uniapp自定义条件编译
一、uniapp从2019年8月就已经支持自定义条件编译,如果不自定义,uni-app默认支持如下枚举值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq,我们可以通过在package.json文件中增加uni-app扩展节点(开发中需要去掉注释),可实现自定义条件编译平台(如钉钉小程序、微信服务号等平台):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { /** package.json其它原有配置 */ "uni-app": {// 扩展配置 "scripts": { "custom-platform": { //自定义编译平台配置,可通过cli方式调用 "title":"自定义扩展名称", // 在HBuilderX中会显示在 运行/发行 菜单中 "BROWSER":"", //运行到的目标浏览器,仅当UNI_PLATFORM为h5时有效 "env": {//环境变量 "UNI_PLATFORM": "" //基准平台 }, "define": { //自定义条件编译 "CUSTOM-CONST": true //自定义条件编译常量,建议为大写 } } } }} |
注意:
UNI_PLATFORM仅支持如下值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qqBROWSER仅在UNI_PLATFORM为h5时有效,目前仅限如下枚举值:Chrome、Firefox、IE、Edge、Safari、HBuilderXpackage.json文件中不允许出现注释,否则扩展配置无效vue-cli需更新到最新版,HBuilderX需升级到 2.1.6+ 版本
二、自我尝试:
1.在package.json文件中增加如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 | "uni-app": { "scripts": { "mp-dingtalk": { "title":"阳光青海小程序", "env": { "UNI_PLATFORM": "mp-weixin" }, "define": { "MP-YGQH": true } } }} |
注:这是在驼行网小程序中增加的uni-app扩展节点,我们假设需求是这套代码可以编译出阳光青海小程序,MP-YGQH为自定义条件编译常量。
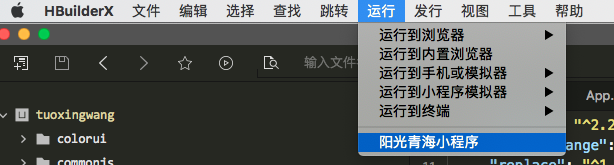
2.这时可以看到HBuilderX上已经有相应的编译命令,如图:

