Unity2017.4.39的Timeline面板
写在前面
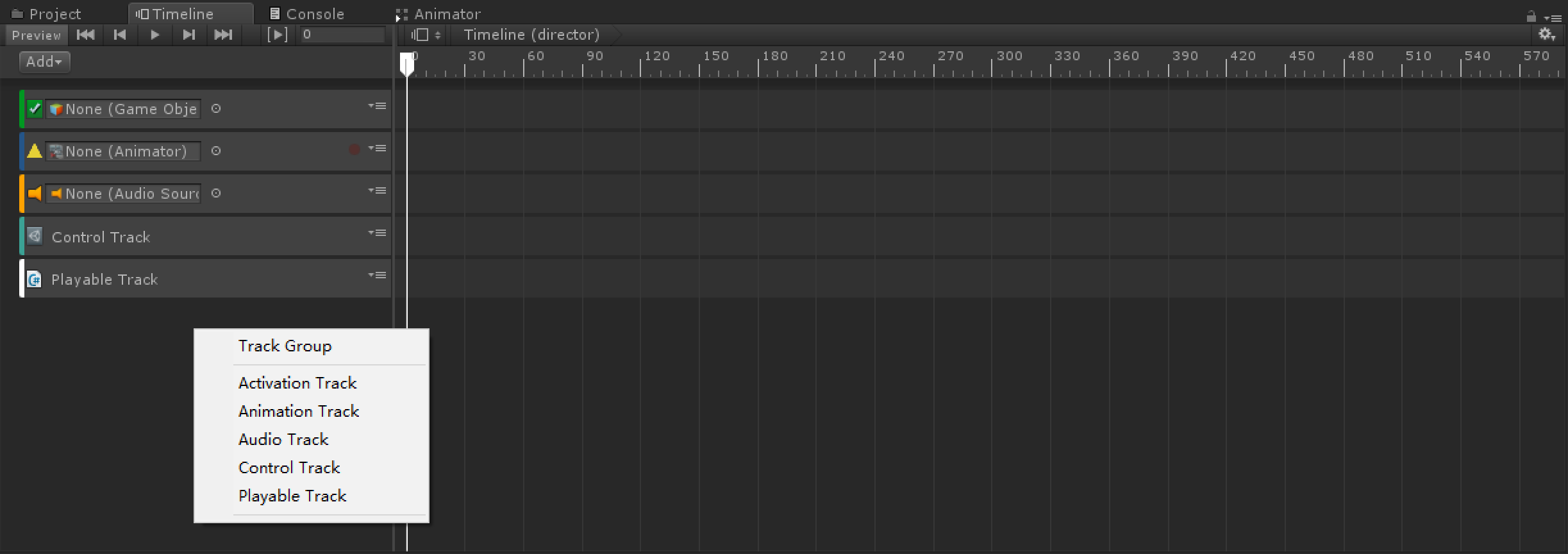
- 打开Timeline面板,随便点一点上面的按钮,看看它到底是做什么的。对我而言,最显眼的就是“添加轨道”按钮,能看到它自带5条轨道,除了倒数最后一条轨Playable Track不能顾名思义,前4条轨道能大概知道它的作用。
- 想要了解Timeline具体怎么用,去翻官网Manual资料是最快最详细的。因为实现项目的Unity版本是2017,但很多比较好的Timeline资料是写在Unity2018后的,所以我之后的测试工程会有Unity2017版和Unity2019版,具体会有标注。
- 以下内容围绕Timeline自带的5个轨道展开,并非官方翻译,主要记录我“弄明白这5条轨怎么用”的过程。
面板功能探索
- 环境:Unity2017.4.39。
- 主要参考资料:官网Manual资料,综合2017版和2019版。
Director
- 我的定义:导演,具体编辑Timeline的地方。
Track & Clip
- 轨道控制对象上挂的Animator Controller必须为None,如果不为None,则会播该Animator Controller动画,影响Timeline编辑动画。
Activation
- 我的定义:激活轨。
Track

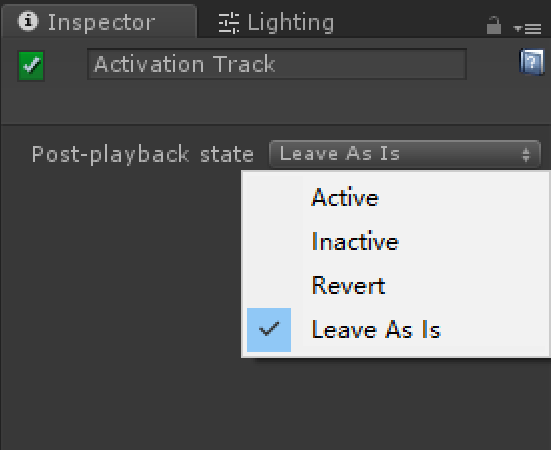
Activation Track 的Inspector面板
- Post-playback state:播放结束后物体状态,需要在Unity运行时观看。
Clip

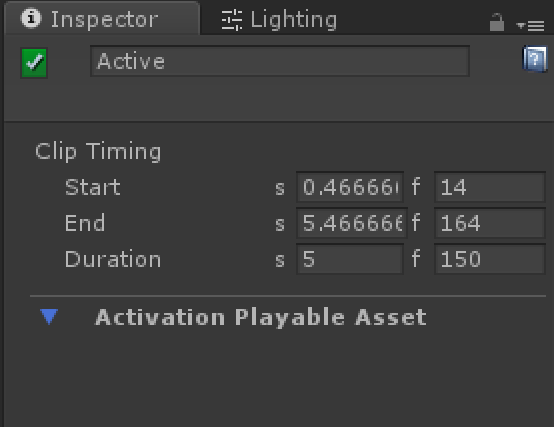
Activation Clip的Inspector面板
- Clip Triming:编辑播放时机,播放时长。s代表秒,f代表帧。
Animation
- 我的定义:动画轨。
Track
- 该Track和Mecanim动画系统相似,录下关键帧(以小点表示),录完以后可以转为clip。后续编辑可以双击该轨打开Animation面板。

在Animation Track上记录关键帧
- Inspector面板

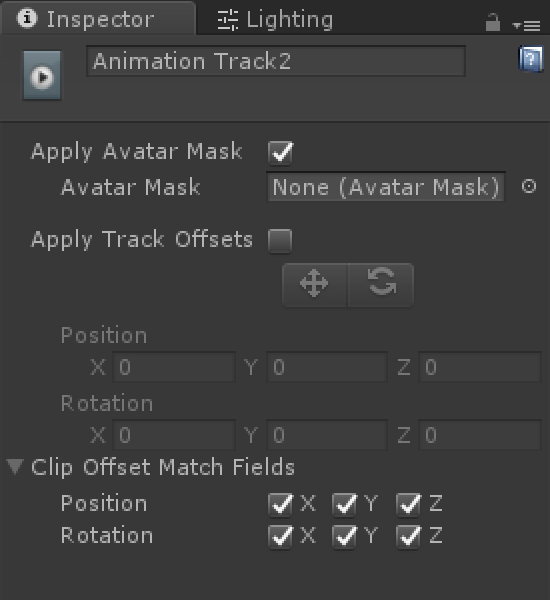
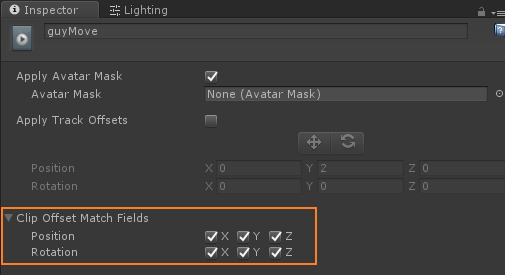
Animation Track的Inspector面板
- Apply Avatar Mask:是否应用Avatar Mask(骨骼遮罩)。

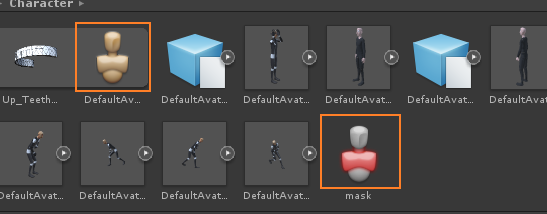
上面的avatar和下面的avatar mask,明显长得不同
-
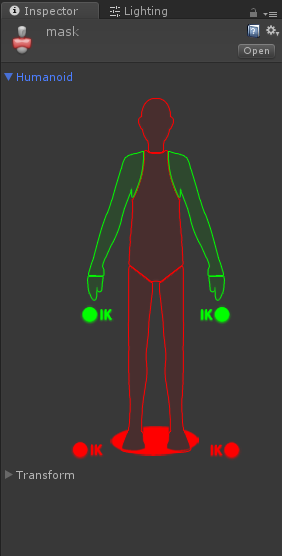
- 比如:现在有一个左右摆臂的跑步动作,一个举手但下身不动的动作,需要一个跑步且举手的新动作,就用得到avatar mask。它用来屏蔽原跑步动作中的非手臂部分,因为手臂部分要用举手动作内容,avatar mask编辑如下图。整体动画效果需要在Unity运行中查看,无法预览(预览效果不准)。

