写在前面
- 在搜“Unity优化”的相关文章时,常会看到"为了省DrawCall,模型上会尽可能用相同材质(其实就是把多个模型贴图放到一个材质上)"这句话。如果是UI怎么办呢?UI又不是模型,哪里能体现“相同材质”一说?其实这里就是使用相同图集。本文旨在演示“使用UI图集可以降低Batches”(Unity2017版本中,Stats面板中DrawCall换为Batches)。
- 关于UI图集,Unity以前是用SpritePacker,在2017版本中升级成SpriteAtlas,同时保留老版SpritePacker。在Unity2019版本中,SpriteAtlas和SpritePacker只能二选一,选择启用SpriteAtlas就不会再看到PackingTag。SpriteAtlas和SpritePacker的介绍和区别可以看看这篇博文。
测试
- 演示目的:同一界面下,UI尽可能用同一图集,可以省Batches。
- 测试准备:
- Unity版本: 2017.2.1
- 操作要求:因为Atlas要在运行时才启用,以下所有测试都会在运行时用FrameDebug进行比较
- 使用Sprite:

-
- 实现效果:一个按钮下放了很多图片

【测试一】不使用任何Atlas,所有Sprite都是默认状态
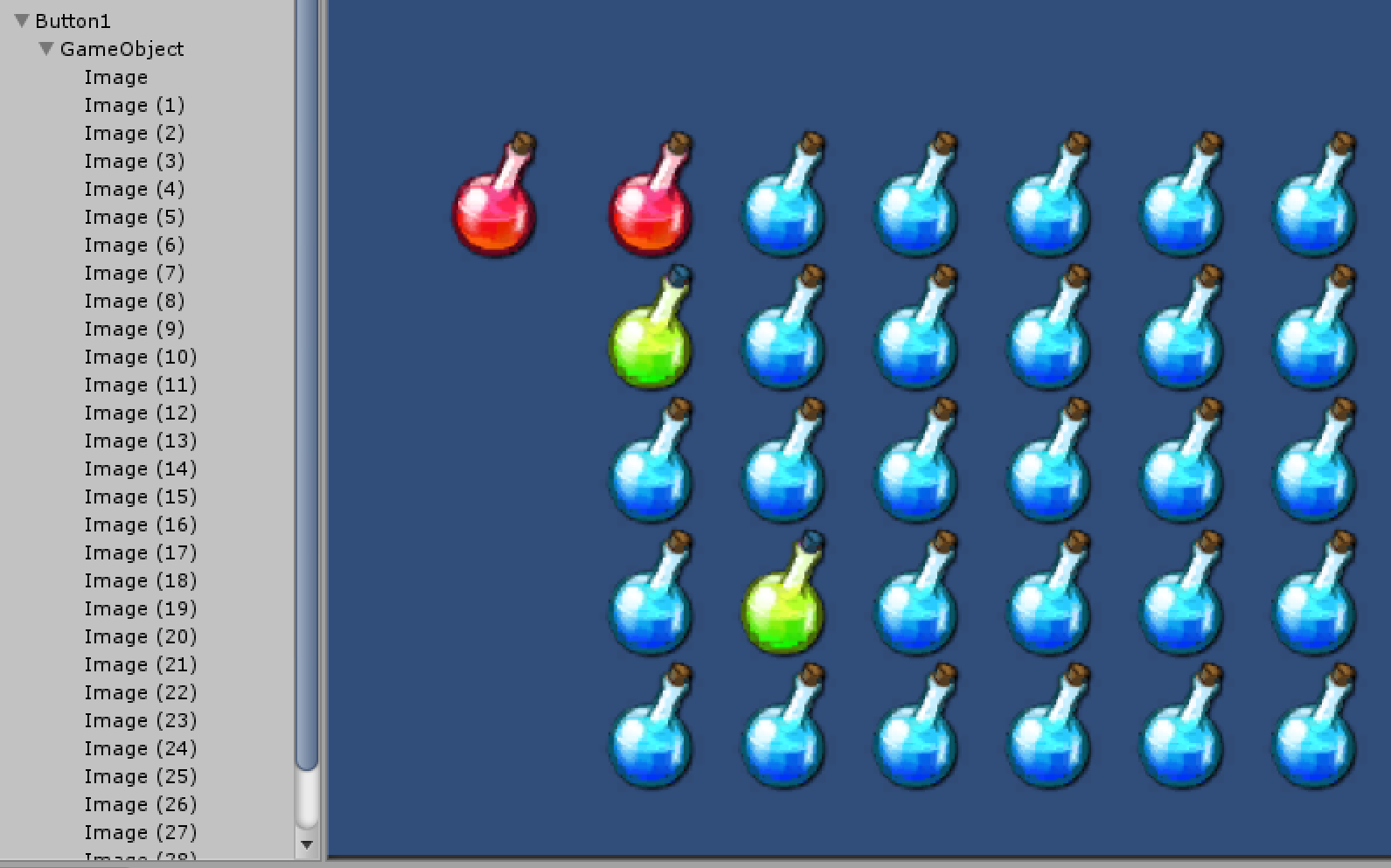
- 总效果如下:

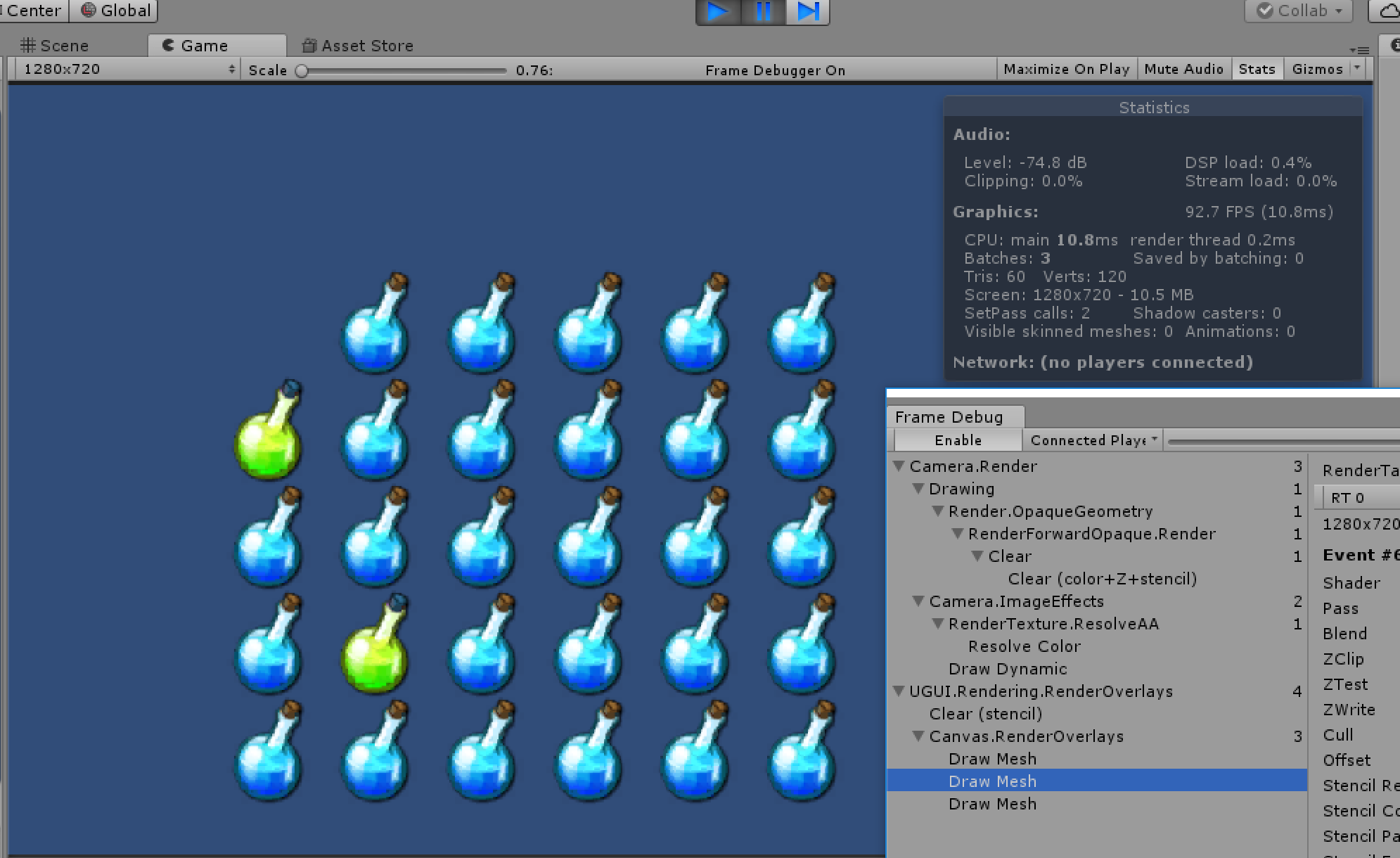
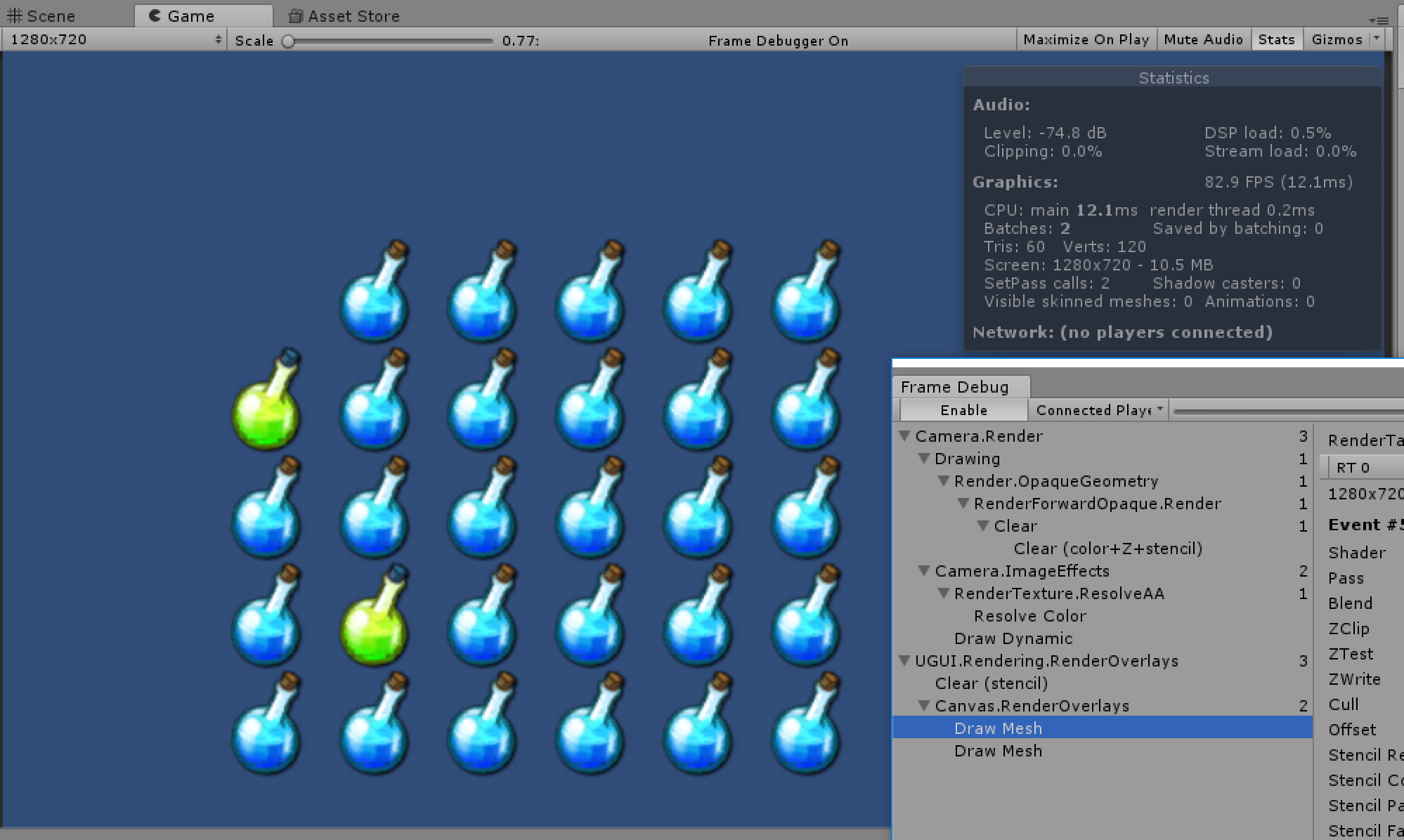
