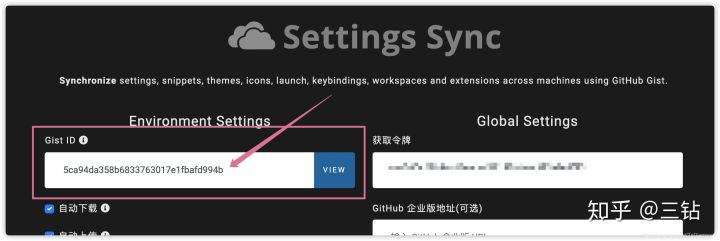
选择后就会打开我们Setting Sync的设置页面,下图框住的位置就是我们Gist ID。只要复制这个ID然后分享给需要下载我们共享配置的小伙伴们。

小伙伴们拿到我们的Gist ID后,有两种情况:
- 如果他们之前有配置过
Settings Sync的话,那就需要先重置自己的插件配置。如何清楚,我在前面讲解过了,跟着之前的教程清楚即可(有配置过的童鞋还需要记得把自己的Gist ID和获取令牌记下来,后面需要用到哦!)。 - 如果没有配置过
Settings Sync的话,可以直接走到我下来说的步骤。
一切准备就绪,现在我们来下载共享的配置:
- 首先用上面说到的方式
打开设置,然后在Gist ID的那个输入框,输入我们拿到的共享Gist ID, 最后聚焦离开输入框(意思就是点击输入框以外的任何地方)就可以保存了。 - 然后执行以下操作:
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:从公开Gist下载配置,选择即可。

选择后右下角会出现这个提示:

意思就是说,我们现在不需要填写GitHub的令牌,只要填写Gist ID就可以下载插件了!
好最后一步就是下载插件:
快捷键:
- Windows/Linux:
Shift+Alt+D - Mac:
Shift+Option+D
打开编辑器命令行Command+Shift+P(Mac)然后输入>Sync: Download Settings。可以不全部输入完,只需要输入头几个字母就可以看到这个命令了。然后直接选择就可以了。

⚠️ 如果插件比较多的时候,可能会需要等待一会儿哦。
可以一直盯着控制台实时输出的日志,看到同步完成后即可哦!(如果途中因为GitHub连接失败,重新启动下载配置即可。最近GitHub网络不是很稳定,所以可能会有点颠簸,童鞋们记得带上安全带哈。 )
最后一步就是与我们原来的GitHub Gist重新绑定上,这里需要手动绑定哦:
- 我们只需要再重置一次这个插件的配置。
- 然后打开插件的配置,把我们刚刚记下来的
Gist ID和获取令牌重新填入对应的配置项里面。 - 最后强制上传一次我们现在的配置,记住是强制!
最后附送一个 公共下载ID
Gist ID: 5ca94da358b6833763017e1fbafd994b




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)