屏蔽非手臂部分的avatar mask,注意,脚的IK动画也屏蔽
-
-
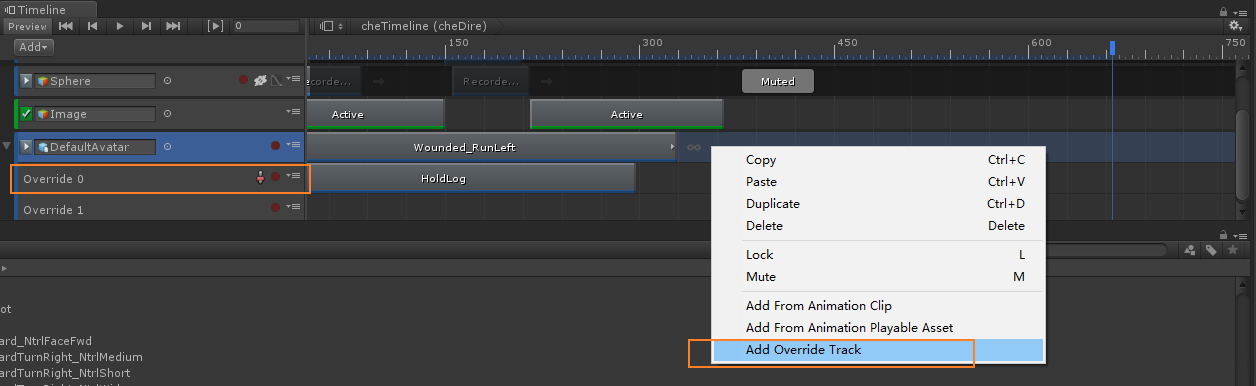
Add Override Track:主要是为了用上前面所说的avatar mask,做部分覆盖动画;不激活avatar mask则会变成完全覆盖原动画。
-

右键尝试添加Override Track
- Apply Track Offsets:轨道上所有clip整体位移。如果动作和模型位置不同,可以尝试修改此处。

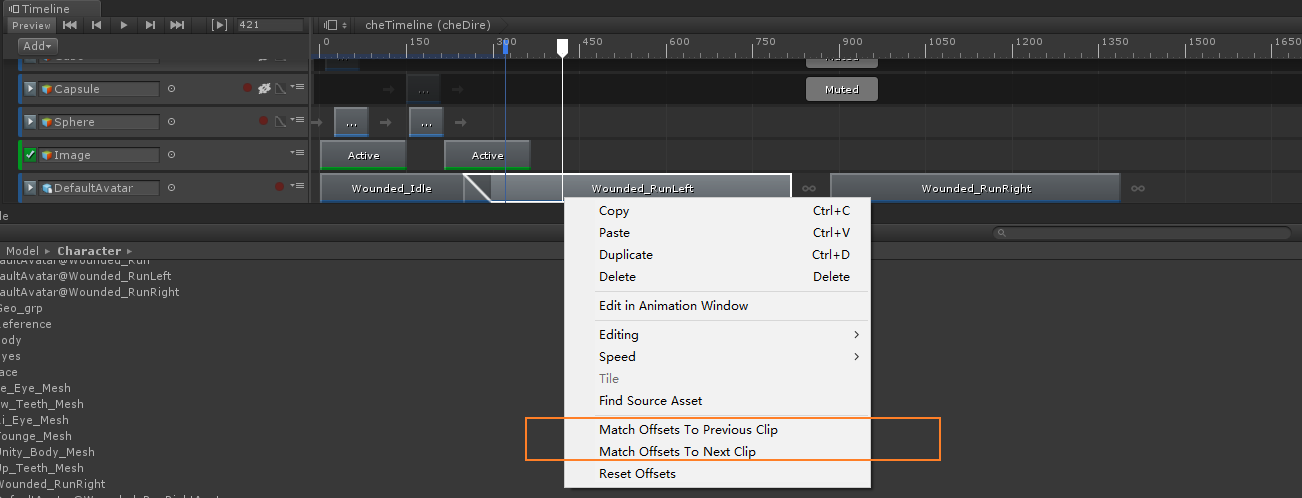
- Clip Offset Match Fields:此功能是用来配合操控clip的,它限制了clip的位移范围。clip的操作是:对着某个clip右键点击Math Offsets To XXX Clip,自适应该clip位移范围。

-
- 举例
- 简介:往人形动画轨道上拖入两个动画,一个Slide(滑动动画),一个Wounded_Run(受伤跑步动画),它们默认从同一个世界坐标(这里假设坐标为A点)开始播放动画。我想要实现效果是先Slide接着平滑过渡到Wounded_Run。如果不右键点击Match Offsets To XXX Clip,肯定是不会平滑过渡的,这时看到的效果是:Slide播放完,人物从A点跑到B点,接着Wounded_Run开始播放,人物从A点跑到C点(具体解释见“Match clip offsets”)。
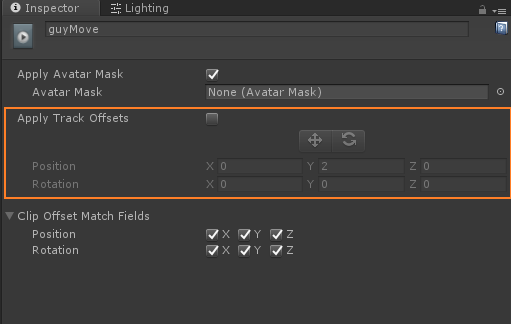
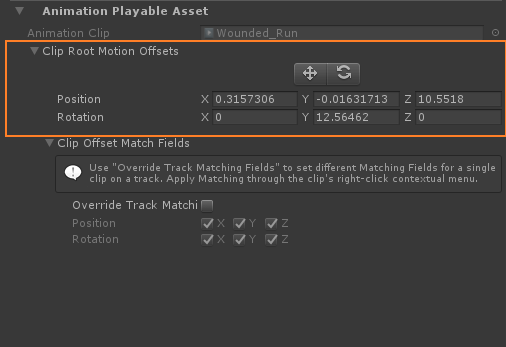
- 失败的无缝过渡:假设我如下图左设置Animation Track,Position都不让改。然后在Wounded_Run的clip右键点击Match Offsets To Previous Clip,会得到下图右的结果,Position没有发生变化。这样得到的过渡是穿帮的。
- 举例


-
-
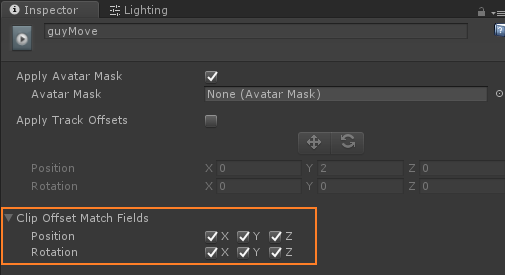
- 成功的无缝过渡:Animation Track设置如下图左,得到Wounded_Run的clip面板如下图右,能看到Position发生变化。这样得到的过渡是比较自然的。
-


-
-
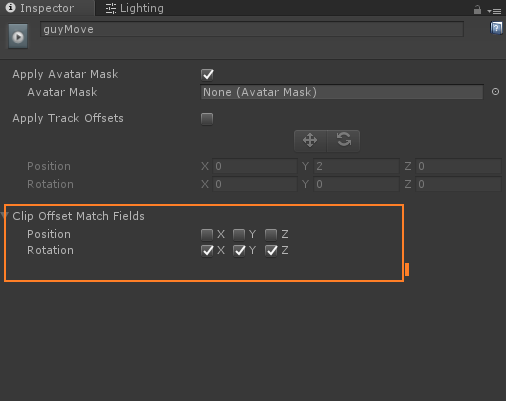
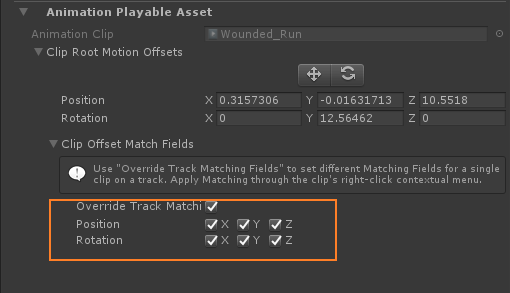
- 其他补充:如果我在clip面板的Override Track Matching Fields处打钩,会覆盖Animation Track上的设置,此处再次在Wounded_Run的clip右键点击Match Offsets To Previous Clip,会得到以下结果,能看到Position发生变化。
-