- 打开FrameDebug,查看渲染过程。它先渲染所有蓝瓶。

- 再渲染所有绿瓶。

- 最后渲染所有红瓶。

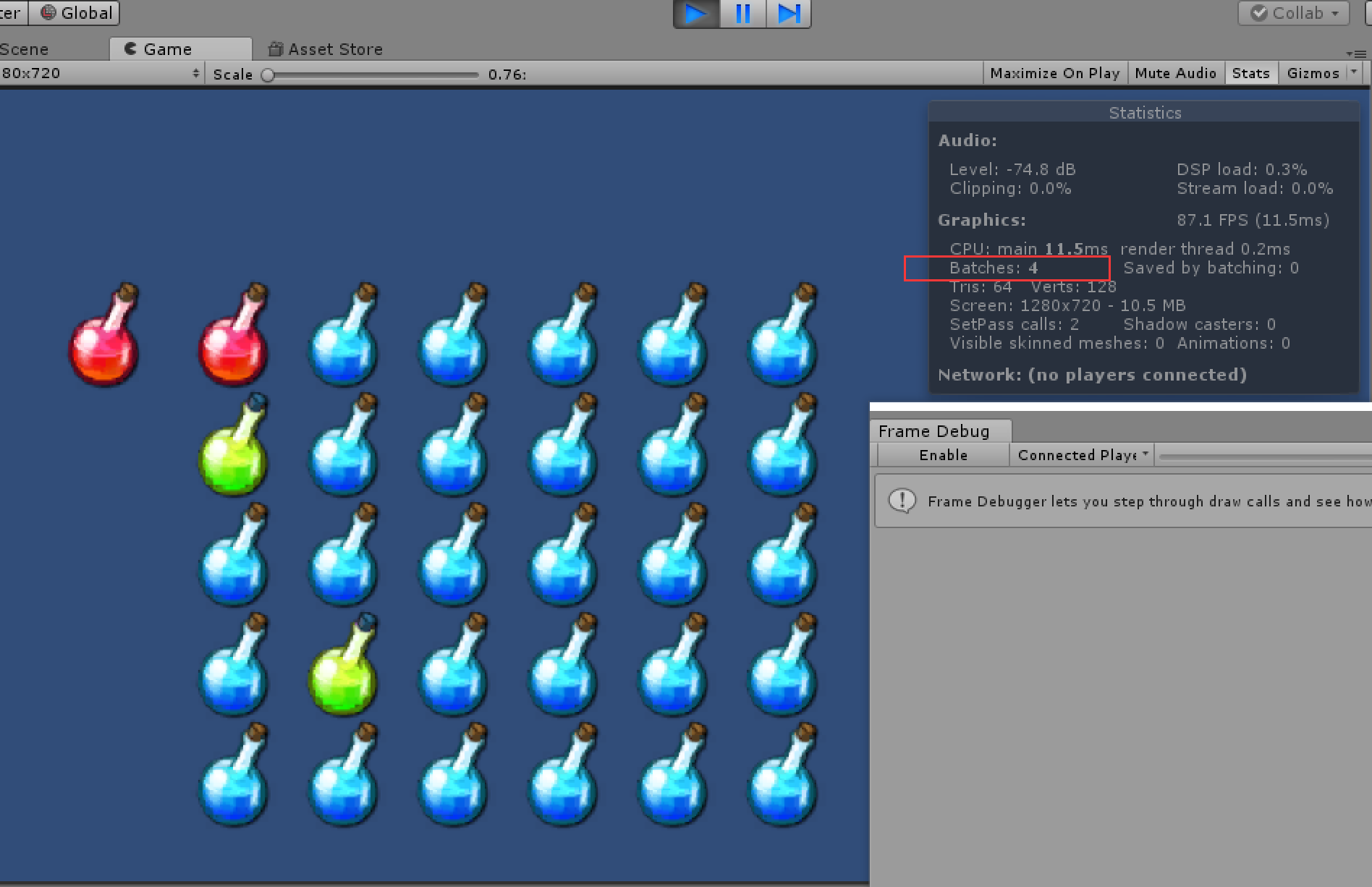
- 为了渲染全部效果,分三步,共花费4个Batches。
【测试二】新建图集Atlas1和Atlas2,红瓶图片放入Atlas1,绿瓶和蓝瓶图片放入Atlas2
