IDEA更改主题插件——Material Theme UI详解
文章目录
1|0IDEA更改主题插件——Material Theme UI
今天介绍IDEA中一款强大的颜值插件:Material Theme UI
官方文档:https://www.material-theme.com/docs/introduction/
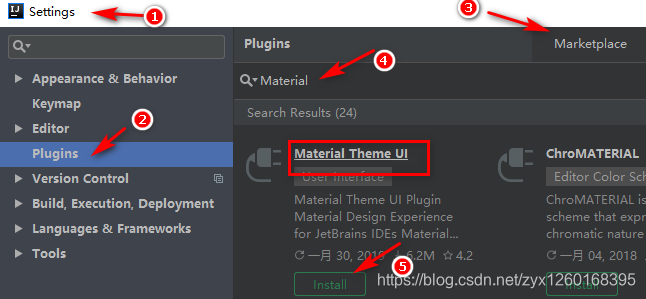
1|1一、安装
1|2二、设置
在这里对Material Theme UI插件进行设置
File > Settings > Appearance & Behavior > Material Theme
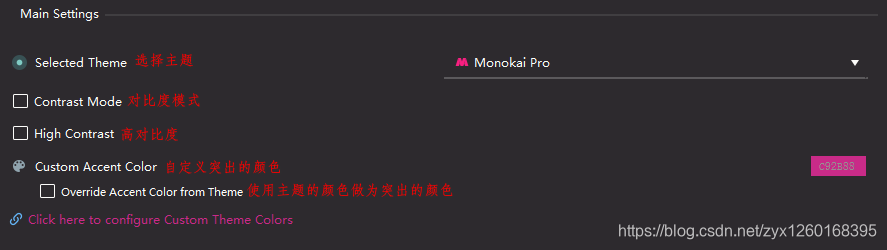
1. 主设置
(1) 主题
(2) 突出颜色
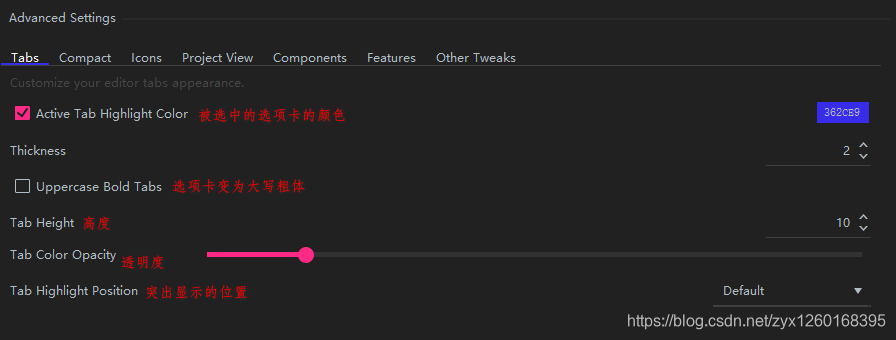
2. 高级设置之选项卡
3. 高级设置之compact
上个对比图就清楚了:
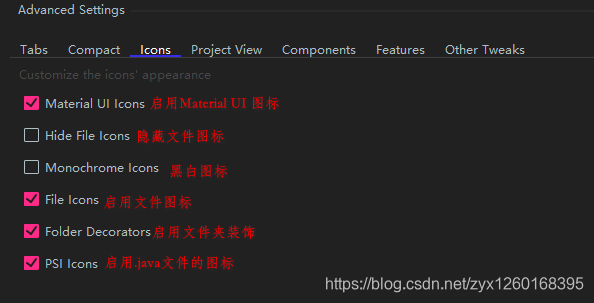
4. 高级设置之图标(icons)
当换了新的主题后,有些图标会看着很不习惯,比如.java文件的实体类、接口图标都会发生变化,这个时候就需要通过icons选项卡来进行设置
关于icons不能使用问题
看到评论区有说到 Material Theme UI 不能设置图标问题, 我去官方文档看了一下:
Q: Where have all the icons gone?(所有图标都去了哪里?)