Clip

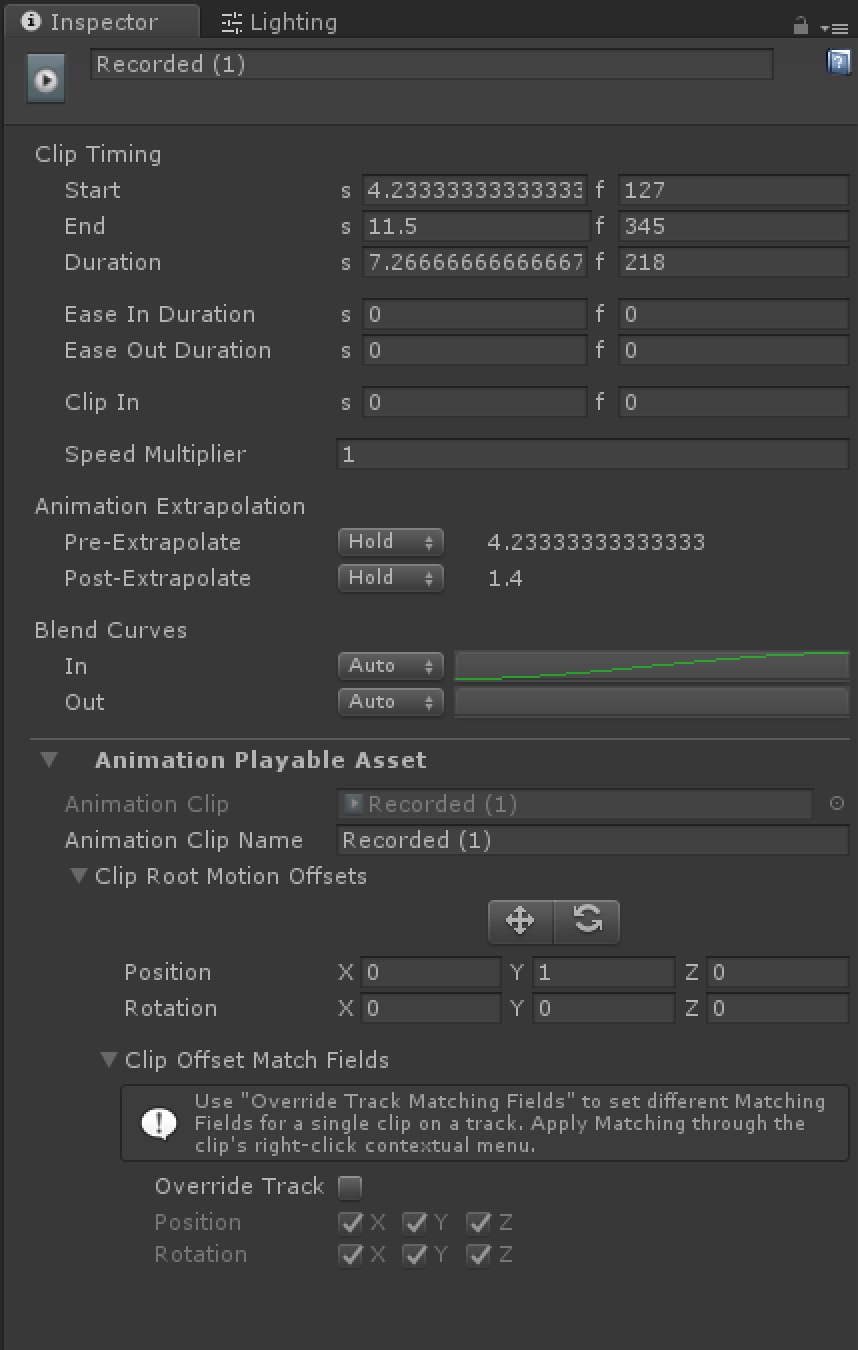
Animation Clip的Inspector面板
-
clip缩小范围时,会看到它失去部分帧,该clip会从新起点(总帧-失去帧)开始播,不过可以对clip右键reset editing重置改动。

- Ease In Duration:淡入时长。
- Ease Out Duration:淡出时长。
- Speed Multiplier:动画播放速度可以在Inspector面板调任意值,而Timeline面板中只支持三种速度。
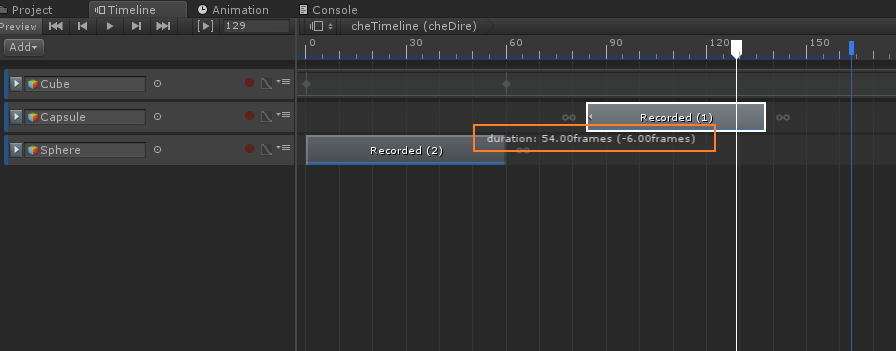
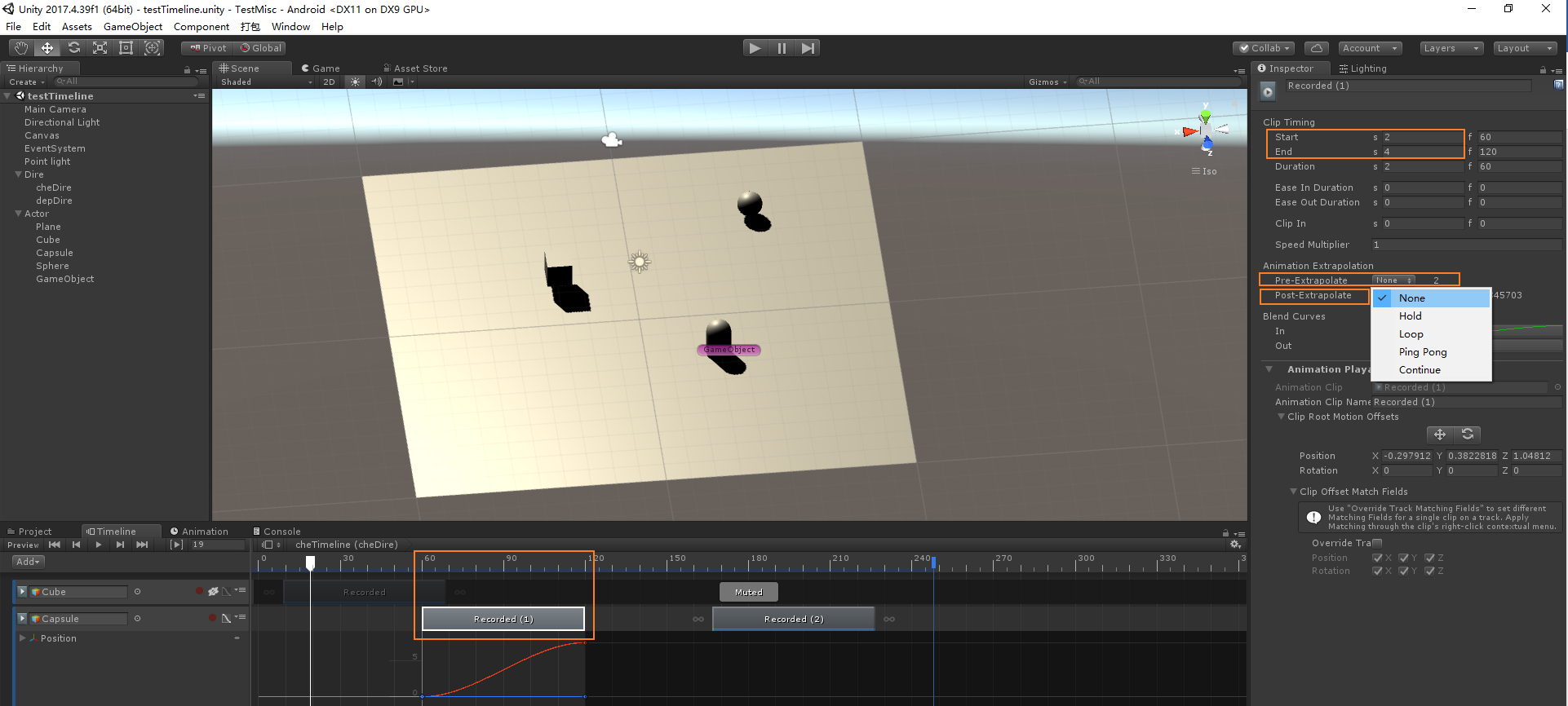
- Animation Extrapolation:clip播放前/后状态。