- 这里Atlas不管是放Texture还是Sprite效果都一样
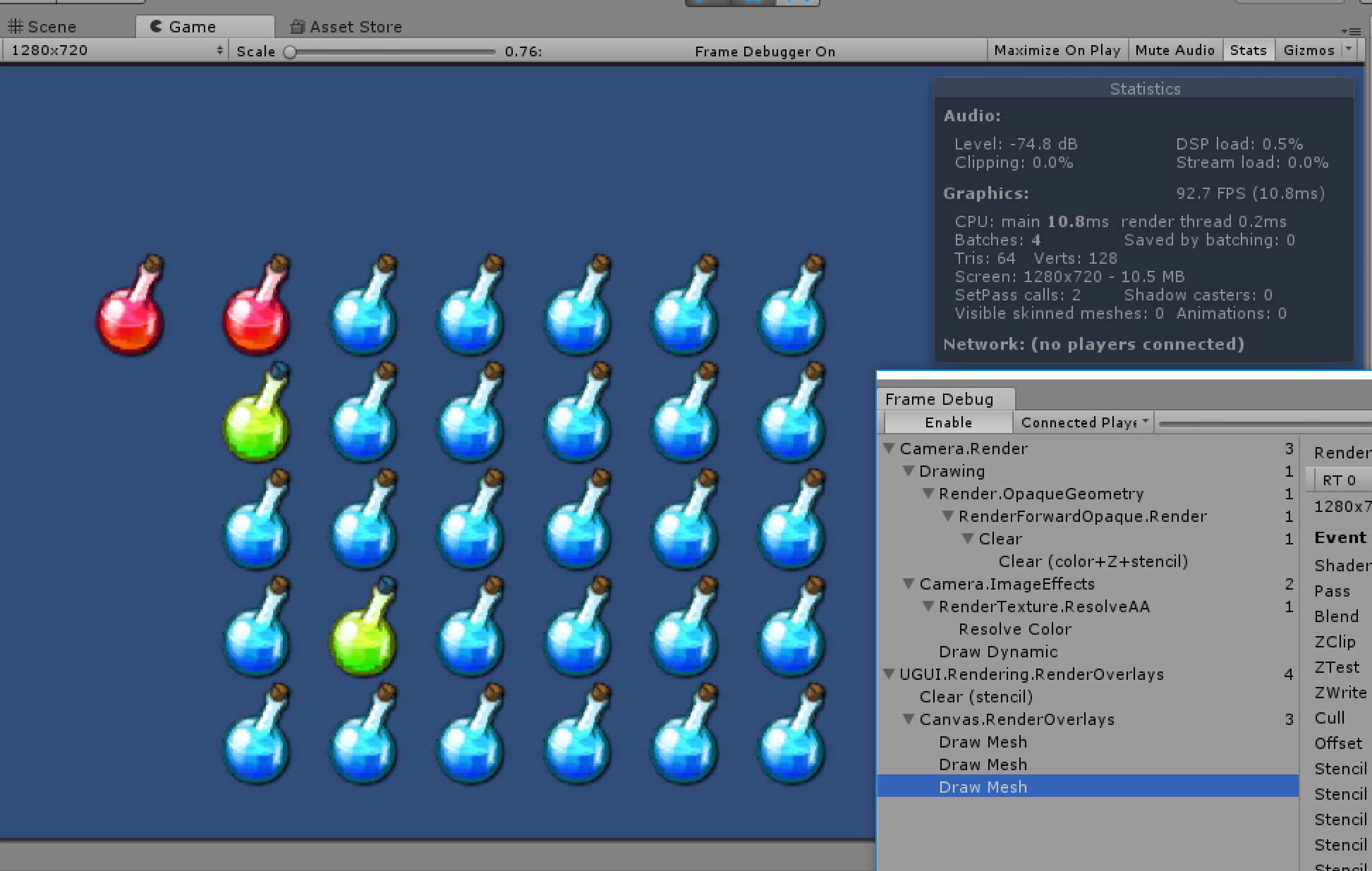
- 总效果

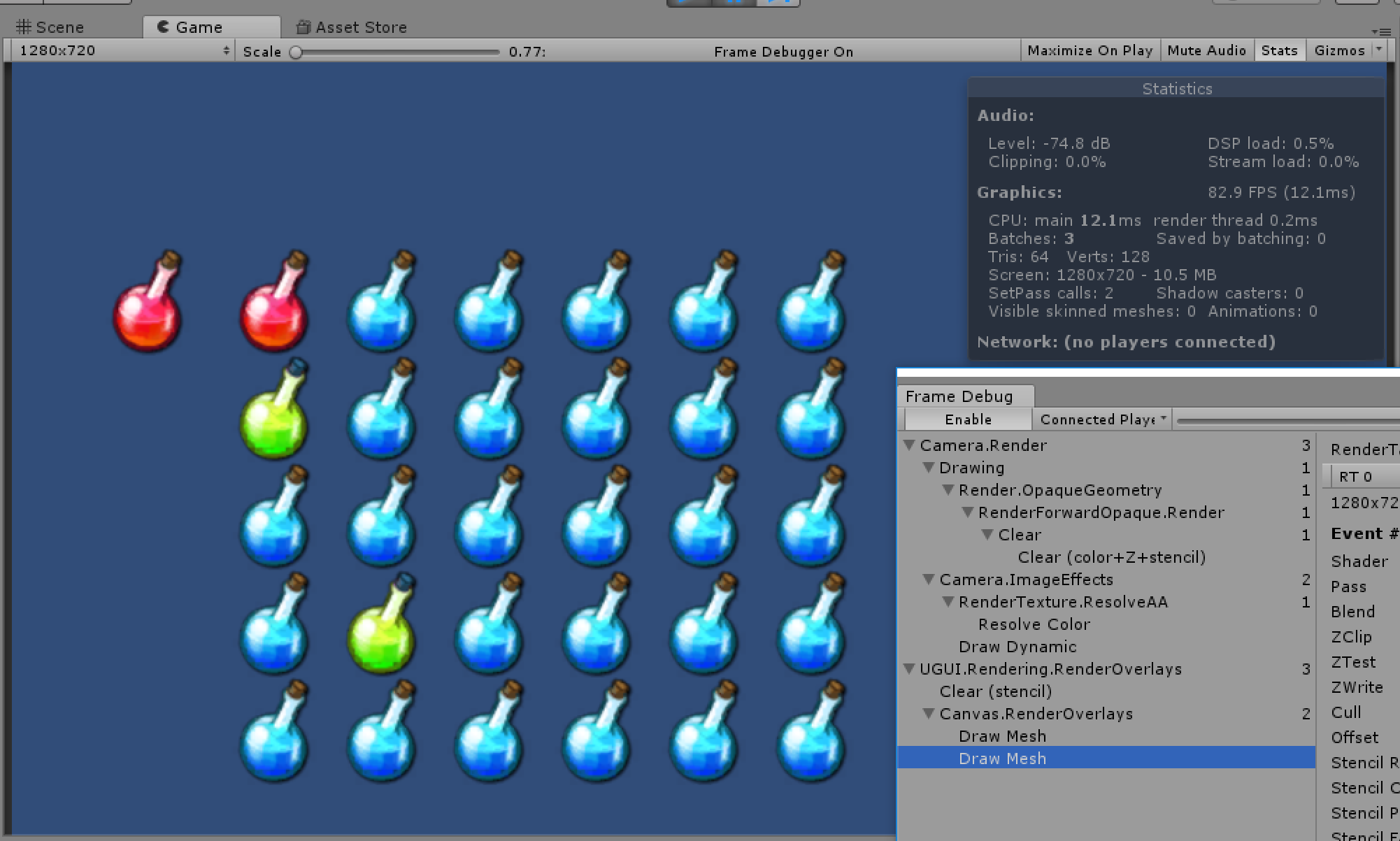
- 打开FrameDebug,查看渲染过程。先渲染蓝瓶和绿瓶。