注:这是开发时需要使用的命令。

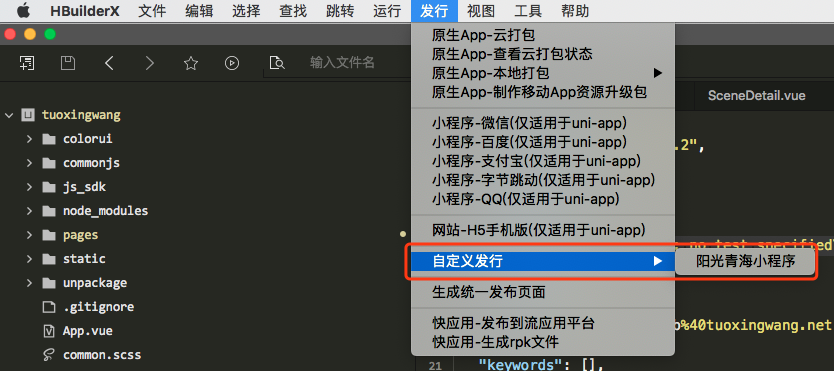
注:这是程序发布时需要的命令
3.在代码中应用,我们的代码主要包括了3部分(html/css/js):
先介绍点基本语法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
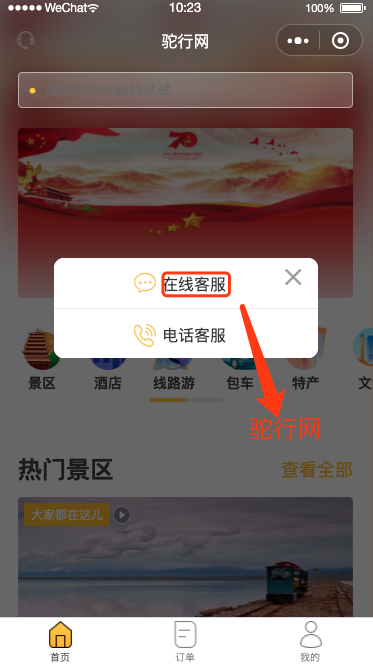
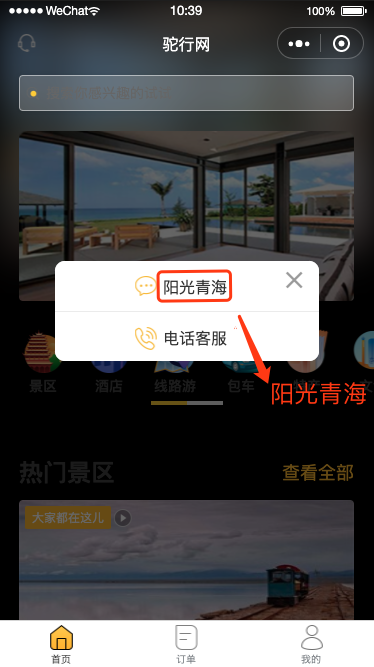
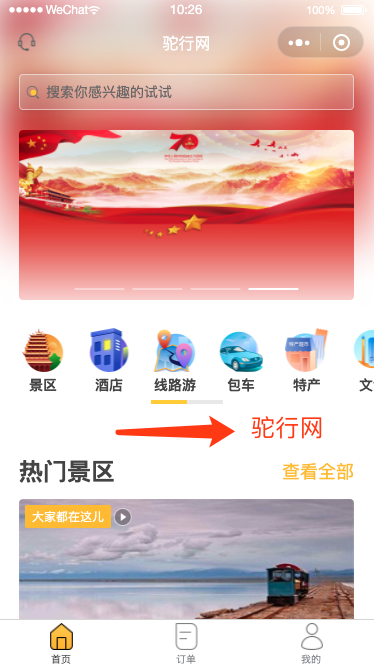
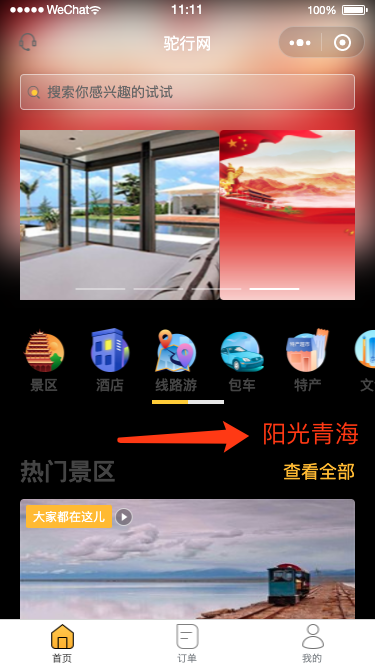
a. 在html应用(我们以首页的客服界面为例,驼行网小程序中显示“在线客服”,阳光青海小程序中显示“阳光青海”):
语法
<!-- #ifdef %PLATFORM% -->
平台特有的组件
<!-- #endif -->
代码
<view class="cu-modal" v-if="ModalShowFlag" :class="ModalShowFlag ? 'show' : ''"> <view class="cu-dialog connect-service-box"> <view class="cu-bar bg-white justify-end"> <view class="content" @tap="onlineService"> <view class="online-service-icon"></view> <!-- #ifdef MP-YGQH --> <text>阳光青海</text> <!-- #endif --> <!-- #ifndef MP-YGQH --> <text>在线客服</text> <!-- #endif --> </view> <view class="action" @tap="hideModal"> <view class="close"></view> </view> </view> <view class="cu-bar bg-white justify-end ModalDividingLine"> <view class="content" @tap="phoneService"> <view class="phone-service-icon"></view> <text>电话客服</text> </view> </view> </view> </view>
效果


b. 在CSS中的应用(我们以首页的背景颜色为例,驼行网小程序中首页背景色为白色,阳光青海小程序中显示为黑色)
语法
/* #ifdef %PLATFORM% */
平台特有样式
/* #endif */
代码
.page { height: 100vh; /* #ifdef MP-YGQH */ background: $black; /* #endif */ /* #ifdef MP-ALIPAY */ background: $white; /* #endif */ }
效果


