vscode 好用的插件


2.vetur, 语法高亮,代码补全, 格式化代码等

3.Vue VScode Snippets

能够生成基本的vue模版代码,比如输入vbase即可生成下面代码

又比如vfor

vmodel

vdata 、vmethod


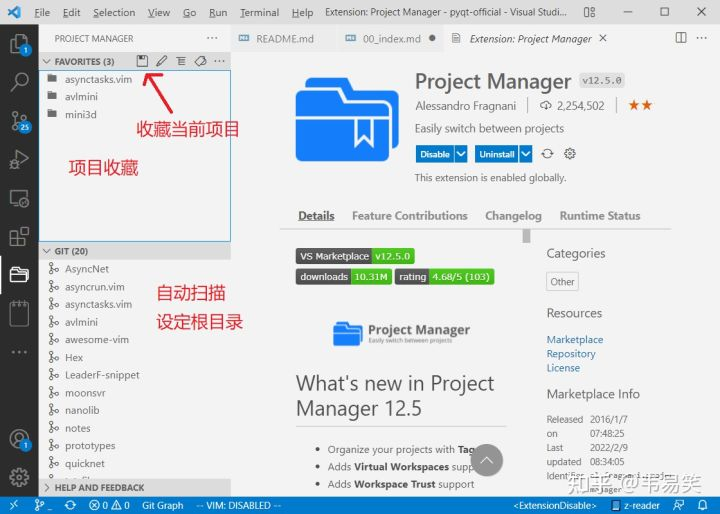
4. Project Manager

用 vscode 经常在项目里切换来切换去,Open Directory 效率太低,命令行 code . 用着也不方便,这个 Project Manager 是解决这个痛点存在的:
左上是项目收藏面板,点击 “软盘”图标可以收藏当前项目,下次直接点击就切换。 左下是项目扫描,设定几个目录,
会自动扫描这几个目录下面所有 svn/git 项目,双击切换。 有了这两个面板,项目切换随心所欲,想切就切。
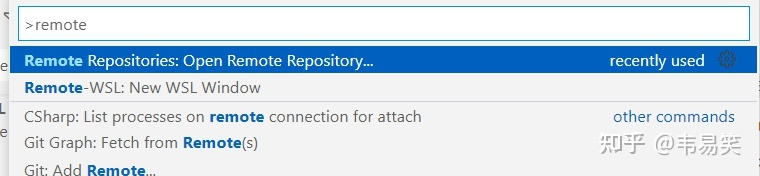
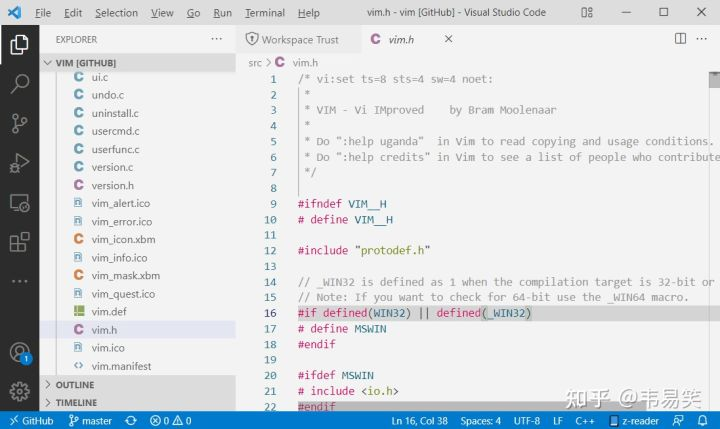
5. GitHub Repositories

打开远程 github 仓库,F1 选择 Remote Repositories: Open Remote Repository 然后帖任意一个 github 项目的 url 就能打开了:

6.Path Intellisense(快速引入文件)
自动提示文件路径,支持各种快速引入文件

7.Image preview(预览图片)

8. local history (目前vscode以支持该功能 不推荐使用)
安装次数:14万+
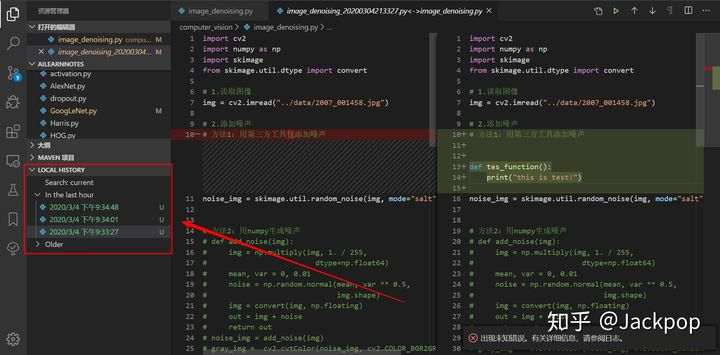
修改代码之后想找回历史代码怎么办?
在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。