- 最后渲染红瓶

- 为了渲染全部效果,分两步,共花费3个Batches。
【测试三】Atlas1删除红瓶图片,将红绿蓝瓶所有图片放入Atlas2
- 如果Atlas1下仍保留红瓶图片,同时Atlas2也有红瓶图片,Unity仍会引用Atlas1中的红瓶图片
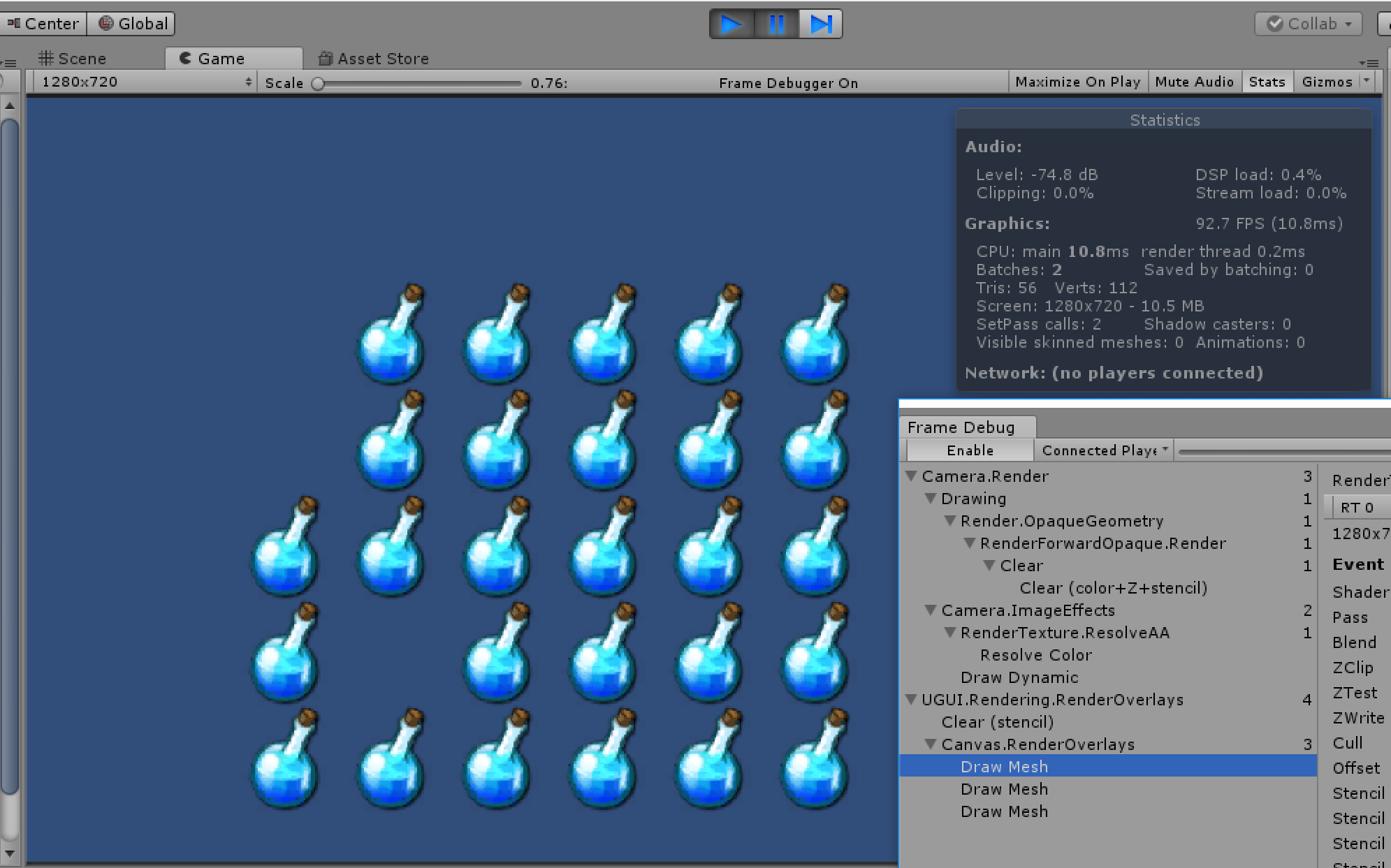