-
- extrapolate(外推)
- Pre-Extrapolate:在该clip开始播放前的状态设置。
- 最后面的数字表示点击选择时,此刻clip开始时机,点击一次记录一次,不会自动刷新(举例:clip 无改动,此时hold记录开始时机为2,突然将clip缩小失去20帧,此时开始时机为2.6,开始时机和记录时机不同,则从头开始播放动画时,发现Capsule的动作位移错误),但切换到非Timeline窗口即可刷新。
- 有5种选择
- None:在播放clip前Capsule会保持真实位置而不是动画位置。
- Hold:在播放clip前Capsule会保持第一帧动画位置。
- Loop:在播放clip前不停循环clip,保证在clip开始前动画内容正好播到结尾,不过开头不一定(主要看留出时间)。
- Ping Pong:会播放来回clip(会自动补动画),保证在clip开始时机前动画内容正好回到开头。
- Continue:只能在unity运行时查看,保持的是Loop或Hold选项的状态。
- Post-Extrapolate:在该clip结束播放后的状态设置。
- 5种选择意思同上,Hold保持的是最后一帧动画位置不动,Continue在clip结尾后保持不动。
- Pre-Extrapolate:在该clip开始播放前的状态设置。
- extrapolate(外推)
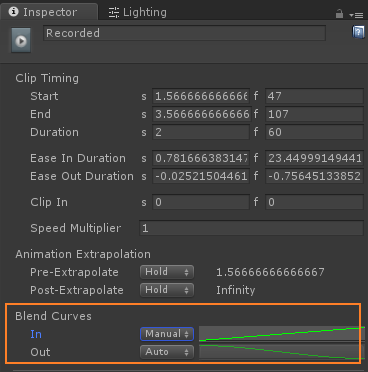
- Blend Curves:渐入渐出曲线。
- 应用场景:俩clip交叠,或者clip自己渐入渐出。总的来说,clip非长方形时Blend Curves都起作用。

-
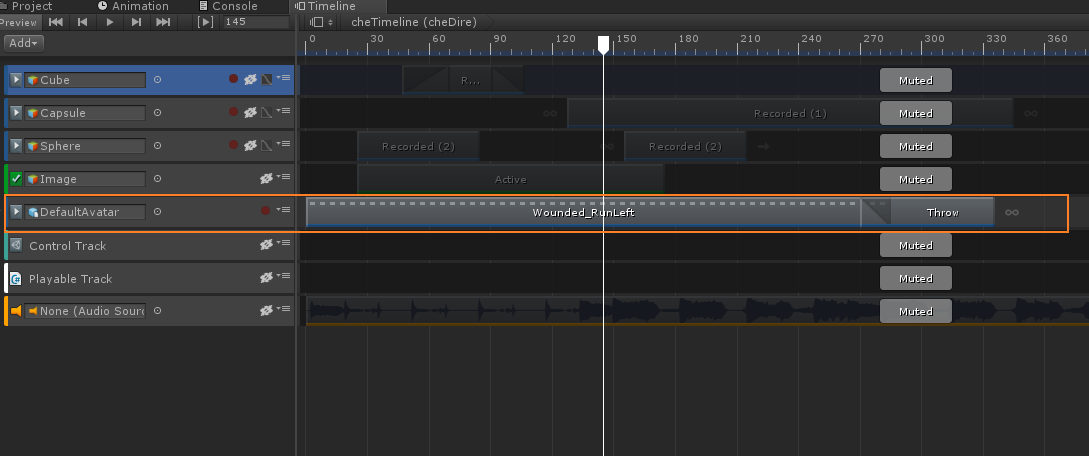
- 用人形动画演示官方讲解最容易明白
- 举例
- 用人形动画演示官方讲解最容易明白

-
-
-
- 我准备了两个人形动画——Wounded_RunLeft受伤左跑动画和Throw投掷动画,两个动画部分重叠在一起形成过渡, Blend Curves这块In和Out默认都是Auto。对于前面Wounded_RunLeft动画,真正受影响的只有Out部分,所以In改不改都无影响,Out可以在Manual中选一个自己喜欢的曲线。后面Throw动画受影响的只有In部分,In可以在Manual中选一个自己喜欢的曲线,Out改不改无影响。
-
测试情况1:这俩动画真正受影响部分的曲线默认为Auto,预览中播放过渡流畅。
-
测试情况2:这俩动画真正受影响部分的曲线都改为横线,预览中播放无过渡可言。
-
测试情况3:这俩动画真正受影响部分的曲线一个改为横线,一个改为曲线,预览中播放过渡明显生硬。
-
-
- Match clip offsets:简单来说,是指让选定clip的位移能接上前面/后面的clip位移。

-
- 举例
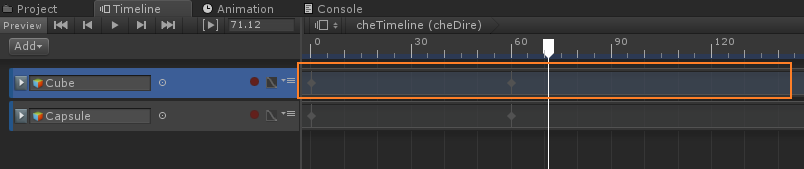
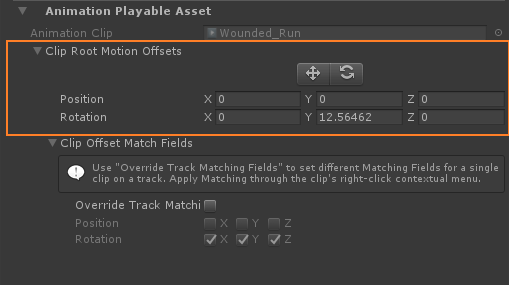
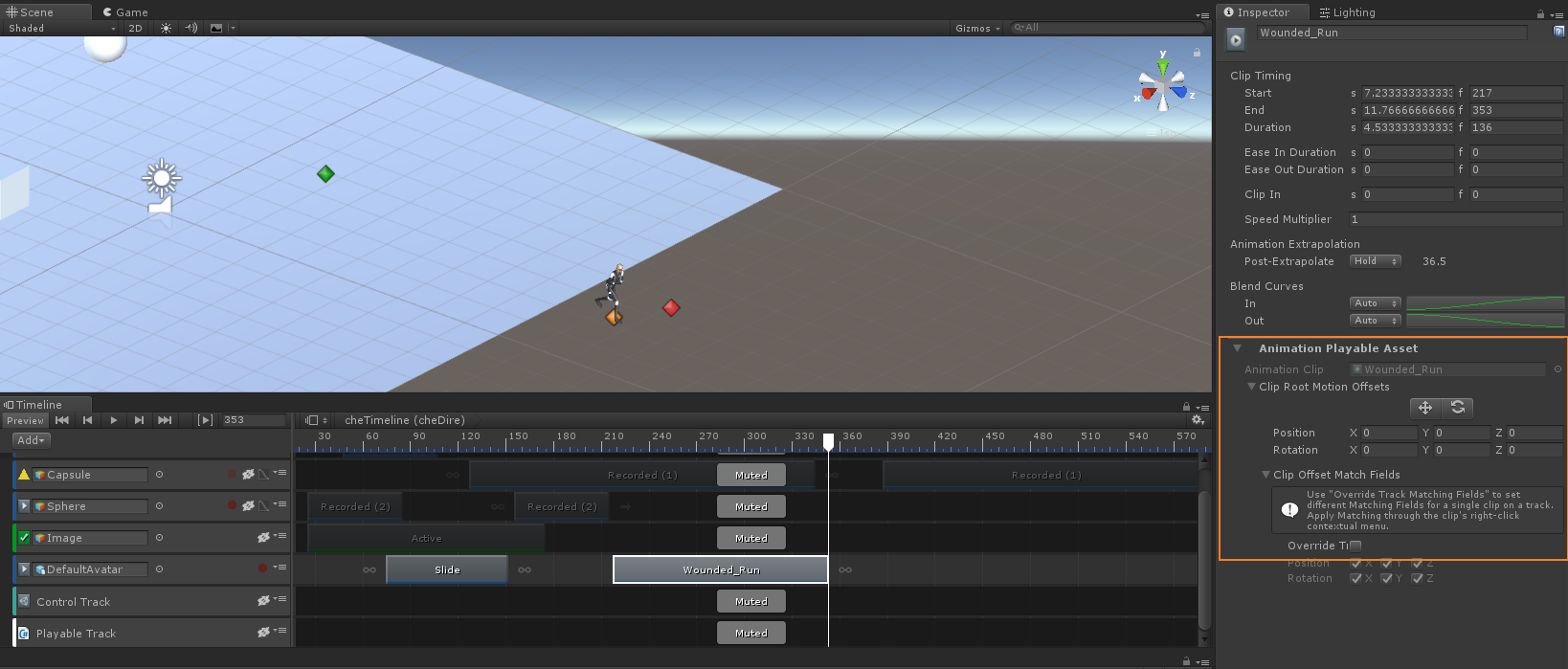
- 如下图,在人形动画轨上,先拖入两个clip,一个是Slide,另一个是Wounded_Run。它们的起点都在绿点,Slide的终点在红点,Wounded_Run的终点在黄点,且它们右侧面板中的Animation Playable Asset的Clip Root Motion Offsets值都是0(下图橙框)。
- 举例