但这样一来会在当前项目目录下多个history目录,需要在.gitignore里添加.history忽略上传

9. Partial Diff
安装次数:19万+
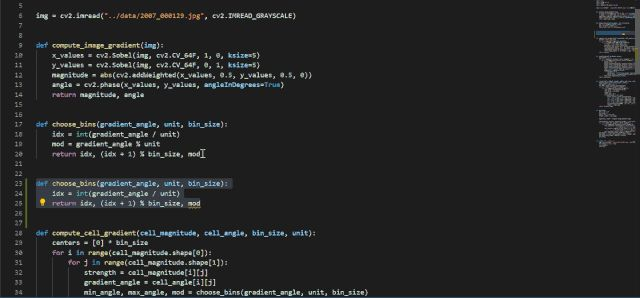
文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。

还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
10 CSScomb
每个人写css样式的时候可能习惯都不大一样,碰到团队开发就很难受。即使只是个人开发者,写样式时总要时时保证所有规范都一样也很困难。这个时候,就需要有个格式化工具,来帮我们处理这一部分工作。
html和js都有比较多的格式化工具,而且VScode本身也自带格式化选项(快捷键Shift+Alt+A),但是css的使用起来却并不是那么愉快。于是便找到了今天我们要聊到的这一个工具插件CSScomb。
一般推荐的css书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
当然,不同的公司或者团队对书写顺序、缩进和换行等可能有所不同,所以使用CSScomb这款插件就可以很好的满足这个需求,做到完全的自定义格式化。
CSScomb插件的安装及配置
直接在VScode的扩展里搜索CSScomb,然后点击安装即可

然后打开setting,添加如下配置。这个是我自己用的配置,大家也可以按照自己的需求在csscomb.preset:{}自定义,或者使用官方的格式,如"csscomb.preset": "yandex"
// csscomb设置为保存时为css排序 "csscomb.formatOnSave": true, // 可以使用使用自定义排序风格, 或者使用官方推荐的三个: csscomb、yandex、zen "csscomb.preset": {
// 自定义的缩进风格 "remove-empty-rulesets": true, "always-semicolon": true, "color-case": "upper", "block-indent": " ", "color-shorthand": false, "element-case": "lower", "eof-newline": true, "leading-zero": false, "quotes": "single", "sort-order-fallback": "abc", "space-before-colon": " ", "space-after-colon": " ", "space-before-combinator": " ", "space-after-combinator": " ", "space-between-declarations": "\n", "space-before-opening-brace": " ", "space-after-opening-brace": "\n", "space-after-selector-delimiter": " ", "space-before-selector-delimiter": "", "space-before-closing-brace": "\n", "tab-size": true,
// css属性书写排序自定义
"sort-order":[]
}

注意,"csscomb.preset": {} 的配置分为两部分,其他属性 和 “sort-order”,那么这两部分配置项从哪里来呢?
第一部分:
进这里,选择完所有选项,会生成第一部分的配置项
第二部分:

这部分就是排序规则,官网提供了三种排法:
https://github.com/csscomb/csscomb.js/tree/master/config

大家选一个就好,注意,你看我这里前后有数组分块了,这是用来干嘛的呢?

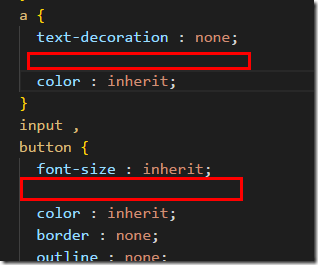
表示,上下两块不是一类,这样的话,排序的时候,会在不是一类的地方,多个空行,你看:

当然,有一种排法里是不分块的,这样就不会出现上面这种情况,大家看情况选择吧。
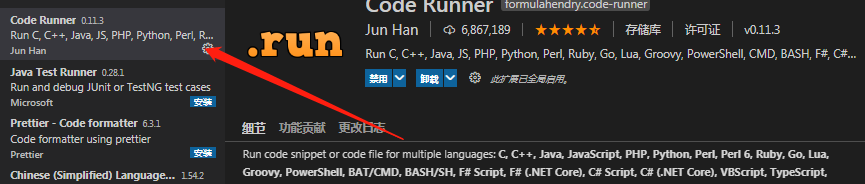
11 Code Runner
随着学习的语言越来越多,我们需要一个可以运行多语言的IDE,VS Code就是不二之选
在code runner插件中支持40多种语言,这堪称是VS Code最大的优点,安装了code runner后你只需要点击右上角的▶就可以运行程序,怎么样,简单吧。

