秒杀方案总体思路
前言
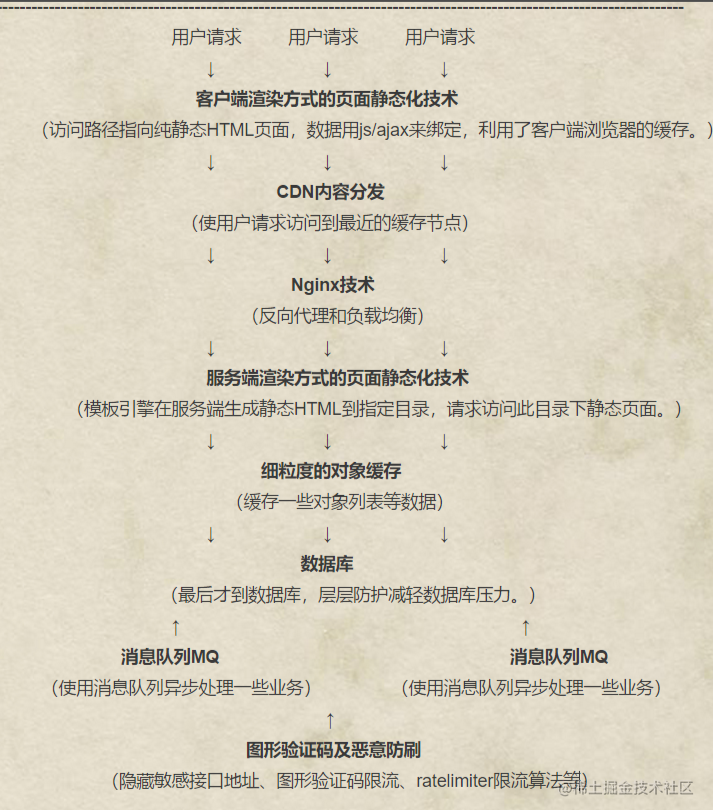
首先,要明确一点,高并发场景下系统的瓶颈出现在哪里,其实主要就是数据库,那么就要想办法为数据库做层层防护,减轻数据库的压力。
一、简单图示
我用一个比较简单直观的图来表达大概的处理思路

二、生产环境中秒杀抢购的解决方案
1、前端
1)、动静分离。
将静态资源放到第三方云服务中进行CDN加速,减轻秒杀时的带宽压力,比如阿里云、七牛云等等。实践证明,CDN加速的效果十分明显,对于一些响应不是很快的网站而言,静态资源做了CDN加速后会变得很快,前后响应速度截然不同,是生产中必不可少的一种方式。
2)、点击秒杀按钮后,记得将按钮禁用。
主要是为了防止重复点击提交
3)、使用验证码恶意防刷
类似于斗鱼等直播平台抢礼物的场景,你几乎每次在最后一秒点击的时候都会弹出比较复杂的图形验证码,感官上好像是耽误了你一两秒的时间,实际上这种简单的方式不仅分散了流量,而且防止有恶意刷秒杀接口的行为,十分好用。
4)、秒杀详情页的页面端,使用定时器查询秒杀结果。
这是秒杀场景下必不可少的一件事,判断是否秒杀到就是在前端通过一个定时器不断轮询服务端接口,查询秒杀结果最终返回是成功或失败。
5)、商品的详情页可以使用页面静态化技术提高响应速度
有两种方式,一种是使用nginx对页面进行缓存配置,一种是直接利用浏览器端缓存,两种差不多,相比之下后一种其实更科学。
2、网关
网关一般在微服务中用来做认证鉴权以及限流操作,这里在秒杀场景中就是使用限流算法,对用户秒杀请求实现限流和服务保护。
限流算法有很多,比如redis限流、nginx、hystrix等等,实际工作中使用最多的还是令牌桶算法,可以基于这个算法自己写一个注解,也可以使用Google工具类已经实现的RateLimter,两三行就能实现效果。
3、服务端
服务端主要就是对秒杀接口的优化
1)、服务端模板技术进行页面静态化,一般针对详情页,使用freemarker、thymeleaf、velocity等模板技术,适用于访问量较大的页面,页面又不会频繁改变的场景。一般要设置缓存过期时间,给它一个较短的缓存期,比如60秒;
2)、服务端对象缓存,一般针对商品列表,使用redis,有分页的缓存个1-3页就OK了,一般用户也就点个几页就不点了;
3)、秒杀接口的熔断降级,主要是对接口进行保护;
4)、token令牌方式处理秒杀请求,结合redis,将和库存数量一致的token令牌放入redis(这个放令牌的操作是在后台完成的),每一个令牌都承接一个秒杀请求,请求获取到令牌就返回秒杀成功,没获取到就返回秒杀失败,这样就防止大量请求来访问接口并且对数据库进行操作,很大程度上提高了性能和接口响应速度;
5)、对于秒杀成功的请求,需要修改库存,那么就要对数据库进行操作,可以结合MQ异步修改库存,降低高并发场景下对数据库带来的压力;
6)、编写一个返回秒杀结果的接口,对应前面写的前端定时器轮询查询秒杀结果这部分。
4、服务器优化
进行服务器集群即可,比如nginx+lvs,分担服务器承载请求的压力,同时也是分散流量最传统的一种方式。
5、超卖问题
主要两种方式:
1)、一种是使用数据库自带的行锁机制,这种方式我在工作中用过,完全可以解决超卖问题,对于流量不大的秒杀场景实际上完全够用,性能消耗也不明显;
2)、另一种是现在比较流行的version版本号实现的乐观锁机制,就是在数据库中加一个version字段来表示版本号,修改库存时先获取当前版本号,然后修改时就传入该版本号并且对当前版本号+1,这种相较于第一种就更科学,在性能上更优越,而且对于流量较大的秒杀场景而言容错率更高,这个后面会讲。
6、压测工具的使用
可以使用Apache的jmeter压测工具,操作简单,在测试秒杀接口时可根据测试结果不断优化,还能生成测试结果的报表。