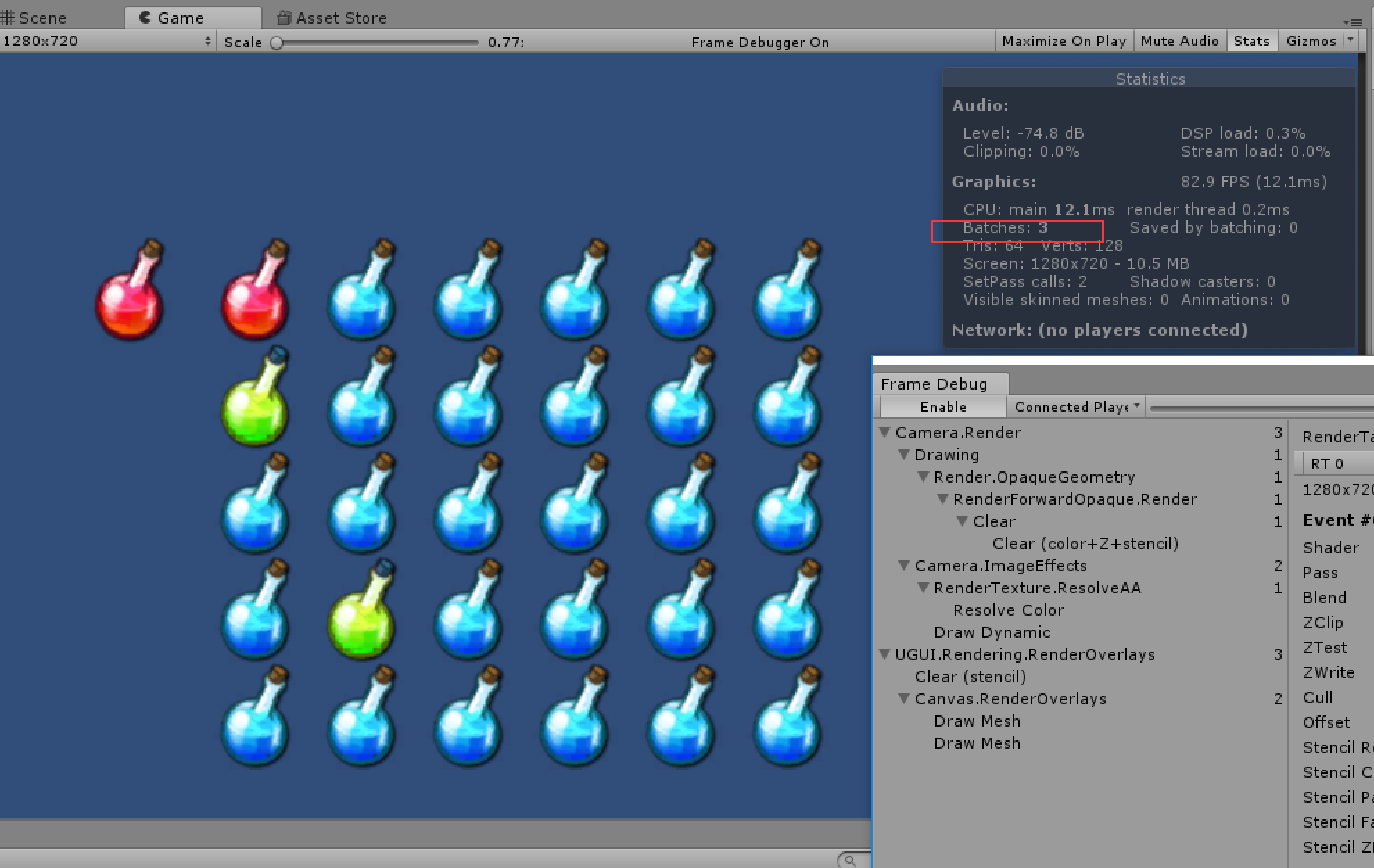
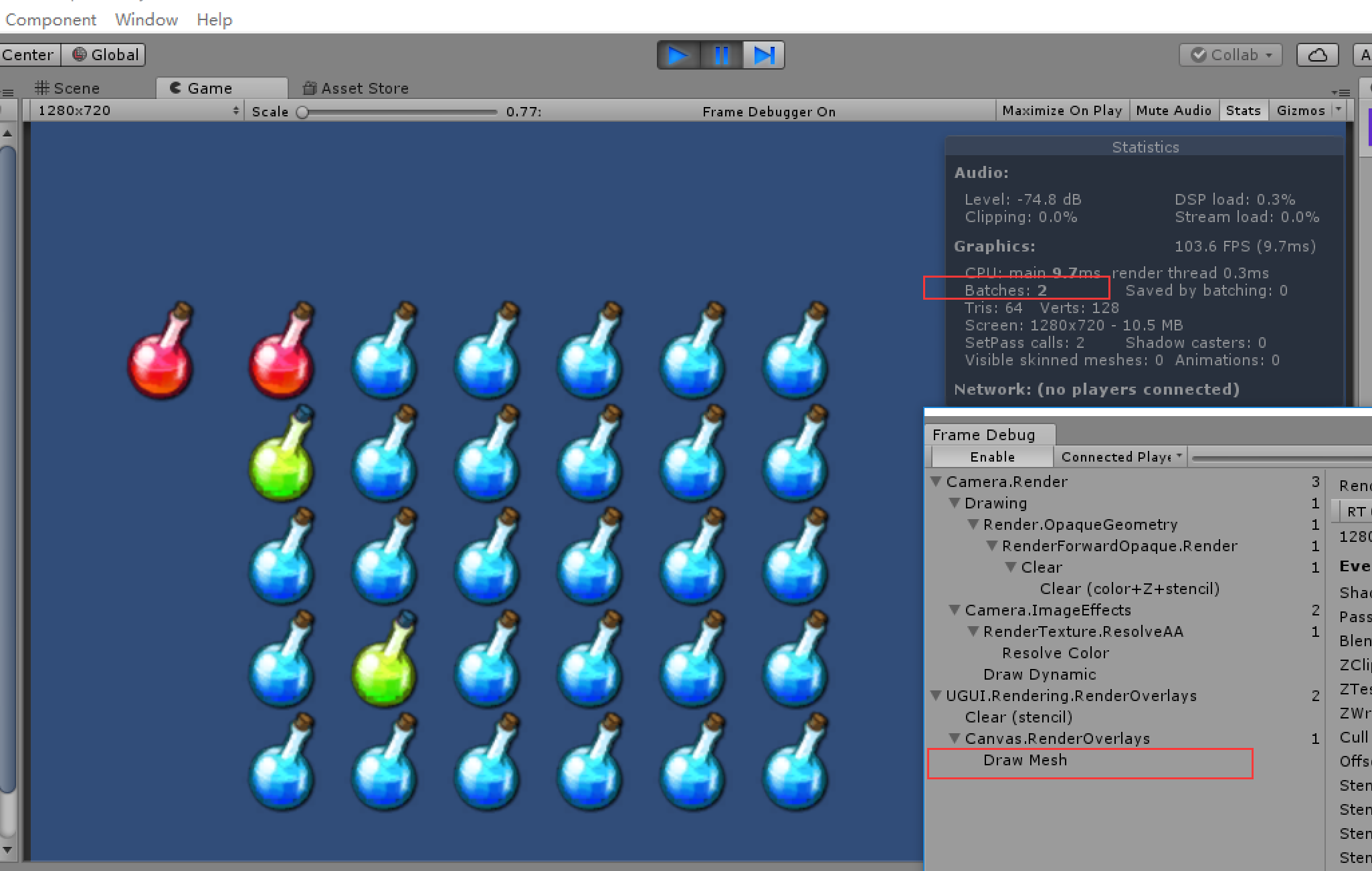
- 总效果

- 打开FrameDebug查看,为了渲染全部效果,只用一步,共花费2个Batches。
由此可见,为了省Batches,同一UI上的sprite尽量放在同一Atlas中。