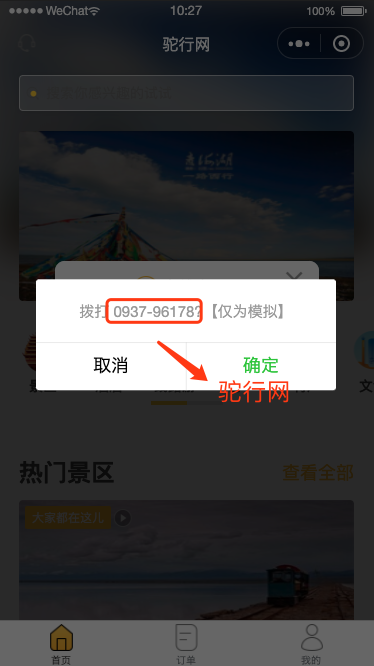
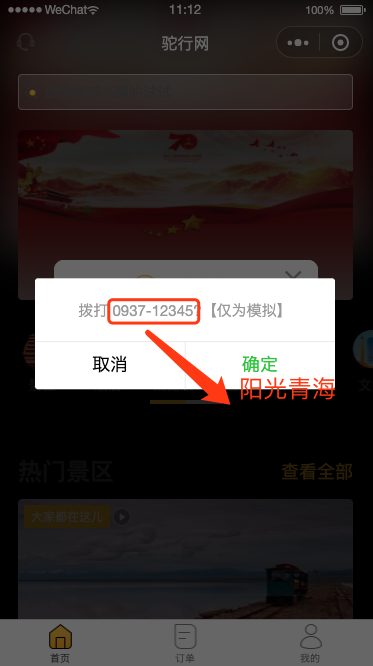
c. 在js中的应用(我们以拨打电话客服为例,驼行网小程序中客服电话会显示为'0937-96178', 阳光青海小程序中客服电话会显示为'0937-12345')
语法
// #ifdef %PLATFORM%
平台特有的API实现
// #endif
代码
phoneService() { // #ifdef MP-YGQH uni.makePhoneCall({ phoneNumber: '0937-12345' //客服电话 }); // #endif // #ifndef MP-YGQH uni.makePhoneCall({ phoneNumber: '0937-96178' //客服电话 }); // #endif }
效果


三、除了常用的三种代码条件编译外,我们还可以进行其他条件编译:
1. pages.json 的条件编译:
下面的页面,只有运行至 MP-YGQH 时才会编译进去
// #ifdef MP-YGQH { "path": "pages/mine/UserAddress", "style": { "navigationBarTextStyle": "black" } }, // #endif
注:不同平台下的特有功能,以及小程序平台的分包,都可以通过 pages.json 的条件编译来更好地实现。这样,就不会在其它平台产生多余的资源,进而减小包体积。
2. static 目录的条件编译
以下目录结构,a.png 只有在阳光青海小程序平台才会编译进去,b.png 在所有平台都会被编译。
┌─static │ ├─mp-ygqh │ │ └─a.png │ └─b.png ├─main.js ├─App.vue ├─manifest.json └─pages.json
注:在不同平台,引用的静态资源可能也存在差异,通过 static 的的条件编译可以解决此问题,static 目录下新建不同平台的专有目录(目录名称同 %PLATFORM% 值域,但字母均为小写),专有目录下的静态资源只有在特定平台才会编译进去。
3. 整体目录条件编译
注:如果想把各平台的页面文件更彻底的分开,也可以在uni-app项目根目录创建platforms目录,然后在下面进一步创建APP-PLUS、MP-YGQH等子目录,存放不同平台的文件。
四、综述
通过上述的方法,可以做到一套前端代码,可以经过编译生成不同的定制化产品,并且不会因为是兼容了多个产品,而在线上产生冗余代码。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!