-
-
- 不使用Match clip offsets,则预览播放发现人物在做Slide时会从绿点开始跑,跑到红点,到做Wounded_Run时又从绿点开始跑。但其实我想要的效果是人物播完Slide后继续从当前位置做Wounded_Run。
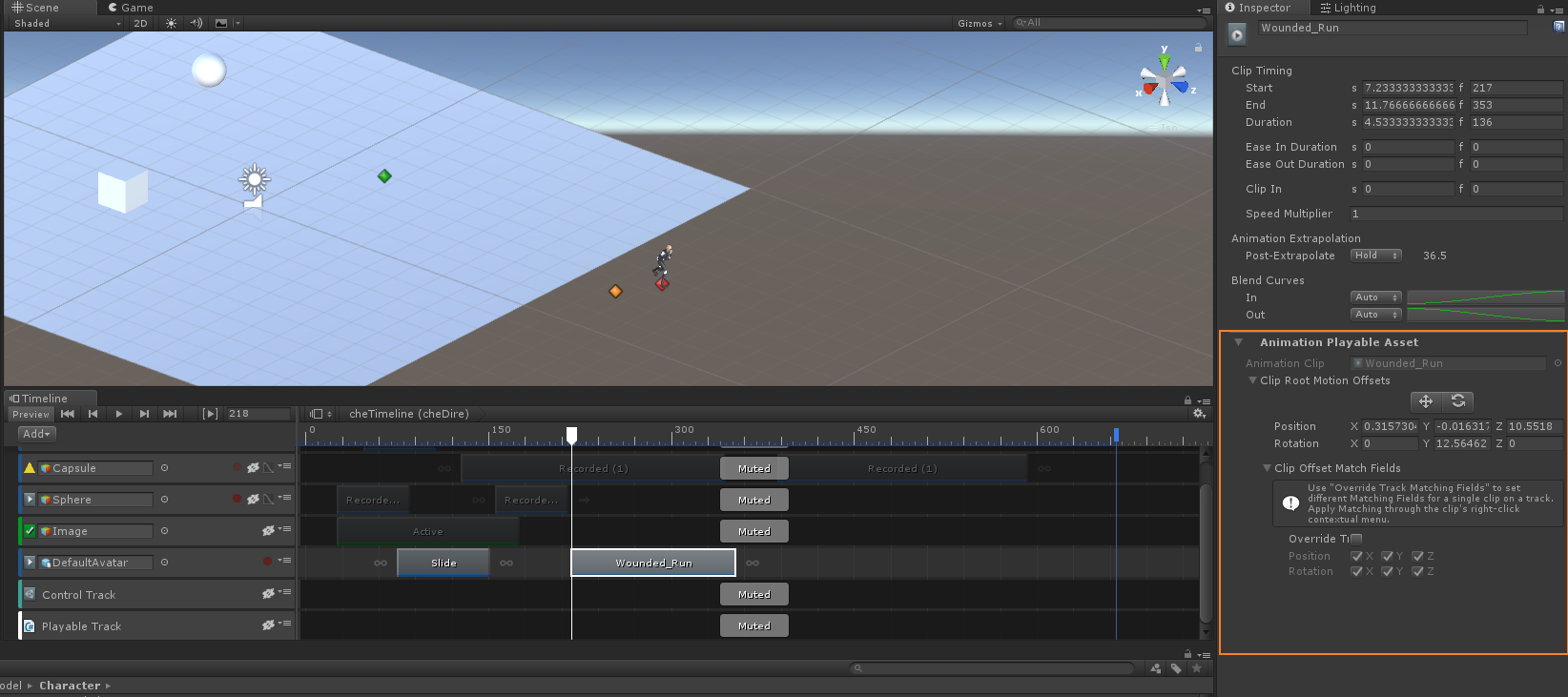
- 对Wounded_Run使用Match Offsets To Previous Clip,即可满足我的需求,此时Wounded_Run右侧面板中的Animation Playable Asset的Clip Root Motion Offsets值发生变化,如下图。
-

Audio
- 我的定义:音乐轨。
Track
- 暂无可记录点。
Clip

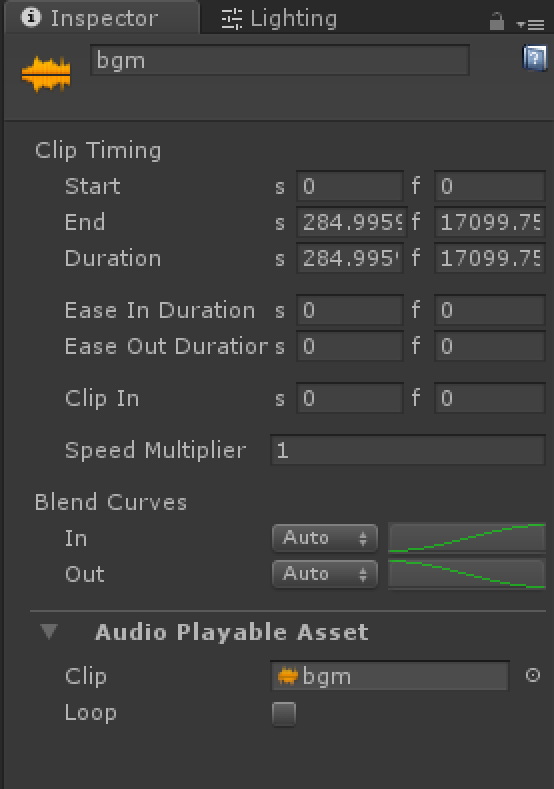
Audio Clip的Inspector面板
-
可以直接播放,也可以指定有AudioSoure组件的物体播放。
Control
- 我的定义:控制轨。
-
在官方Manual2017.4并无Control Track和Clip的介绍,倒是在2019有Clip介绍。
Track
- 暂无可记录点。
Clip

