uniapp 自适应不同比例的屏幕
移动端APP应用中,不同设备屏幕长宽比存在差异。因此有些固定高度的页面,在不同设备就会产生不同的显示效果。
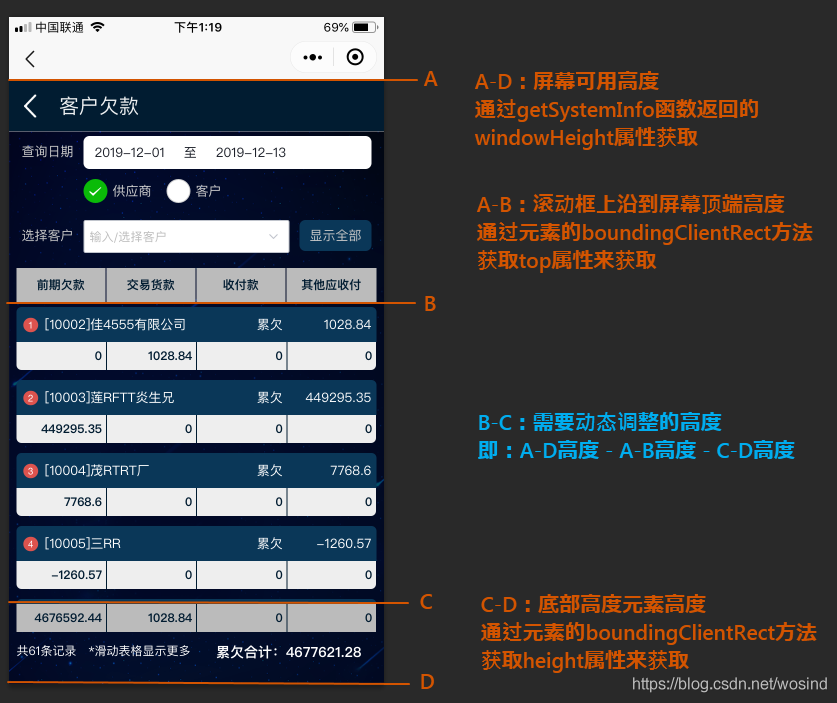
比如图中左边布局正常,更换了一个比例不同的屏幕,显示就产生了一条间隙。

解决思路:AB和CD两个区域的可以固定高度,然后BC区域根据不同的屏幕尺寸调整它的高度,即可实现不同尺寸屏幕的自适应。

那么程序需要做的:
1、获取设备可用屏幕总高度。
3、获取固定区域的高度
2、滚动框height属性绑定变量。
一、获取设备可用屏幕总高度。
uni.getSystemInfo({ success: function (res) { var windowHeight= res.windowHeight; } });
二、获取固定区域的高度,通过参照元素的位置信息,来计算C区域的高度
var _this = this; var diffHeight = 0; let view = uni.createSelectorQuery().select("#scrollbody"); view.boundingClientRect(data => { diffHeight = data.top ; //C区域上延到屏幕顶端的距离,即A区域的高度 view = uni.createSelectorQuery().select("#tfloor1"); view.boundingClientRect(data => { diffHeight += data.height ; //B区域的高度 _this.tableheight = _this.GLOBAL.screenHeight - diffHeight; //可以屏幕总高度 - C区域上延到屏幕顶端的距离 - B区域的高度 //即获得C区域要调整的高度 }).exec(); }).exec();
三、height属性绑定变量。
将获取的C区域高度,绑定到template样式。
首先注意,不能绑定data属性,要绑定计算属性
computed: { scrollerHeight: function() { return this.scrollHeight+'px'; } },
template样式height属性绑定计算属性。
:style="{height:scrollerHeight}
另一种解法就是:
直接flex布局cloumn,AB、CD固定高度,BC的flex_grow设置为1即可
版权声明:本文为CSDN博主「aolixiaox」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wosind/article/details/103111292





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)