vue项目发布时Apache或者nginx配置
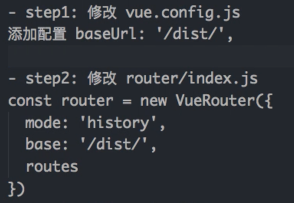
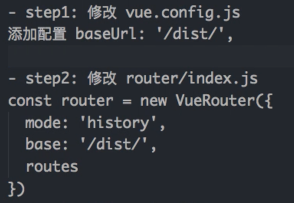
#当你项目发布时,项目所在目录是二级目录,并且使用的history路由,可以采用如下配置
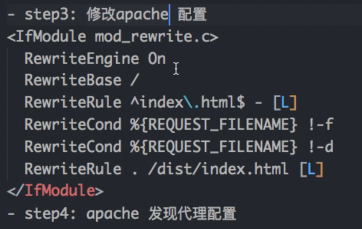
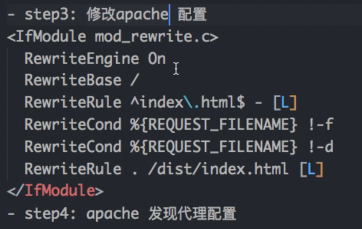
##apache配置


##如果使用nginx配置前两步和apache配置一样
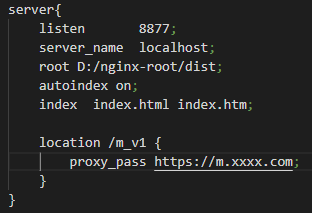
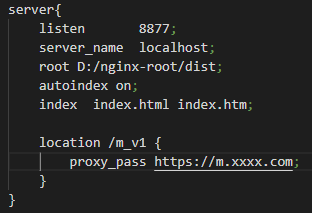
-step3 在本地目录下,创建conf.d文件夹,在该文件夹下创建自定义文件,文件格式是.conf
配置如下

#当你项目发布时,项目所在目录是二级目录,并且使用的history路由,可以采用如下配置
##apache配置


##如果使用nginx配置前两步和apache配置一样
-step3 在本地目录下,创建conf.d文件夹,在该文件夹下创建自定义文件,文件格式是.conf
配置如下

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-03-11 PHPExcel获取CSV文件数据不准确,用以下方法获取
2020-03-11 日文SJIS编码字符串字符数获取方法
2017-03-11 Resource interpreted as Document but transferred with MIME type application/json laravel异常请求返回警告
2017-03-11 laravel 做图片的缩略图 踩坑
2017-03-11 DataTables warning: table id=DataTables_Table_0 - Requested unknown parameter '1' for row 0. For more information about this error, please see http://datatables.net/tn/4
2016-03-11 thinkPHP volist标签循环输出多维数组