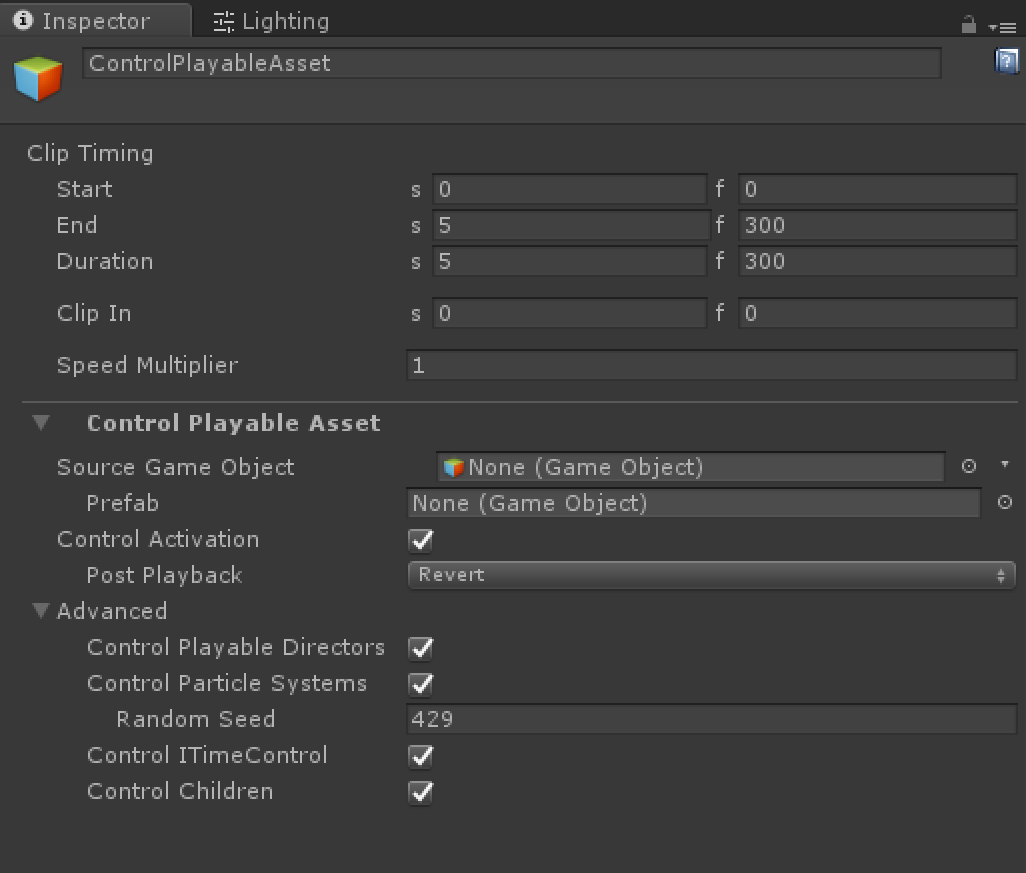
Control Clip的Inspector面板
-
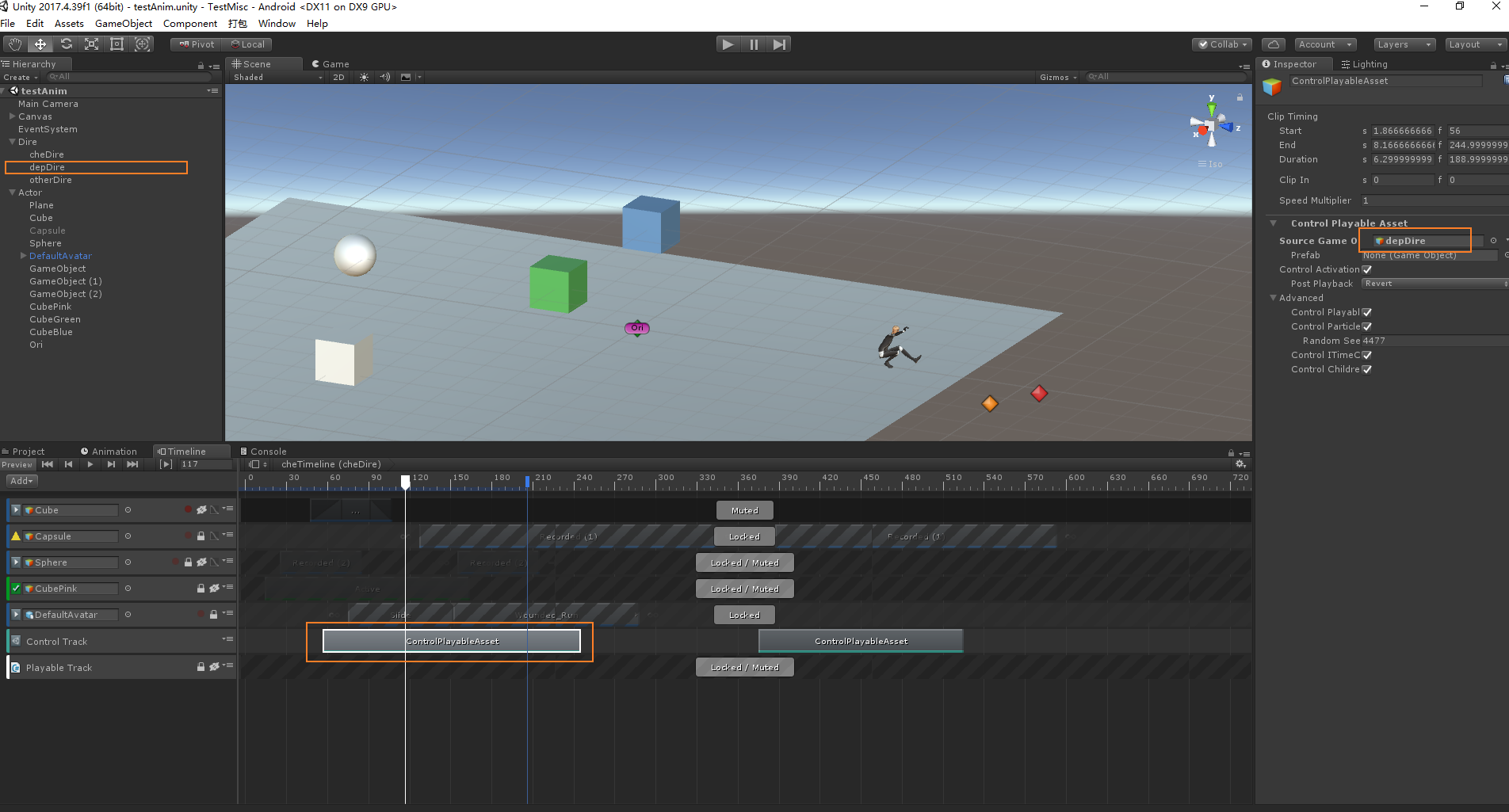
下图为cheDire的Timeline。 Source Game Object处放着的是一个有自己导演(Director)的物体depDire,cheDire控制着它。如果depDire的Timeline instance发生变化(例如时长增加),则cheDire的Timeline也会发生改变。

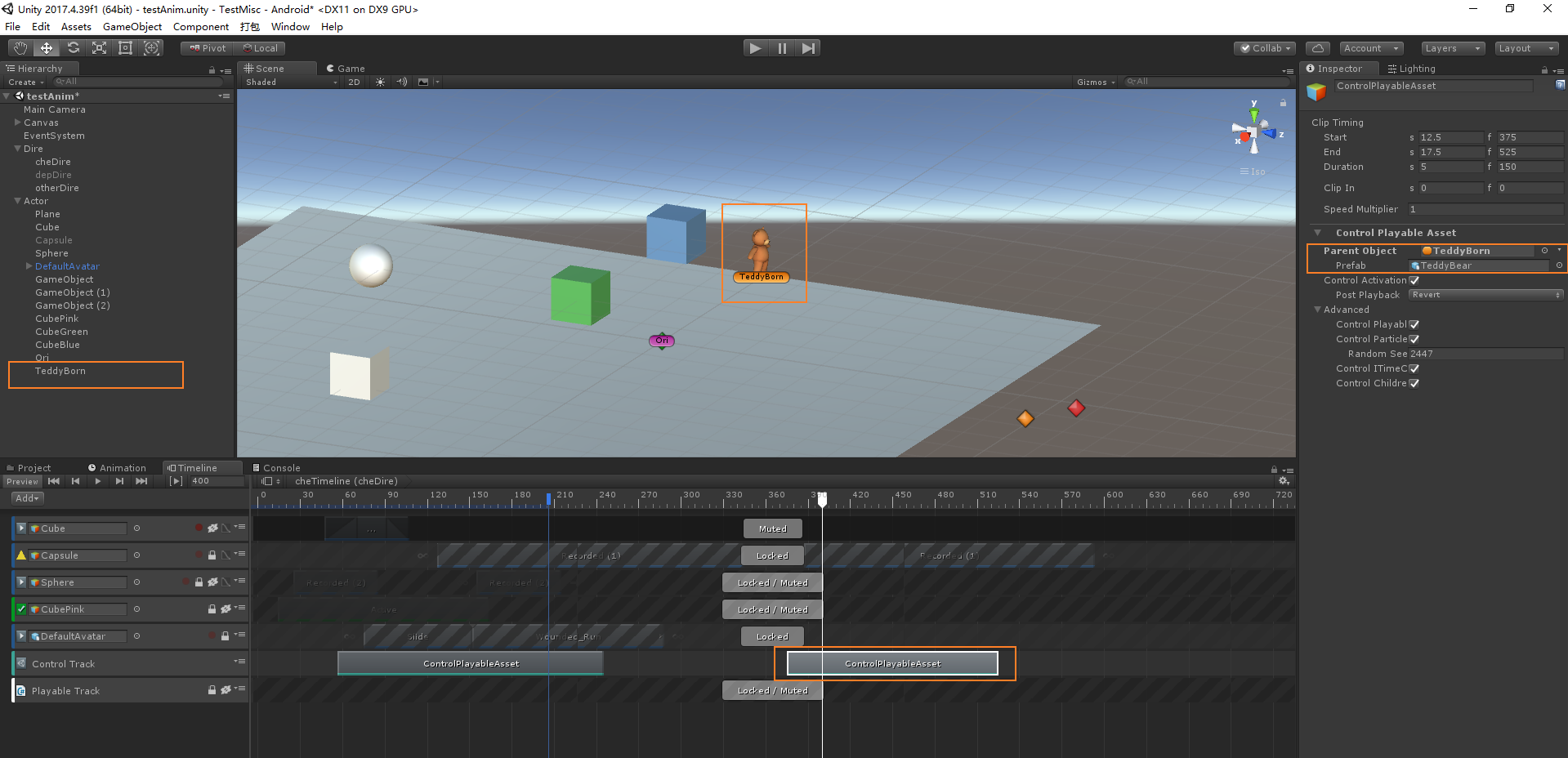
- Source Game Object处放TeddyBorn点,prefab处放了一个泰迪熊,泰迪熊会出现在TeddyBorn处。如果Source Game Object为空,则泰迪熊会出现在原点。

