Ext.js添加子组件
Ext框架提供了很多api,对于不熟悉的人来说,api的释义有时不够明了。最近碰到了添加子组件的需求,特记录下来。
1. 例如,有一个窗体组件:

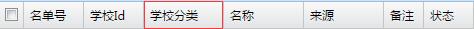
现在要为其添加一个字段“学校分类”,变成如下所示:

示例代码如下:
var items = window.down('fieldset[title=名单信息]'); //查找到fieldset组件 var object = { xtype: 'combo', fieldLabel: '学校分类', name: 'type', value: '', store: Ext.create('Ext.data.Store', { fields: ['type', 'value'], data: [ { 'type': '0-1', 'value': '第0类1' }, { 'type': '0-2', 'value': '第0类2' }, { 'type': 'special', 'value': '第8类' } ] }), emptyText: '请选择', queryMode: 'local', displayField: 'value', valueField: 'type' }; items.add(object); //或者用插入法:items.insert(6, object); 6是插入的索引位置 items.doLayout();
用 add 为组件添加新成员,再用 doLayout 方法更新视图。
2. 为grid表格添加一列


var cols = tab.down('grid').columns; //查找到 grid 组件中的列 columns var object = { text : '学校分类', dataIndex : 'type', width : 80, editor : { xtype : 'textfield' }, renderer : function(val, cellmeta, record, rowIndex, columnIndex, store) { //将接收到的数据变化后再输出 if (val == '0-1') { return '第0类1'; } else if (val == '0-2') { return '第0类2'; } else if (val == 'special') { return '第8类'; } return val; } }; cols.splice(4, 0, object); var nameStore = Ext.create('my.store.NameListStore'); //数据层 tab.down('grid').reconfigure(nameStore, cols);