A: Since 5.0.0 all icons related settings have been moved to the Atom Material Icons plugin, another plugin developed by the Material Theme team. This is in order to encourage developers to develop Icon Themes, since the plugin is now free of icons.(从5.0.0版本开始,所有与图标相关的设置已移至Atom Material Icons插件,这是由Material Theme团队开发的另一个插件。这是为了鼓励开发人员开发Icon Themes,因为该插件现在没有图标了。)
故可以通过安装 Atom Material Icons 插件来设置图标。
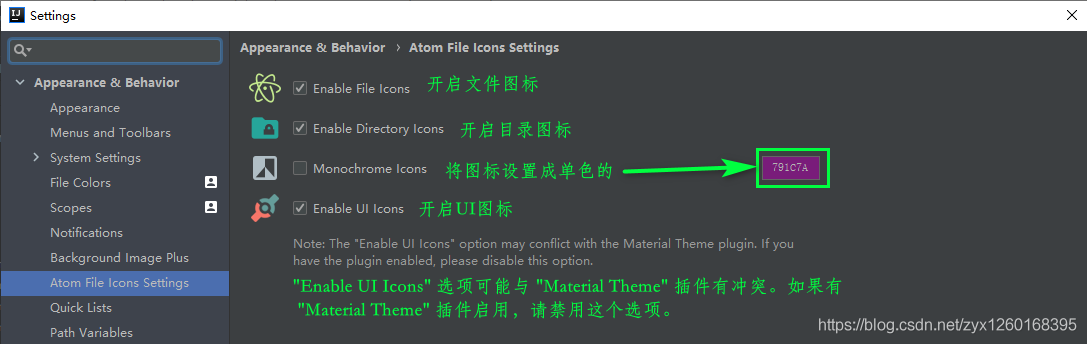
Atom Material Icons 插件设置
Atom Material Icons 插件的设置非常简单,位置:File --> Settings --> Appearance & Behavior --> Atom File Icons Settings
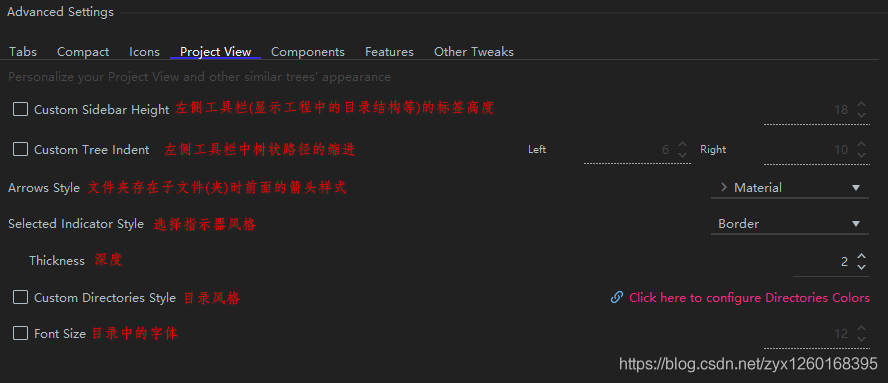
5. 高级设置之目录中的格式(Project View)
个性化项目视图和其他类似树的外观
有时候一些设置会不起作用,这时候重启一下IDEA即可
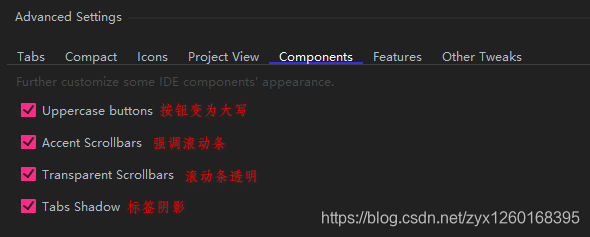
6. 高级设置之Components
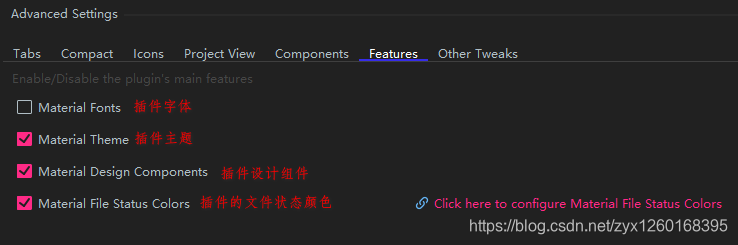
7. 高级设置之主要功能(Fratures)
8. 高级设置之其它(Other Tweaks)
__EOF__

本文链接:https://www.cnblogs.com/caicz/p/16189419.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通