Playable
- 我的定义:自定义轨,像是Unity特意暴露出来提示大家可以写自定义轨程序的轨。
参考资料
- 官方Manual没有资料。
- 官方视频:Unite Europe 2017 - Extending Timeline with your own playables,配合视频的官方所写插件Default Playables(需要在Asset Store下载),需要照着它抄个轨道理解Playable轨是什么。这里开始接触“什么是Playable”。
- 以下是官方视频重点——Timeline这里分成了4部分
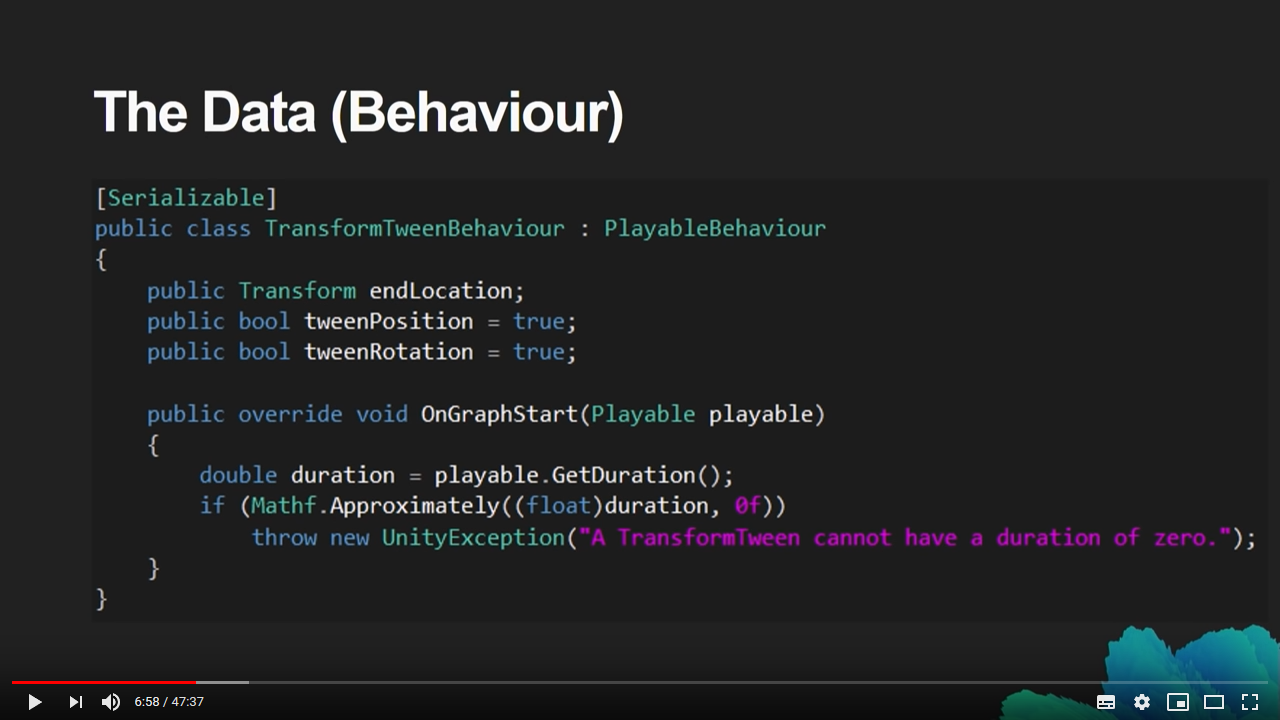
- The Data (Behaviour):这里Behaviour作用是纪录数据,比如暴露一些字段在Inspector面板上,并记录它们的修改,所以直接用起名The Data做区别, 与下下面的MixerBehaviour不同。

-
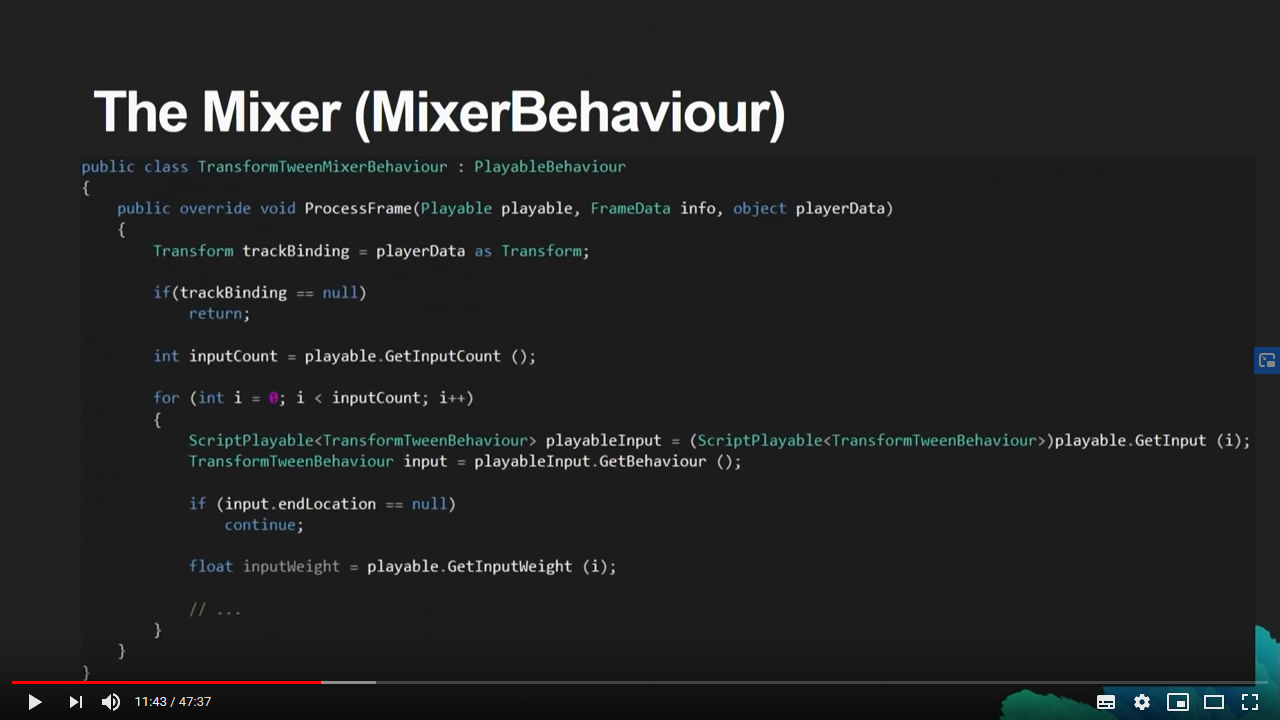
- The Mixer (MixerBehaviour):它的作用是当有多条clip时,如何编辑播放内容(可以看到下图中有脚本常用方法ProcessFrame)。