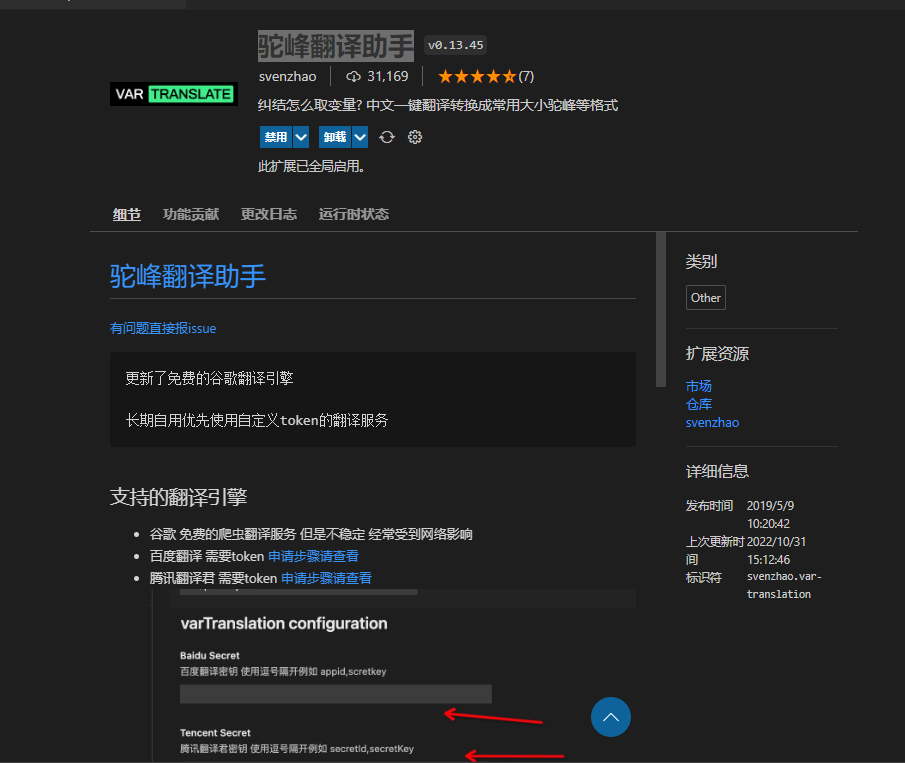
12 驼峰翻译助手
还在纠结怎么变量命名吗?使用该插件,舒舒服服,远离魔法数

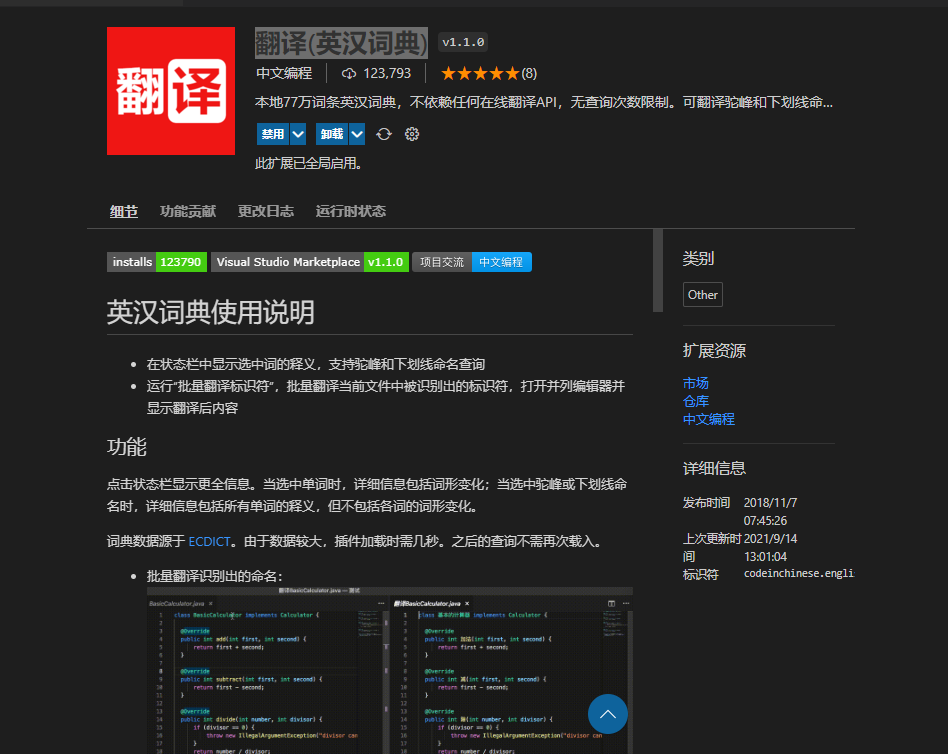
13 翻译(英汉词典)
对英语不好的人神器中的神器啊,鼠标经过单词即可翻译,还支持驼峰翻译,爱了,爱了。

14 Multiple clipboards
Multiple clipboards是一款VS Code下的剪切板增强工具。
复制粘贴是一项经常会用到的功能,但是有一个问题一直困扰着很多人。
每当多次复制的时候,会把前面复制到剪切板的内容覆盖掉。这显然是很不方便的,如果我们要复制多个代码片段,就需要往返复制很多次。
Multiple clipboards替换常规的“复制和剪切”命令,把复制内容保留在剪贴板中。还增加了将多个文本块复制到单个复制缓冲区中的功能。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)