android Tweened Animations
Android提供了两种类型的动画:
一类是Tween动画:提供了旋转、移动、伸展和淡出等效果;
第二类是Frame-by-frame动画:这一类Animations可以创建一个Drawable序列,这些Drawable可以按照指定的时间间歇一个一个的显示;
这里主要详细看一下Tween动画。
Tweened Animations一共有四类:
1、Alpha:淡入淡出效果
表示一个控件的透明度的变化。通常使用其构造方法 AlphaAnimation(float fromAlpha, float toAlpha) 来生成一个对象。
留意两个参数值的含义:
fromAlpha -- Starting alpha value for the animation, where 1.0 means fully opaque and 0.0 means fully transparent. // 动画开始时的透明度,1.0表示完全不透明,0.0表示透明
toAlpha -- Ending alpha value for the animation. // 动画结束时的透明度
2、Scale:缩放效果
表示一个控件的拉伸收缩的效果变化。常用的构造函数 public ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
各个形参的意义:
fromX, toX -- // x轴的初始值和缩放后的值,相当与view从多大开始进行缩放变换,变换后有多大
fromY, toY -- // 与上类似,y轴的初始值和缩放后的值
pivotXType, pivotXValue -- // 缩放轴的类型,三个值Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, Animation.RELATIVE_TO_PARENT,表示缩放基点的x坐标
pivotYType, pivotYValue -- // 与上类似,表示缩放基点的x坐标;与上面两个参数共同确定缩放的基点
3、Rotate:旋转效果
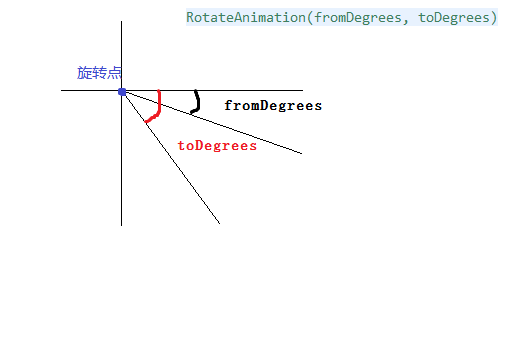
表示一个控件旋转的效果。构造函数:public RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
fromDegrees, toDegrees -- // 旋转开始和结束的角度,以旋转基点为参考的顺时针方向角度
pivotXType, pivotXValue -- // 确定旋转的基点x坐标
pivotYType, pivotYValue -- // 确定旋转基点的y坐标,与上面共同确定了旋转的基点
这边配了一副网络上down过来的图,方便分析。

4、Translate:移动效果
TranslateAnimation是描述控件位置移动效果的动画,An animation that controls the position of an object.
其构造函数为:public TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
fromXType, fromXValue --移动起始点的X坐标,fromXType为枚举Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, Animation.RELATIVE_TO_PARENT之一,
toXType, toXValue -- 移动结束位置的x坐标
fromYType, fromYValue -- 移动起始点的Y坐标,与fromX*一起确定移动开始的点
toYType, toYValue -- 移动结束点的Y坐标,与toX*一起确定移动结束位置的点