-
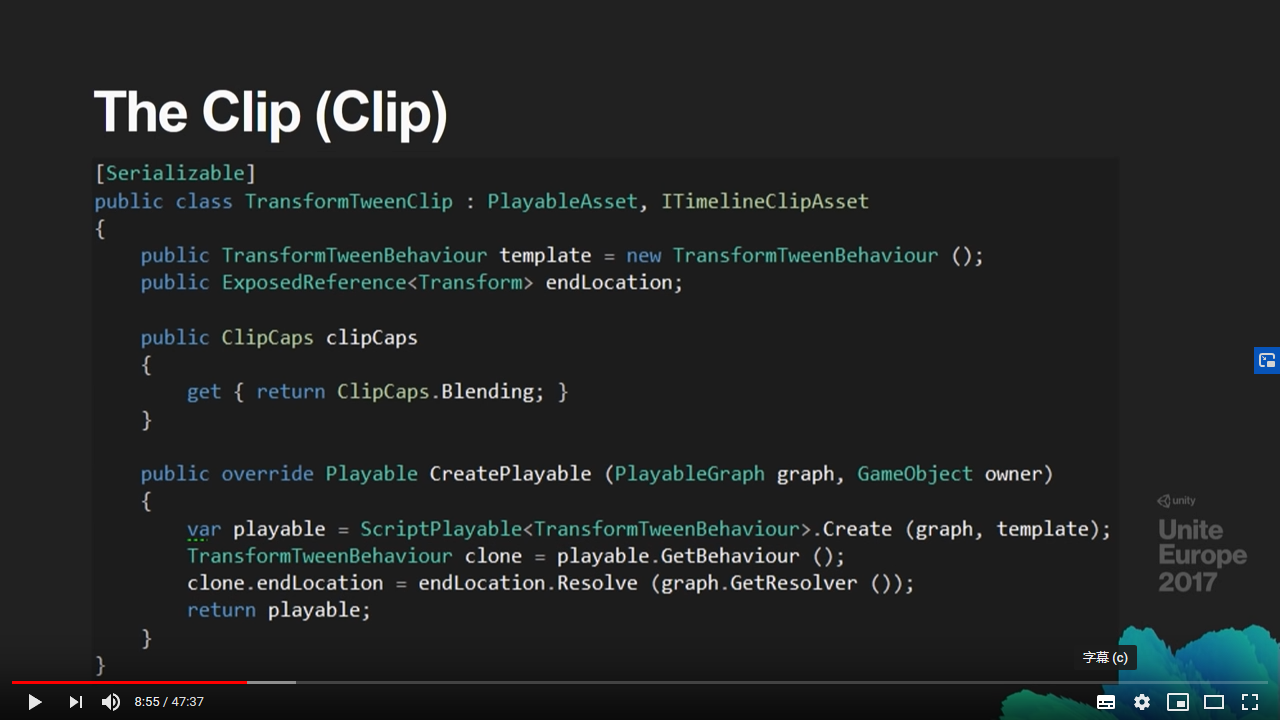
- The Clip (Clip):轨道上的动画资源。

-
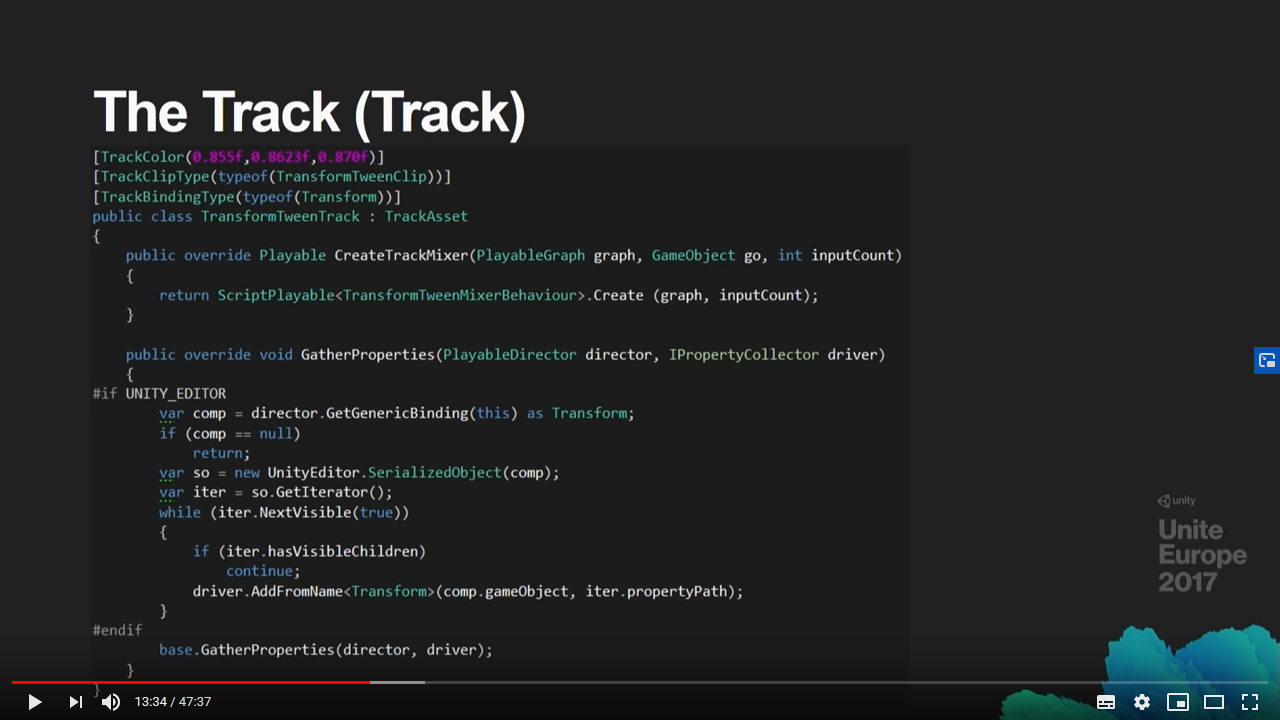
- The Track (Track):轨道。

-
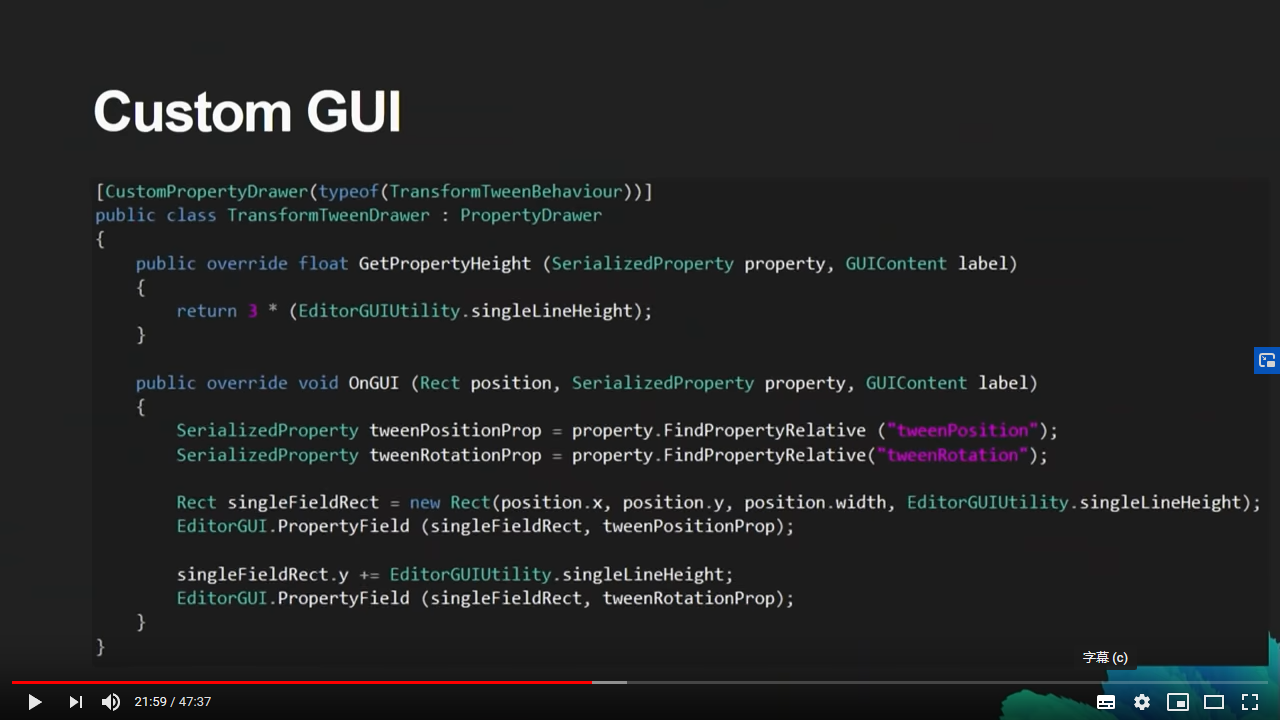
- (额外内容)CustomGUI:自定义 Inspector面板。

脚本
-
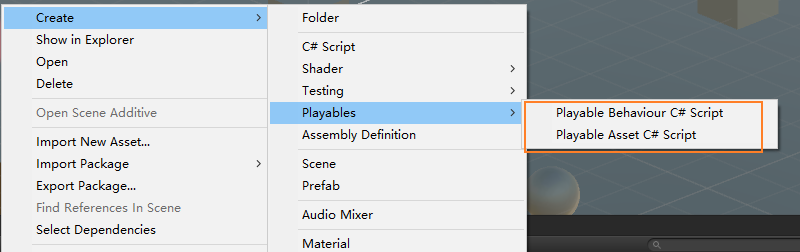
操作,基础创建操作如下

-
- Playable Behaviour:是前面提到的两种Behaviour——TheData或TheMixer。
- Playable Asset:是前面提到的Clip或Track。
- 如果不是先用官方工具Default Playables生成四个脚本,我很难清楚这里的Asset是啥……
没有提及的
- 本次探索开始接触Playable,它到底是什么呢?虽然在其他文章可以搜到关于它的一些介绍,但因为理论多演示实例少,所以我并没有看明白。后续是写了“第一个例子——字幕轨”后,我才知道这些文章讲述内容。所以下一次探索会从“第一个例子——字幕轨”实现过程中,去解释Playable。